Bootstrap Layout Tutorial
Overview
In the last several years the mobile gadgets came to be such notable part of our daily lives that the majority of us can't really think of just how we came to get around without having them and this is actually being claimed not simply for connecting with others by communicating just as if you remember was really the original purpose of the mobiles however in fact getting in touch with the whole world by having it right in your arms. That is actually the key reason why it additionally came to be incredibly significant for the most usual habitants of the World wide web-- the website page must display as excellent on the compact mobile displays as on the standard desktop computers which in the meantime got even bigger creating the size difference even greater. It is supposed someplace at the start of all this the responsive systems come to pop up delivering a helpful solution and a selection of creative tools for getting web pages act regardless the device watching them.
However what's quite possibly crucial and lays in the foundations of so called responsive web design is the method itself-- it's entirely unique from the one we used to have indeed for the fixed width web pages from the last decade which in turn is very much just like the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to modify it up possibly a several times since the work goes on yet at the basic line we end up utilizing a media of size A and also artwork having size B positioned on it at the pointed out X, Y coordinates and that is really it-- as soon as the project is handled and the sizes have been changed all of it ends.
In responsive web site design even so there is actually no such aspect as canvas size-- the possible viewport dimensions are as pretty much limitless so establishing a fixed value for an offset or a size can possibly be excellent on one display screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its most current fourth edition deliver is some smart ways the web pages are being actually built so they automatically resize and reorder their particular parts adapting to the space the viewing display screen provides them and not moving far from its width-- through this the website visitor gets to scroll only up/down and gets the web content in a convenient size for studying without having to pinch zoom in or out to view this section or yet another. Let's experience how this normally works out. ( useful source)
Effective ways to work with the Bootstrap Layout Template:
Bootstrap consists of numerous elements and solutions for laying out your project, consisting of wrapping containers, a impressive flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the webpage's material. In the case that you are actually simply starting this the abbreviation gets much easier to bear in mind due to the fact that you will possibly sometimes be curious at first what element provides what. This come for Container-- Row-- Columns and that is the system Bootstrap framework utilizes with regard to making the pages responsive. Each responsive website page incorporates containers holding usually a single row with the required number of columns inside it-- all of them together developing a useful material block on page-- like an article's heading or body , list of product's components and so on.
Let's look at a single material block-- like some elements of anything being actually provided out on a page. First we require covering the whole thing into a
.container.container-fluidNext inside of our
.container.rowThese are applied for handling the arrangement of the material components we place inside. Due to the fact that newest alpha 6 version of the Bootstrap 4 framework employs a styling strategy named flexbox with the row element now all sort of positionings ordination, grouping and sizing of the material can be accomplished with simply bring in a basic class however this is a complete new story-- meanwhile do understand this is actually the element it is actually performed with.
Finally-- into the row we must put certain
.col-Simple styles
Containers are really some of the most fundamental format component in Bootstrap and are called for whenever applying default grid system. Choose from a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can be nested, most Bootstrap Layouts designs do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Due to the fact that Bootstrap is built to be mobile first, we work with a handful of media queries to develop sensible breakpoints for styles and user interfaces . These kinds of breakpoints are typically built upon minimum viewport sizes and make it possible for us to size up features like the viewport modifications .
Bootstrap generally uses the following media query ranges-- or breakpoints-- in Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS inside Sass, all Bootstrap media queries are certainly obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which go in the other direction (the offered display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a specific part of display dimensions utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap items apply
z-indexWe do not motivate modification of such values; you evolve one, you probably have to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that enable click-dismissing-- typically reside on a low
z-indexz-indexOne more recommendation
With the Bootstrap 4 framework you have the ability to develop to 5 various column appearances baseding upon the predefined in the framework breakpoints but normally a couple of are quite sufficient for attaining optimal visual appeal on all display screens. ( learn more)
Conclusions
And so now hopefully you do have a basic suggestion just what responsive website design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 framework takes care of the web page content in order to make it display best in any screen-- that is really just a short peek but It's believed the awareness how the things do a job is the best foundation one should step on before digging into the details.
Look at a couple of online video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout approved documents

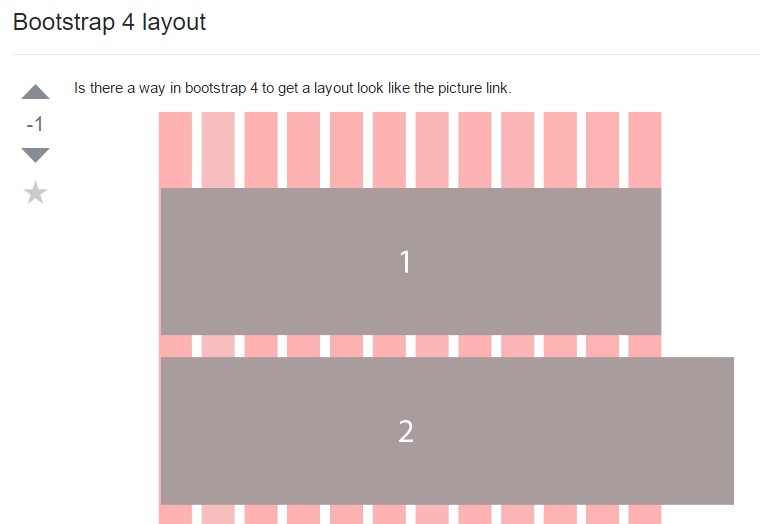
A way inside Bootstrap 4 to determine a preferred configuration

Layout samples around Bootstrap 4