Bootstrap Alert Window
Overview
The alerts are offered by these components you even do not consider as far as you totally get to really need them. They are taken for giving quick in time comments for the user interacting with the website hopefully aiming his or hers focus on a specific direction or evoking special actions.
The alerts are most frequently used along with forms to give the user a recommendation if a area has been submitted improperly, which is the proper format expected or which is the status of the submission just after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which can possibly be used according to the particular condition in which the Bootstrap Alert has been shown on display. Since it's an alert message it is necessary to grab user's interest but after all leave him in the zone of comfort nevertheless it might even be an error message. ( discover more here)
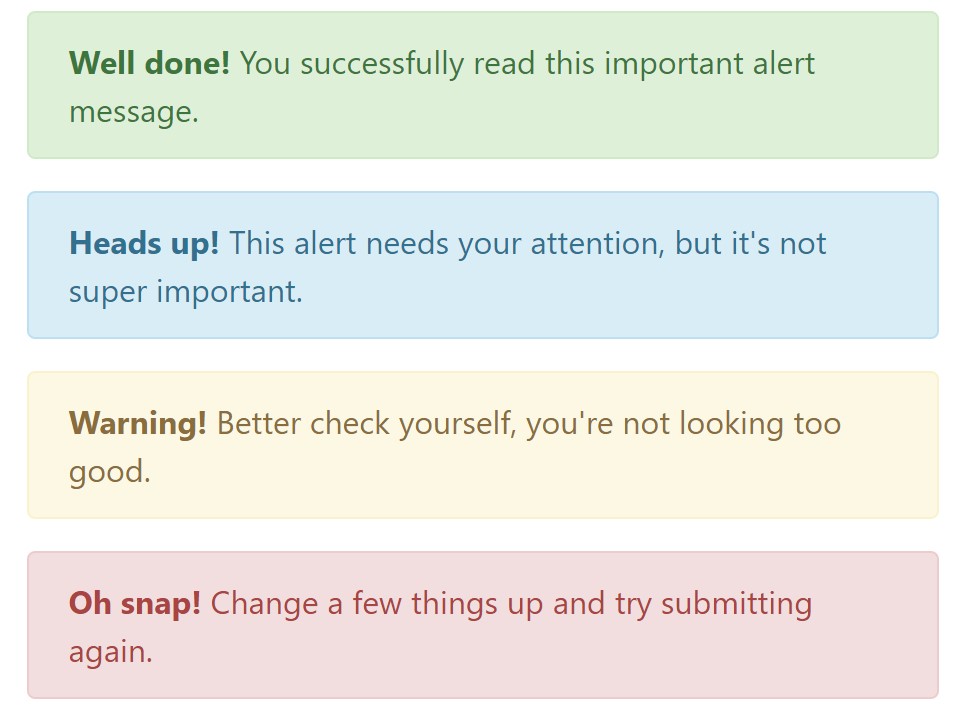
This gets achieved by the use of delicate toned color options each being intuitively attached to the semantic of the message content like green for Success, Light Blue for fundamental details, Light yellow seeking for user's interest and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web link
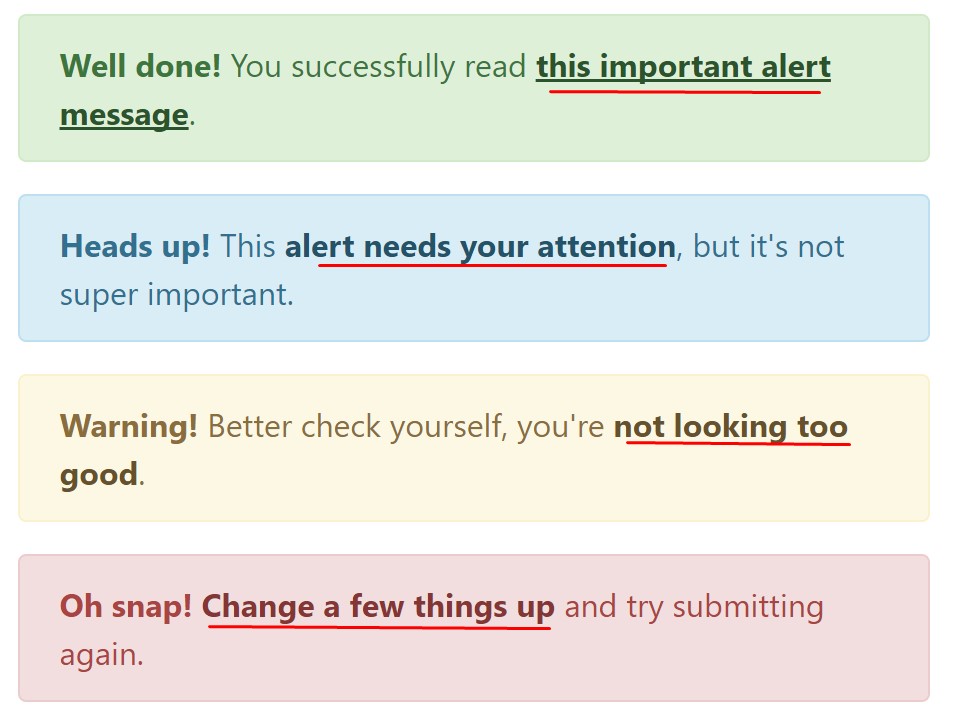
It really might possibly not be discovered at a quick look but the font colour itself is actually following this color design as well-- just the colours are much much darker so get intuitively takened as black but the truth is it's not exactly so.
Exact same goes not only for the alert text message in itself but even for the web links incorporated in it-- there are link classes removing the outline and painting the anchor elements in the correct colour so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special relevant information for alerts
A aspect to note-- the colours bring their obvious interpretation just for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
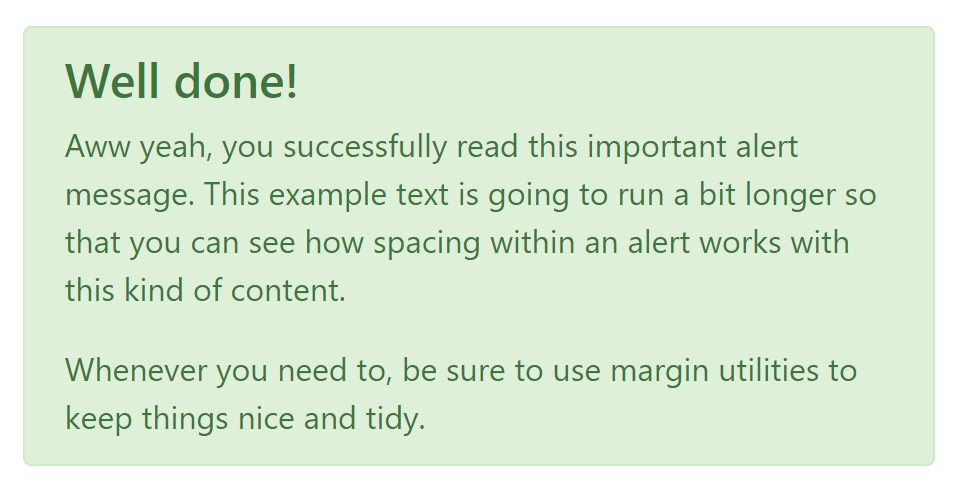
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you would like to present a bit longer information ( useful content).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to limit the manner in which you are actually working with them-- all of these are just a number of color schemes and the method they will be actually performed in your website is entirely up to you and fully depends on the particular circumstance.
As an example-- if the colour scheme of your page uses the red as basic color it might be pretty suitable to present the alert for successful form submission in red as well working with the predefined alert danger appearance in order to much better blend with the page and save some time specifying your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Message
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or perhaps with data attributes on a button inside the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting off an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking in to alert features.
close.bs.alertclosed.bs.alertInspect a number of on-line video information about Bootstrap alerts
Related topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue