Bootstrap Button Style
Intro
The button components along with the urls wrapped inside them are possibly one of the most necessary features making it possible for the users to have interaction with the website page and move and take various actions from one page to some other. Especially currently in the mobile first world when about half of the web pages are being viewed from small-sized touch screen gadgets the large comfortable rectangular zones on display simple to discover with your eyes and tap with your finger are even more necessary than ever before. That's the reason why the brand-new Bootstrap 4 framework evolved providing extra convenient experience canceling the extra small button size and adding in some more free space around the button's captions to make them a lot more legible and easy to use. A small touch adding a lot to the friendlier looks of the new Bootstrap Button Style are additionally just a little more rounded corners that together with the more free space around making the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Group
In this version that have the very same number of cool and easy to use semantic styles providing the capability to relay indicating to the buttons we use with just providing a special class.
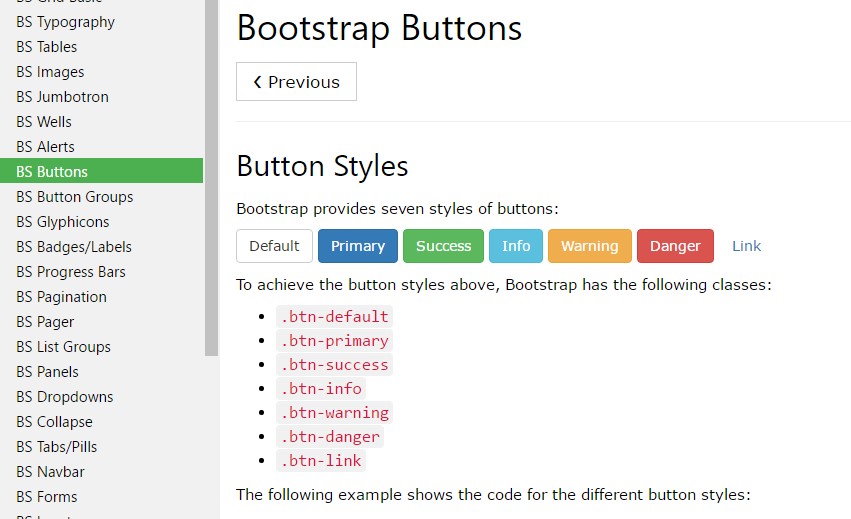
The semantic classes are the same in number as in the latest version however with some enhancements-- the hardly used default Bootstrap Button normally having no meaning has been cancelled in order to get changed by the much more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible conditions you are able to include in your buttons in Bootstrap 4 since the brand-new version of the framework additionally brings us a brand new slight and appealing solution to design our buttons keeping the semantic we just have-- the outline mode ( recommended reading).
The outline process
The pure background with no border gets changed by an outline along with some text message with the related color option. Refining the classes is totally easy-- simply just add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important thing to note here is there really is no such thing as outlined web link button and so the outlined buttons are in fact six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
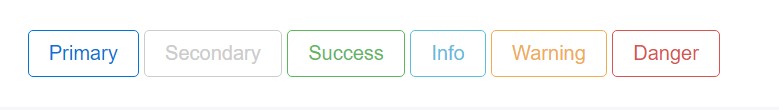
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
Although the semantic button classes and outlined forms are certainly great it is important to remember a number of the page's targeted visitors will not actually have the opportunity to view them so in case you do have some a bit more special meaning you would like to bring in to your buttons-- ensure alongside the aesthetic methods you as well add a few words describing this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing
Like we declared before the updated version of the framework aims for readability and easiness so when it refers to button sizes alongside the default button proportions which requires no extra class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to seem pressed ( having a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons seem out of action by simply putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable each of the pointer-events on anchor buttons. In browsers that support that property, you will not find the disabled pointer at all.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
The
.disabled<a>tabindex="-1"Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The checked status for these kinds of buttons is only improved via click event on the button. If you work with one other solution to improve the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
So generally in the new version of the most well-known mobile first framework the buttons progressed directing to be even more sharp, extra friendly and easy to use on smaller sized display screen and much more effective in expressive methods with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Review some youtube video short training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button