Bootstrap Switch Working
Intro
Each day| Every day} we pay almost identical time using the Internet on our computers and mobile devices. We got so used to them so in fact, some typical concerns coming from the everyday talks get relocated to the phone and receive their explanations since we continue speaking to one more real life individual-- like it is heading to rain today or what exactly time the movie starts. So the smart phones with the comfort of holding a number of explanations in your pocket inevitably got a component of our life and with this-- their structured for delivering easy touch navigating through the online and changing several settings on the device itself with the same as the real world objects graphical user interface like the hardware switches designated switch controls.
These particular are simply just common checkboxes under the hood and yet format in a manner closer to a real life hardware makes things so much more instinctive and pleasant to make use of because there could probably be a man or woman unknowning what the thick in a box signifies still, there is generally basically none which have never ever turned the light turning up the Bootstrap Switch Button. ( discover more)
Ways to put into action the Bootstrap Switch Button:
Because the moment something gets confirmed to be operating in a sphere it oftentimes becomes in addition shifted to a comparable one, it is simply form of common from a while the requirement of employing this sort of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML pages additionally-- obviously in essentially restricted cases when the whole design line goes along through this particular element.
If it comes down to some of the most well-liked system for establishing mobile friendly website page-- its fourth version that is still located in alpha release will perhaps include a number of native classes and scripts for doing this job yet as far as knowned this is yet in the to do checklist. Nonetheless there are definitely some helpful 3rd party plugins which in turn can really help you get this appearance effortlessly. Additionally a lot of programmers have presented their methods just as markup and designing instances all over the internet.
Over here we'll have a glance at a third party plugin featuring practical style sheet as well as a script file that is really adjustable, easy to use and most significantly-- extremely correctly documented and its page-- filled with certain example snippets you can certainly work with serving as a launching place for understanding the plugin much better and afterward-- reaching exactly what you thought about for designating your form controls at the beginning. But as typically-- it is simply a take and give scheme-- similar to the Bootstrap 4 framework in itself you'll require to waste time getting familiar with the thing, exploring its own options right before you finally choose of it is undoubtedly the one for you and ways exactly to execute exactly what you require with its support.
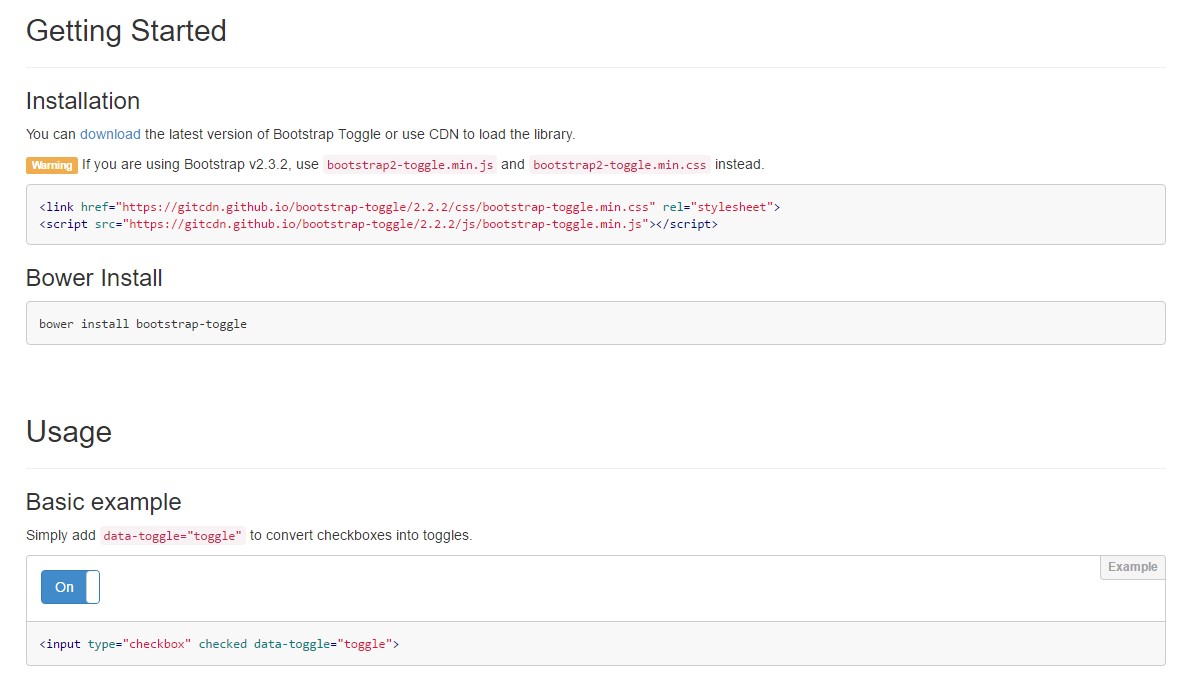
The plugin is called Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system progressing along with them so in the main page http://www.bootstraptoggle.com you will as well see several ancient history Bootstrap editions standards along with a download web link to the styles heet and the script file required for featuring the plugin in your projects. These particular files are actually also held on GitHub's CDN so if you decide you can easily likewise employ the CDN links that are additionally delivered. ( useful reference)
Toggle states presented by Bootstrap buttons
Put in
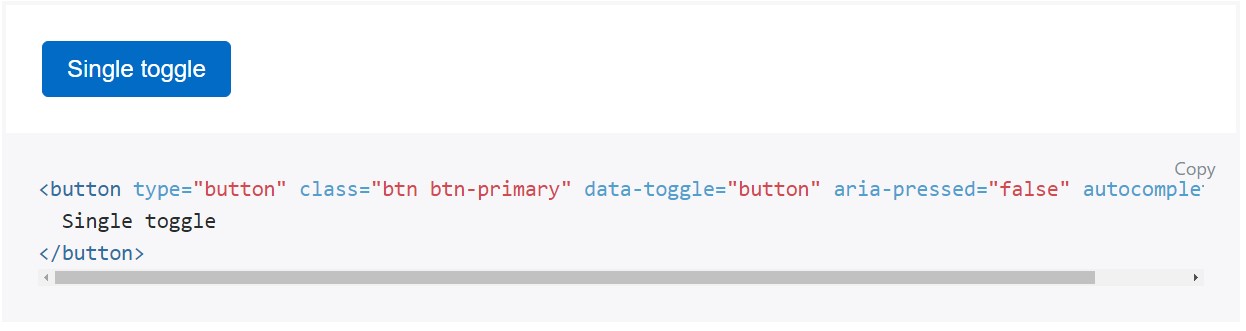
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is actually a great idea providing the style sheet link in your webpages # tag plus the # - in the end of page's # to get them load exactly whenever the entire page has read and shown.
Review a number of online video information relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

How you can provide Toggle Switch

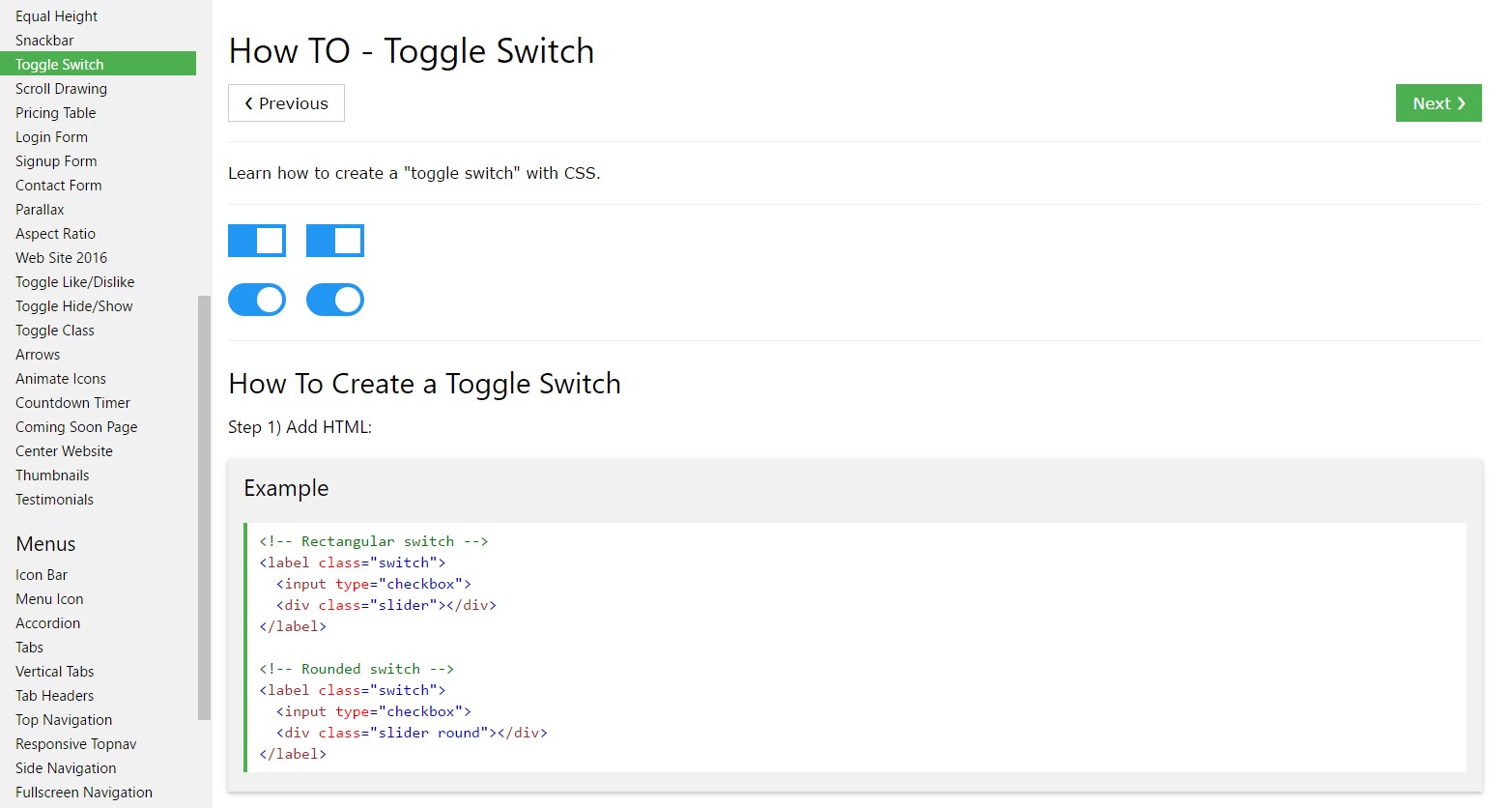
Incorporating CSS toggle switch inside Bootstrap 4