Bootstrap Label Align
Introduction
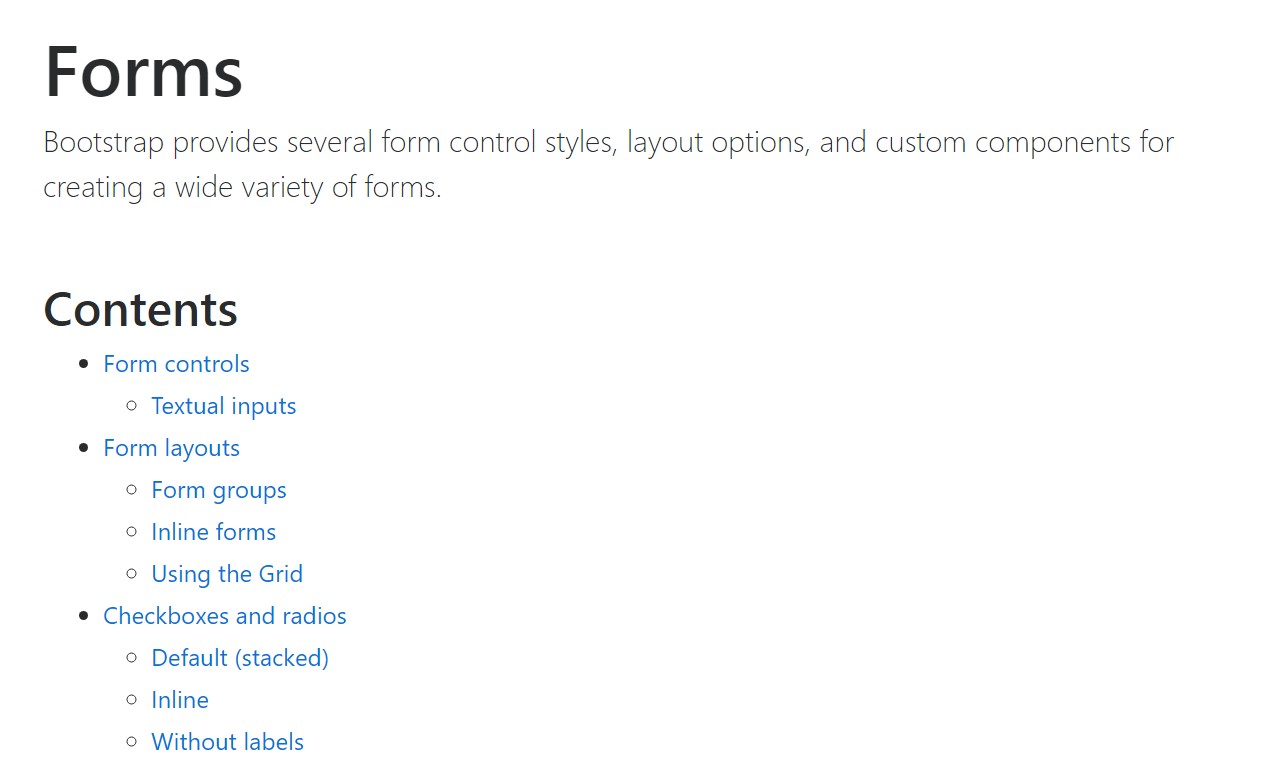
Being talked about previously, located in the webpages which we are setting up, we commonly want involving simple or more tricky forms to question the visitor for a point of view, responses, certain personal data or possibly preferences. We handle that featuring the proper managements in our forms carefully thinking about the form design and also the exact controls that have to be used referring to the details we want and the particular case included-- like we just can't have an order for a single colored phone case that is both white and blue , an individual can not be both male and female in gender or else a product need to be guided with multiple extras that do not actually omit one another so clicking on each must provide it not leaving out the others currently picked. Often, surely, we do want a proper web mail delivered as well as a contact number which also requires the input which has to follow specific format just to be proper and definitely at special circumstances we simply require site visitor's thoughts on a topic the way they feel it-- in their own words.
For each of these kinds of cases we utilize the suitable regulations-- such as radio buttons, checkboxes, input areas, message area features and so on but there is definitely an critical element connected to each one of such areas which develops our forms easily readable and comfortable for the site visitor to navigate through knowing at all times what is actually required and effortlessly managing even the small-sized regulations like radio tabs and checkboxes. Most especially today when the web changes into much more mobile along with web pages featured on various small sized display screens this element is critical in offering productivity and speed in filling in our form.This element is a Bootstrap Label Group. ( visit this link)
Tips on how to utilize the Bootstrap Label Input:
The things so far has been said regard the
<label><label>The construction is really practical-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls within labels is rather difficulting the code and it's better to omit it-- additionally with the
for =""Along with plain text message in the
<label>Example of form with no label
Should you obtain no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to note
Exciting factor to mention regarding labels in Bootstrap 4 in case that in the brand new model of the framework this kind of element's styling has been modified a little bit. The
<label>inline-blockFinal thoughts
So now you find out just what the # elements are for and precisely how they operate in Bootstrap 4-- everything that's left is considering the suitable form fields you ought to connect them to.
Look at some video clip tutorials about Bootstrap label
Connected topics:
Utilization of the label within in Bootstrap Forms: main records

Bootstrap label information

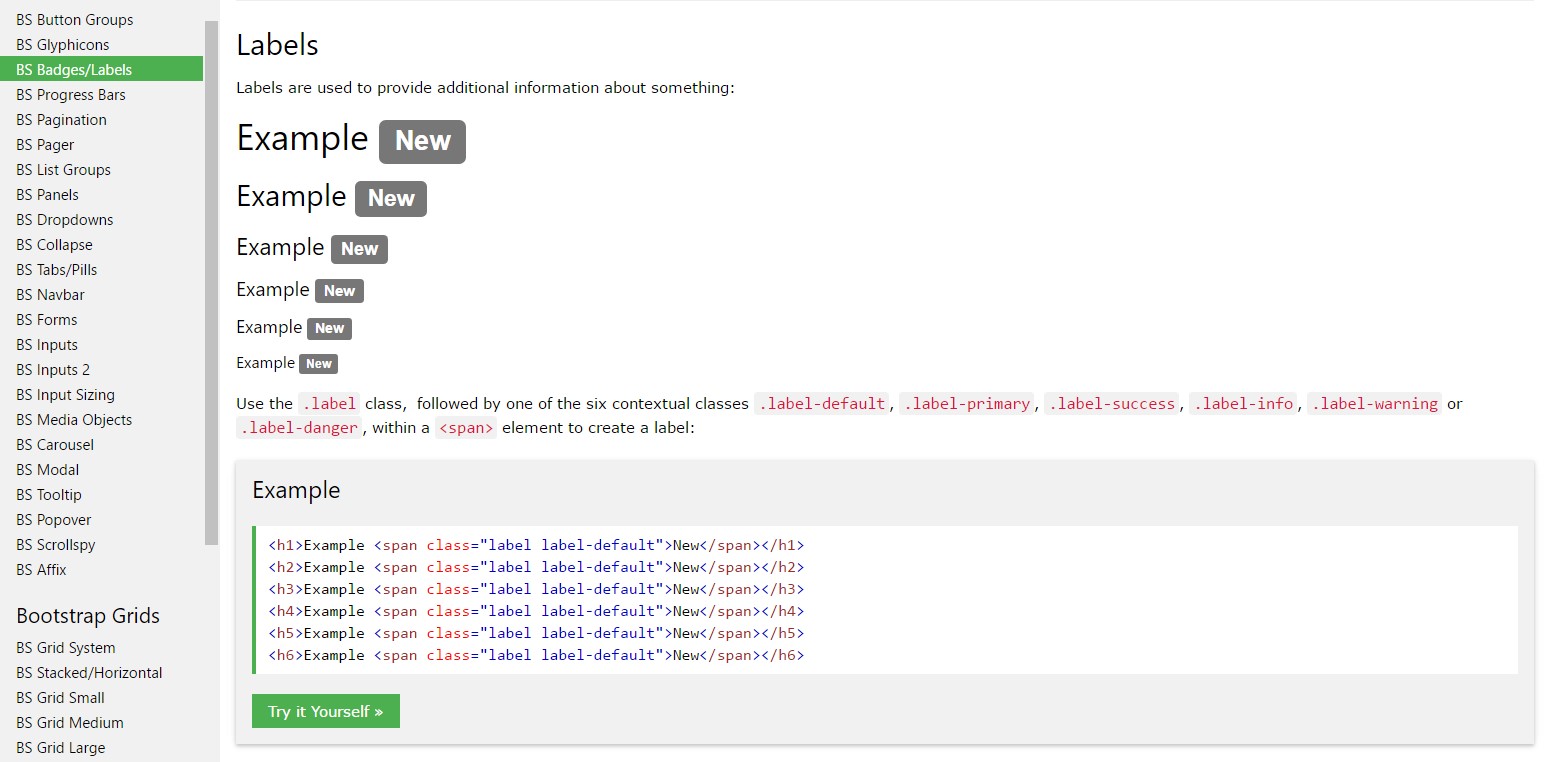
Removing label in Bootstrap 4