Bootstrap Radio Inline
Intro
In some instances the compact things occur to be simply the very most important due to the fact that the whole pic is certainly a entirely incorporating lots of little elements enhanced and gathered to observe and display like a well-oiled shiny machine. These powerful phrases might just sound a little bit too much when it comes to develop commands yet supposing that you just consider about it for a little there is certainly only a single feature permitting the visitor to grab one out of a few obtainable solutions.So in case you are actually featuring some forms through this kind of options controls over your numerous websites does this suggest they are going to all look alike? And more essentially-- would you choose that?
Luckily for us current version of ultimate famous mobile phone friendly framework - Bootstrap 4 appears completely stuffed having a brilliant brand-new approach to the responsive attitude of the Bootstrap Radio Toggle controls and just what is bright new for this edition-- the so called customized form regulations-- a combination of predefined appeals you can absolutely simply take and apply just to provide the so preferred nowadays variety in the graphical demonstrations of pretty boring form parts. Therefore let's take a look how the radio tabs are aimed to be defined and designated in Bootstrap 4. ( more info)
Effective ways to put into action the Bootstrap radio button:
In order to set up a radio switch we first really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the area to specify supposing that you want the radio control to initially load as checked as soon as the web page gets loaded. In the event that this is really what you are actually looking for-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Input examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons demand you to manually put in the
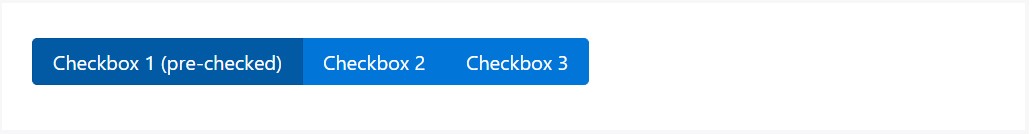
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
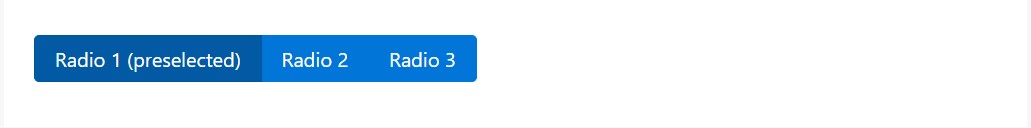
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
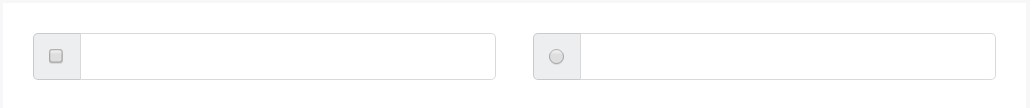
We can surely apply input components of the radio style when we would like the user to select just one of a set of possibilities. ( more hints)
Whenever there is more than one particular feature of this particular form with the similar value with the name attribute, only one can be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the method the default radio tabs get defined and perform throughout within Bootstrap 4-- now everything you require are some possibilities for the visitors to choose from.
Check out a number of online video tutorials relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative information

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling