Bootstrap Image Gallery
Introduction
Pick your pictures in responsive form ( with the purpose that they definitely not end up being larger sized than their parent elements) and add light-weight designs to them-- all via classes.
No matter just how powerful is the content showcased within our webpages no question we need several as powerful images to back it up having the content actually shine. And given that we are really inside of the mobile phones era we in addition desire those pics serving as needed just to present absolute best at any kind of screen sizing given that no one likes pinching and panning around to be capable to effectively find what a Bootstrap Image Template stands up to show.
The people behind the Bootstrap framework are nicely conscious of that and from its beginning some of the most popular responsive framework has been providing simple and strong resources for most ideal visual appeal and also responsive activity of our illustration components. Listed below is the way it work out in the latest edition. ( get more info)
Differences and changes
Different from its forerunner Bootstrap 3 the fourth edition implements the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also take advantage of the predefined styling classes making a certain image oval with the
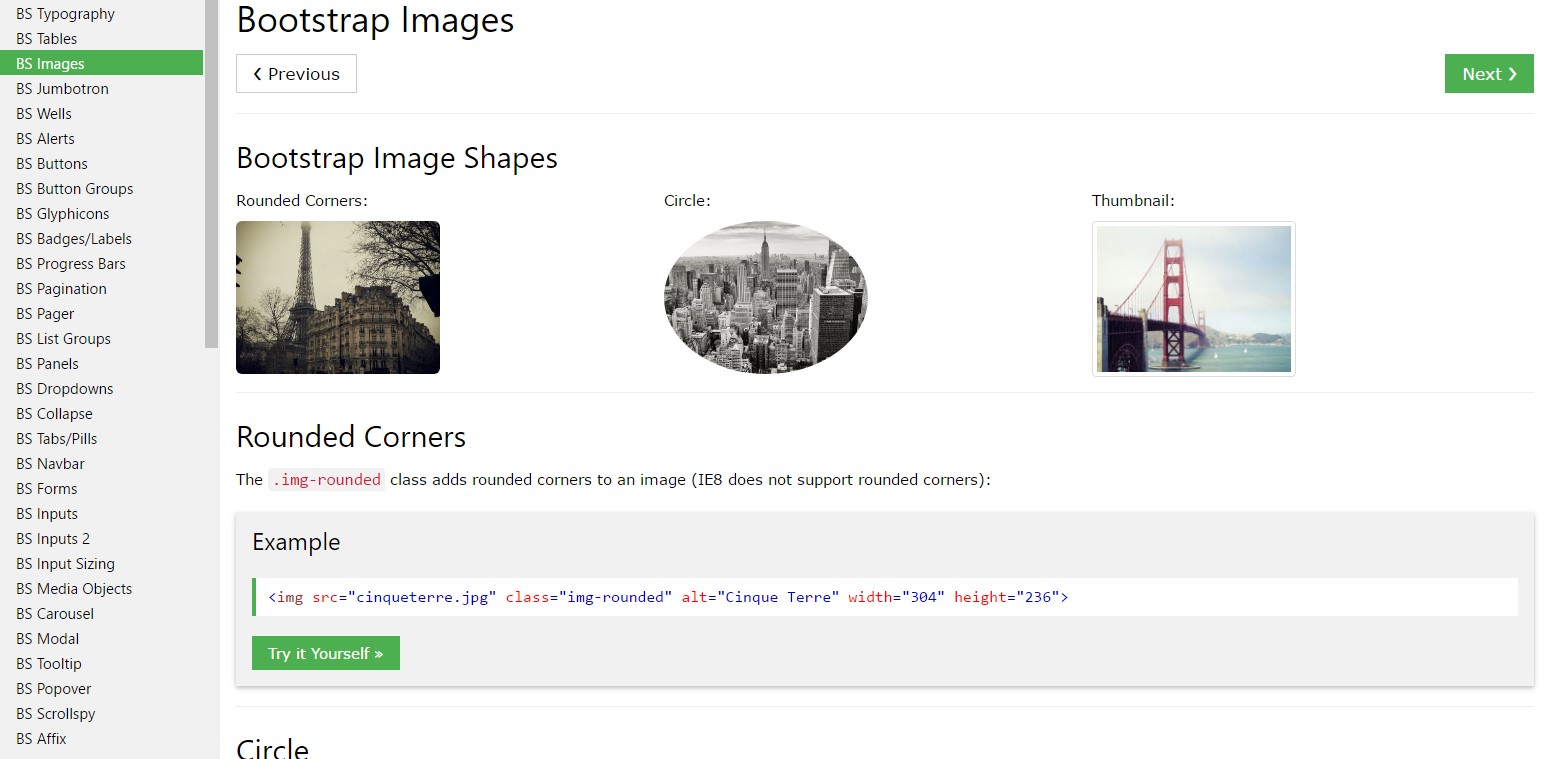
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are generated responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can certainly employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
The moment it goes to positioning you have the ability to utilize a number of quite powerful tools such as the responsive float assistants, content position utilities and the
.m-x. autoThe responsive float instruments might be employed to put an responsive picture floating right or left as well as improve this position according to the sizes of the existing viewport.
This kind of classes have operated a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images within Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockStraighten pics using the helper float classes or else text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that's the technique you have the ability to add in simply just a handful of easy classes to get from standard images a responsive ones using current build of the best preferred framework for generating mobile friendly web pages. Now everything that is simply left for you is discovering the appropriate ones.
Check some video clip guide relating to Bootstrap Images:
Related topics:
Bootstrap images official documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.