Bootstrap Grid Panel
Intro
Bootstrap provides a strong mobile-first flexbox grid technique for establishing styles of all sizes and looks . It is simply founded on a 12 column style and provides many tiers, one for each and every media query range. You are able to utilize it with Sass mixins or else of the predefined classes.
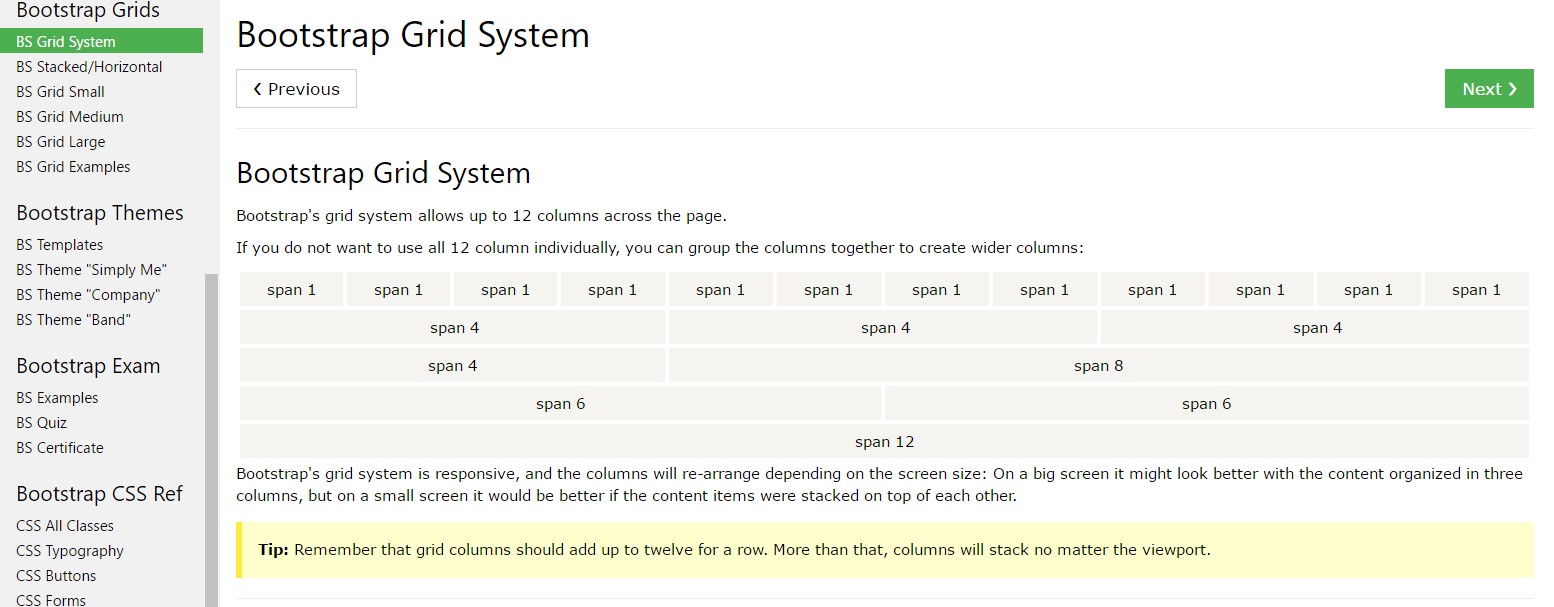
One of the most fundamental component of the Bootstrap platform making it possible for us to establish responsive page interactively transforming if you want to constantly fit the width of the display screen they become displayed on yet looking amazingly is the so called grid system. What it basically does is presenting us the ability of creating complex layouts integrating row plus a specific variety of column features stored inside it. Think of that the visible size of the screen is separated in twelve matching parts vertically.
Effective ways to work with the Bootstrap grid:
Bootstrap Grid Table utilizes a number of columns, containers, and rows to design as well as fix material. It's set up with flexbox and is fully responsive. Below is an example and an in-depth examine exactly how the grid integrates.
The above example designs three equal-width columns on little, medium, big, and also extra big gadgets applying our predefined grid classes. All those columns are centralized in the page together with the parent
.containerHere is actually a way it operates:
- Containers deliver a methods to focus your website's items. Apply
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are really lined up effectively. We employ the negative margin method for
.row- Material needs to be installed within columns, and also simply just columns can be immediate children of rows.
- Because of flexbox, grid columns free from a fixed width will instantly design with equivalent widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to utilize outside of the possible 12 per row. { In such manner, in the case that you really want three equal-width columns, you can surely use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large, and extra big.
- Grid tiers are founded on minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or else Sass mixins for extra semantic markup.
Recognize the issues and problems about flexbox, like the inability to utilize certain HTML elements as flex containers.
Looks very good? Excellent, let us proceed to viewing everything with an instance. ( visit this link)
Bootstrap Grid System possibilities
Typically the column classes are really something like that
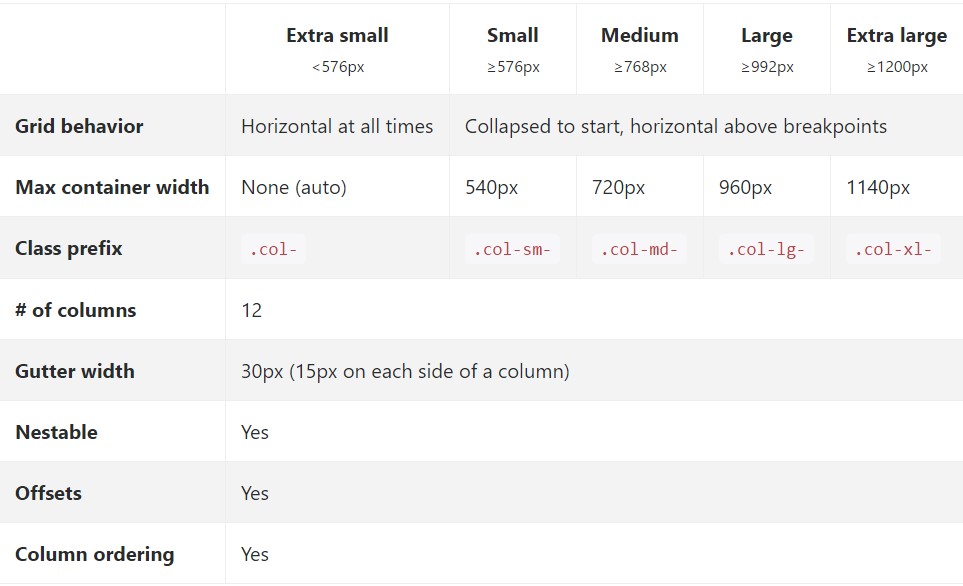
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it approaches the Bootstrap Grid Template sizings-- all of the possible widths of the viewport (or the viewable location on the display) have been split up to five ranges just as comes next:
Extra small-- sizes under 544px or 34em (which appears to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap utilizes
emrempxWatch just how elements of the Bootstrap grid system do a job around a number of devices having a useful table.

The brand new and several from Bootstrap 3 here is one special width range-- 34em-- 48em being actually assigned to the
xsAll of the components styled through a certain viewport width and columns maintain its size in width when it comes to this viewport and all above it. Anytime the width of the display screen gets less than the represented viewport size the elements pile above one another packing all width of the view .
You are able to also specify an offset to an element via a pointed out amount of columns in a certain screen sizing and on top of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to take into consideration anytime designing the markup-- the grids containing columns and rows have to be positioned inside a
.container.container.container-fluidPersonal heirs of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each and every breakpoint you really need and each and every column will definitely be the equivalent width.
Equal width
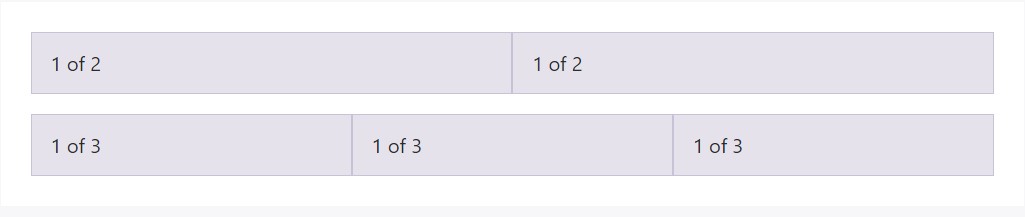
For example, listed below are two grid styles that apply to each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
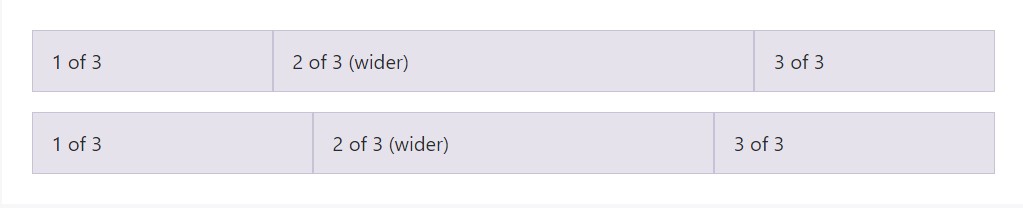
</div>Initiating one column size
Auto-layout for the flexbox grid columns as well means you can easily set up the width of one column and the others are going to quickly resize all around it. You may possibly utilize predefined grid classes ( while presented here), grid mixins, or else inline widths. Note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
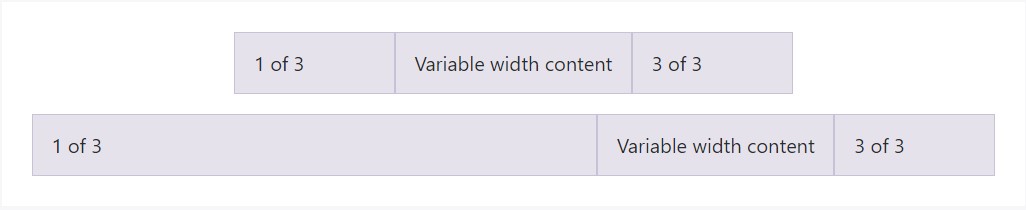
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
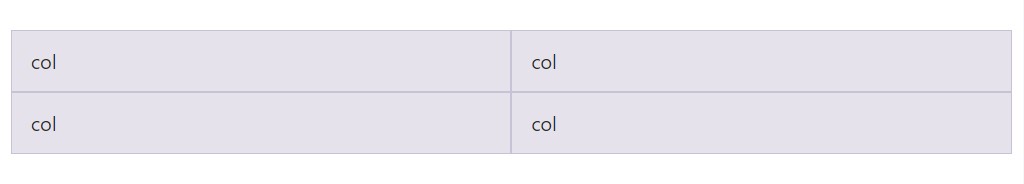
</div>Equivalent size multi-row
Build equal-width columns which stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive styles. Custom the proportions of your columns on extra small, small, medium, large, or extra large devices however you want.
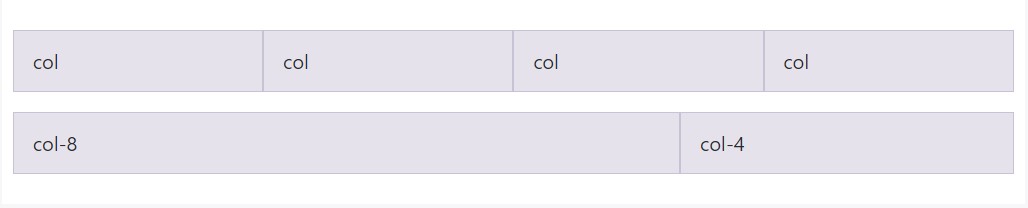
All of the breakpoints
For grids which are the identical from the smallest of devices to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
Applying a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
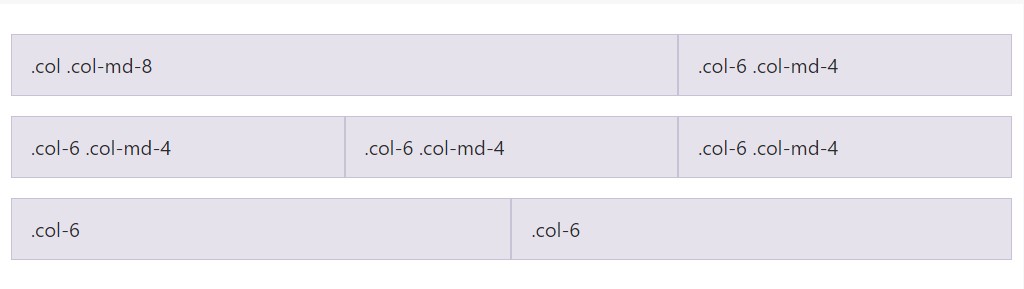
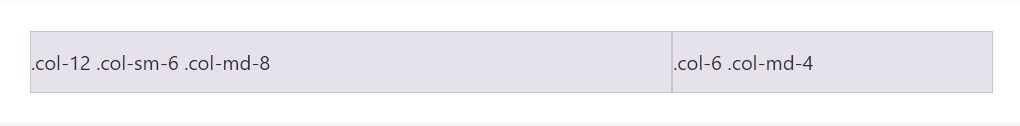
Don't desire your columns to just stack in a number of grid tiers? Use a mix of various classes for each and every tier as desired. Discover the sample listed below for a more suitable tip of precisely how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
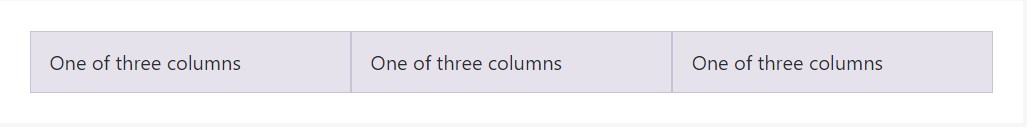
Apply flexbox alignment utilities to vertically and horizontally align columns. ( read more)
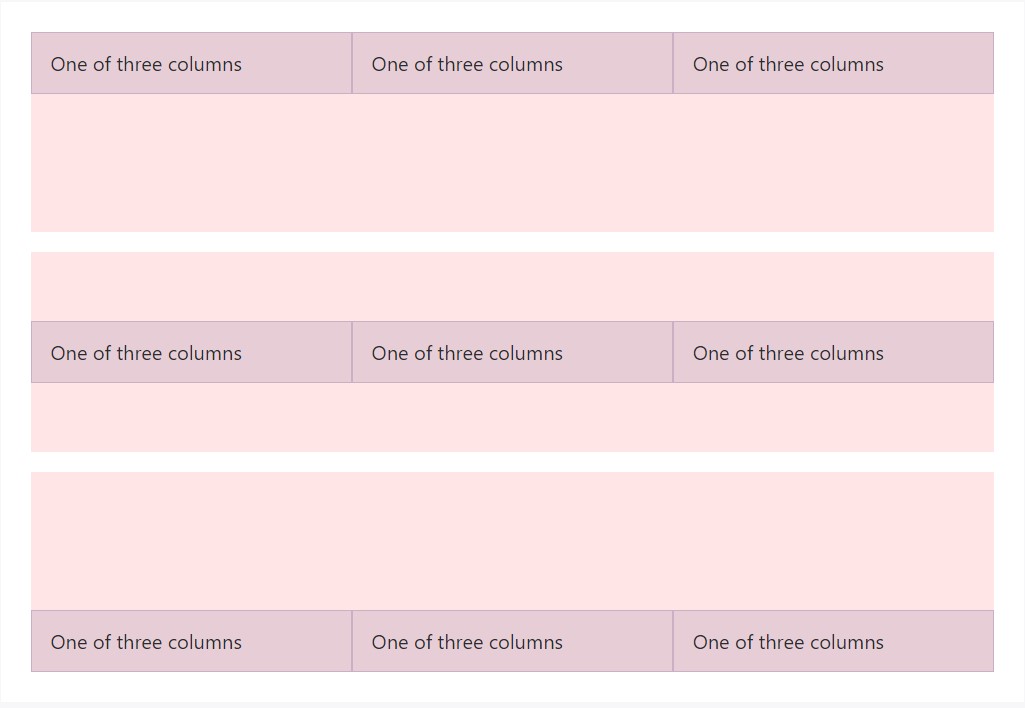
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
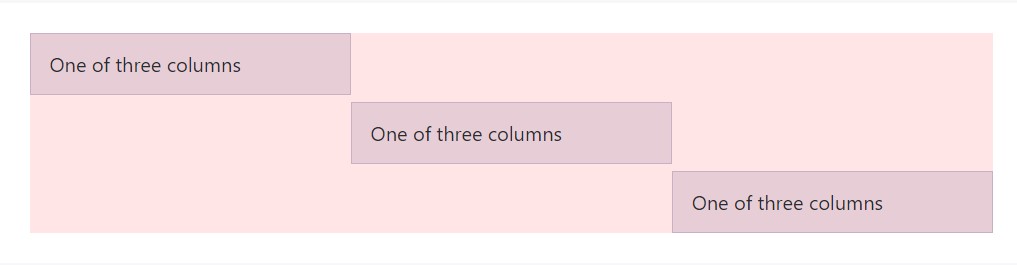
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
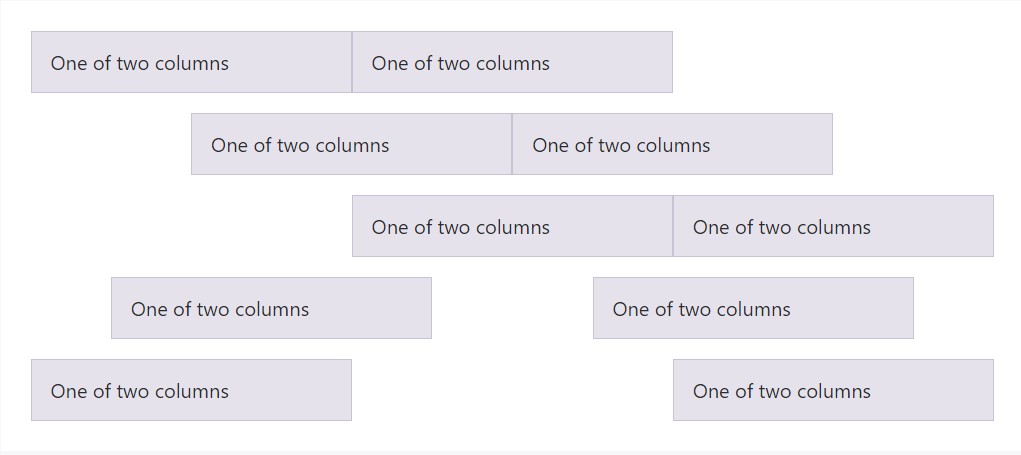
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters in between columns in our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere's the origin code for creating these particular styles. Keep in mind that column overrides are scoped to just the primary children columns and are actually targeted via attribute selector. Although this creates a more specific selector, column padding are able to still be further customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Note you are able to remain to utilize this with all of the other predefined grid classes ( involving column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column covering
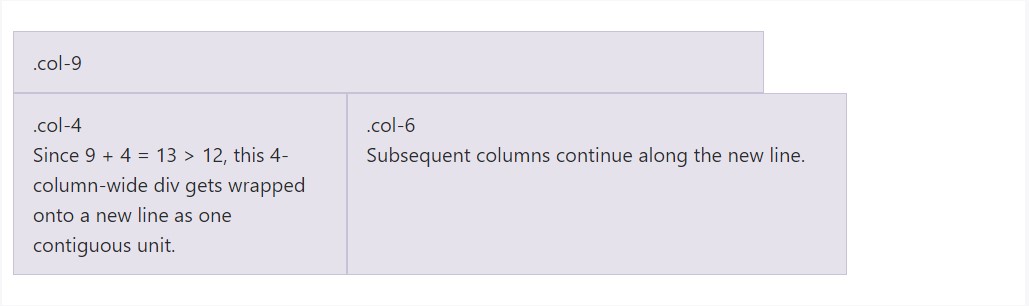
If more than 12 columns are placed inside a single row, each group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
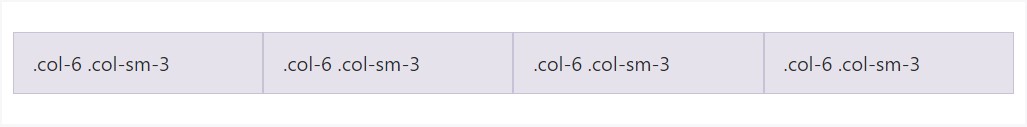
Having the fistful of grid tiers accessible, you are certainly bound to encounter challenges where, at certain breakpoints, your columns don't clear quite appropriate being one is taller compared to the various other. To correct that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
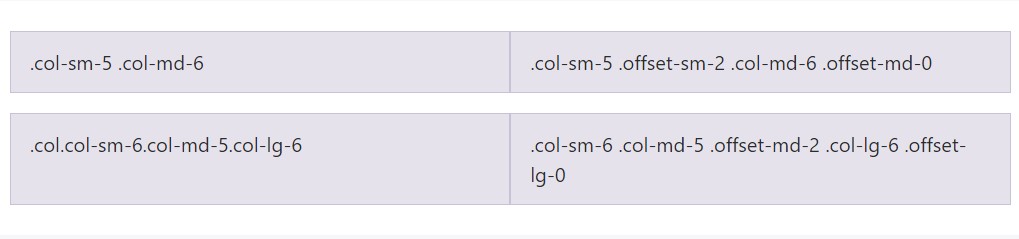
</div>Aside from column clearing at responsive breakpoints, you may possibly need to reset offsets, pushes, or else pulls. Observe this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
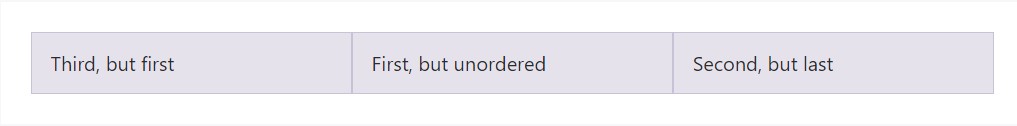
Flex purchase
Make use of flexbox utilities for managing the visional structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
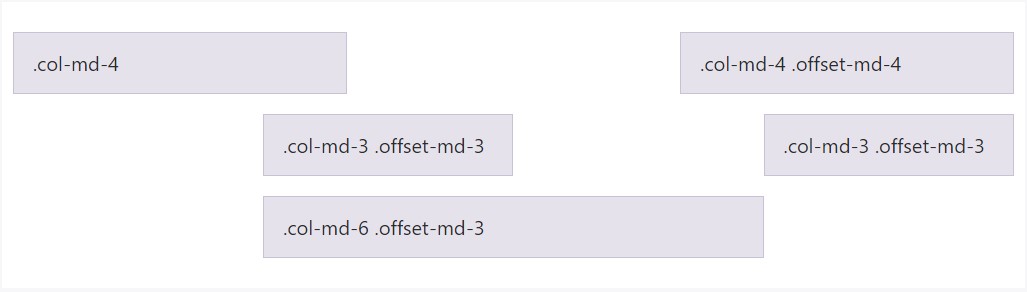
</div>Offsetting columns
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
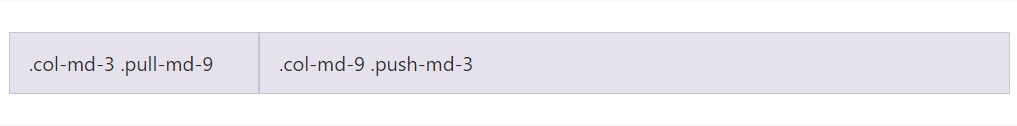
</div>Pulling and pushing
Conveniently improve the order of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
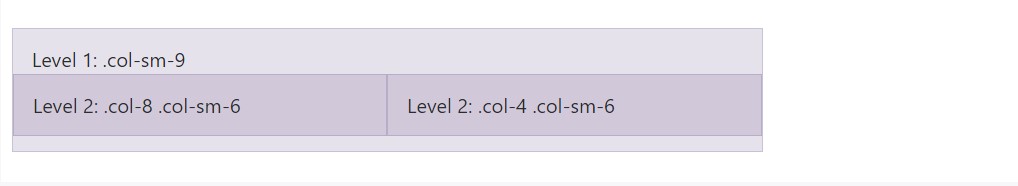
</div>Web content placement
To nest your web content along with the default grid, add a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's source Sass documents
The moment using Bootstrap's origin Sass files, you have the option of employing Sass variables and mixins to make custom made, semantic, and responsive page designs. Our predefined grid classes employ these same variables and mixins to provide a whole collection of ready-to-use classes for quick responsive formats .
Solutions
Maps and variables identify the quantity of columns, the gutter size, as well as the media query factor. We use these to create the predefined grid classes documented just above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You can customize the variables to your very own custom made values, or else just utilize the mixins with their default values. Here is literally an illustration of taking the default setups to build a two-column design along with a divide between.
Check it out at work in this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our integral grid Sass maps and variables , it is really achievable to entirely customize the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going further the columns themselves, you may also customise the amount of grid tiers. If you needed simply three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any type of changes to the Sass variables or maps , you'll need to save your updates and recompile. Doing so will definitely out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be modified to use the customized breakpoints.
Final thoughts
These are actually the primitive column grids in the framework. Utilizing special classes we can easily tell the individual elements to span a defined variety of columns baseding upon the definite width in pixels of the viewable space where the web page becomes revealed. And ever since there are certainly a numerous classes identifying the column width of the components instead of examining every one it is definitely much better to try to learn about how they certainly become constructed-- it's very simple to remember featuring just a couple of things in mind.
Review a number of video information about Bootstrap grid
Connected topics:
Bootstrap grid official information

W3schools:Bootstrap grid training

Bootstrap Grid column