Bootstrap Jumbotron Style
Intro
In some cases we really need display a sentence certain and loud from the very start of the webpage-- such as a advertising related information, upcoming party notice or anything. To generate this specific statement certain and deafening it is actually likewise probably a great idea situating them even above the navbar like kind of a general subtitle and announcement.
Utilizing these kinds of features in an attractive and more importantly-- responsive method has been really discovered in Bootstrap 4. What the most recent version of one of the most well-known responsive framework in its most current fourth version needs to run into the need of stating something with no doubt fight ahead of the page is the Bootstrap Jumbotron Style element. It gets designated with huge content and some heavy paddings to attain clean and eye-catching visual aspect. ( find more)
Tips on how to work with the Bootstrap Jumbotron Form:
To incorporate such component in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have developed your Jumbotron element-- still empty yet. By default it gets styled with a little rounded corners for friendlier visual appeal and a light-toned grey background color - now everything you require to do is wrapping some material just like an attractive
<h1><p>Examples
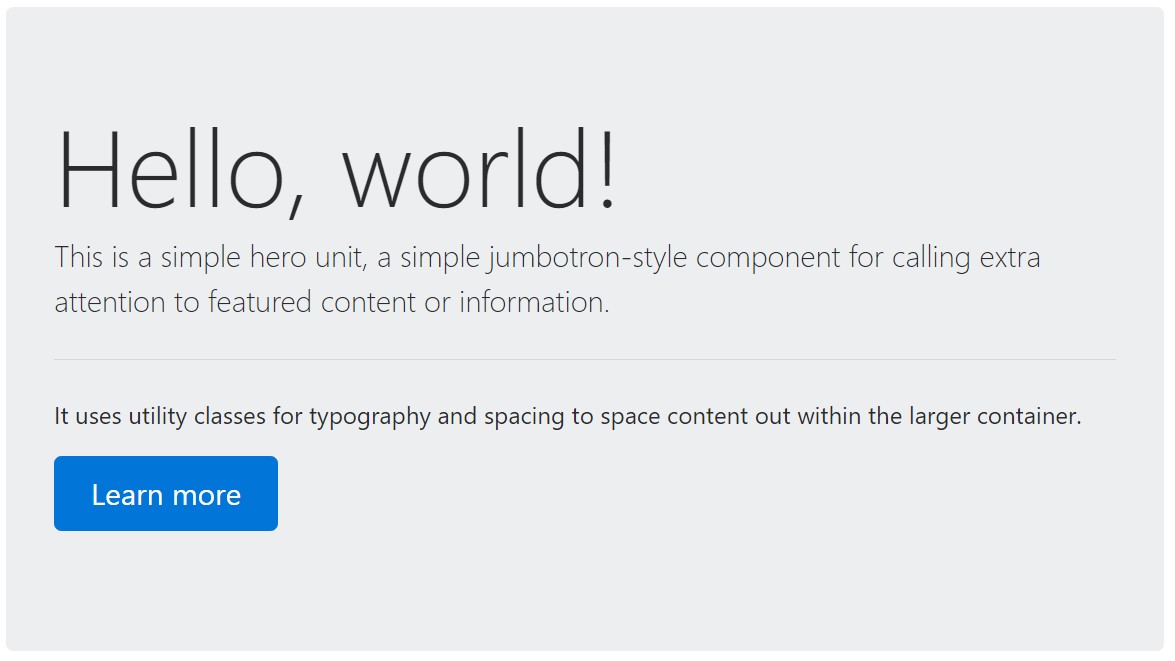
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
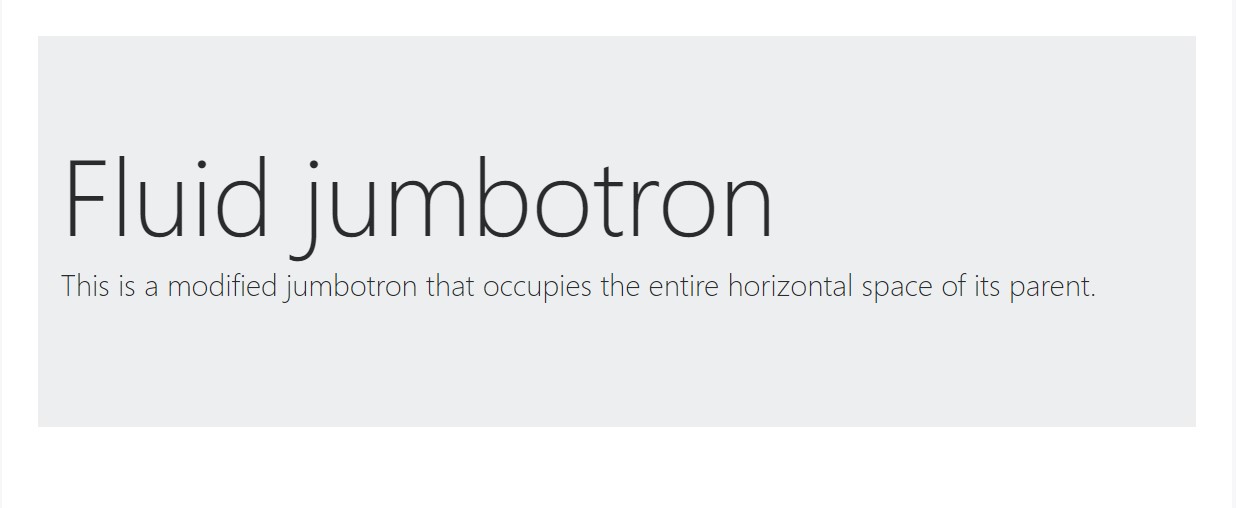
</div>To establish the jumbotron full size, and without any rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to take note
This is the most convenient approach delivering your visitor a deafening and clear notification utilizing Bootstrap 4's Jumbotron component. It should be thoroughly used again thinking about each of the available widths the web page might just show up on and particularly-- the smallest ones. Here is precisely why-- as we examined above basically certain
<h1><p>This combined with the a bit larger paddings and a several more lined of text content might just cause the features completing a smart phone's whole entire display screen highness and eve stretch below it that might eventually disorient or even annoy the site visitor-- specially in a hurry one. So once more we get back to the unwritten requirement - the Jumbotron messages ought to be clear and short so they grab the site visitors in place of pushing them out by being extremely shouting and aggressive.
Final thoughts
And so right now you understand precisely how to build a Jumbotron with Bootstrap 4 and all the feasible ways it can surely have an effect on your viewers -- right now the only thing that's left for you is cautiously thinking out its material.
Examine a couple of online video training about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron guide

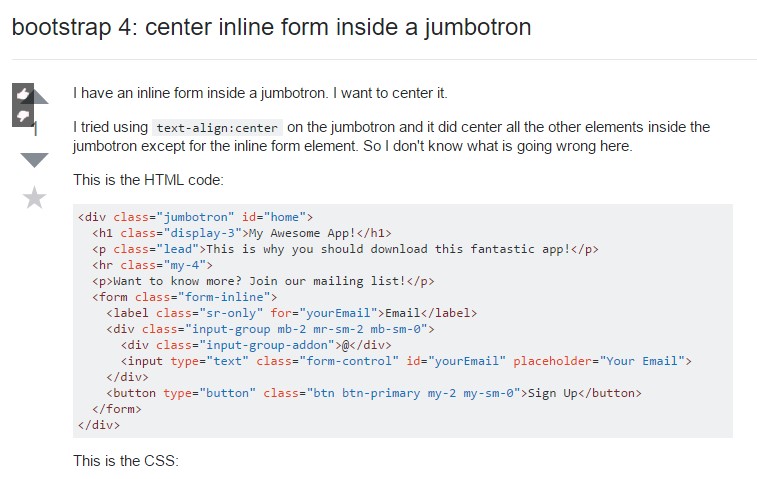
Bootstrap 4: center inline form within a jumbotron