Bootstrap Media queries Override
Overview
Like we told previously inside the present day net that gets viewed nearly similarly by mobile and computer devices obtaining your pages aligning responsively to the display screen they get shown on is a must. That is certainly reasons why we own the effective Bootstrap system at our side in its newest 4th edition-- still in development up to alpha 6 produced at this point.
But what is this aspect beneath the hood which it in fact works with to execute the job-- just how the webpage's content becomes reordered accordingly and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-Ways to put into action the Bootstrap Media queries Class:
The responsive behavior of the most prominent responsive framework in its own most recent 4th version can function with the help of the so called Bootstrap Media queries Using. What they work on is having count of the size of the viewport-- the display of the gadget or the width of the browser window in case the page gets presented on desktop computer and employing a wide range of designing rules properly. So in common words they follow the basic logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Each and every viewport size-- like Small, Medium and so on has its own media query identified except for the Extra Small display screen dimension which in the most recent alpha 6 release has been utilized widely and the
-xs-.col-xs-6.col-6The primary syntax
The general format of the Bootstrap Media queries Grid Override inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another point to take note of
Useful idea to detect here is that the breakpoint values for the various screen scales differ by means of a individual pixel depending to the standard that has been simply applied like:
Small display screen scales -
( min-width: 576px)( max-width: 575px),Standard display screen dimensions -
( min-width: 768px)( max-width: 767px),Large size display dimension -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
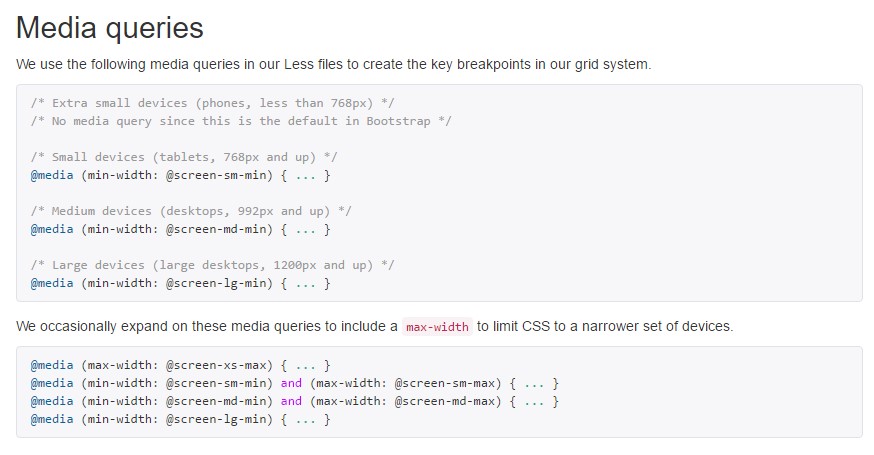
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
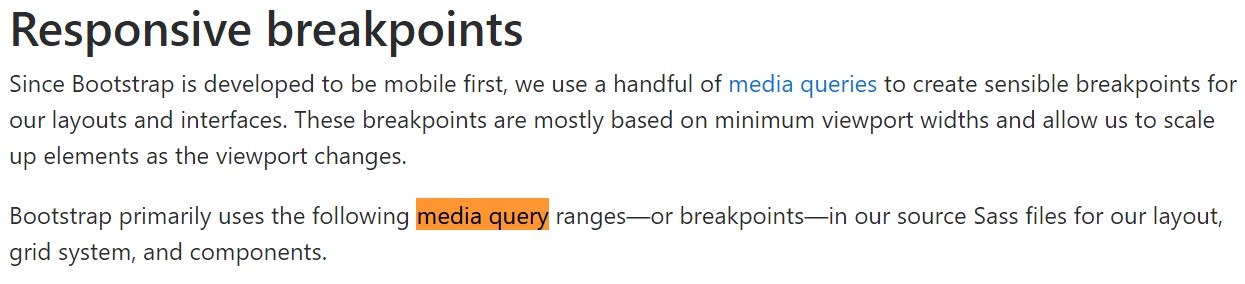
Considering that Bootstrap is undoubtedly established to get mobile first, we work with a handful of media queries to establish sensible breakpoints for designs and user interfaces . These kinds of breakpoints are mostly founded on minimal viewport sizes as well as help us to graduate up components while the viewport changes. ( additional hints)
Bootstrap mainly utilizes the following media query extends-- or breakpoints-- in source Sass documents for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, each media queries are certainly obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which perform in the additional course (the delivered display screen scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific section of screen scales utilizing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is certainly no
-xs-@mediaThis upgrade is directing to lighten up both the Bootstrap 4's style sheets and us as creators since it observes the common logic of the method responsive material operates rising after a certain spot and together with the canceling of the infix there actually will be less writing for us.
Take a look at a number of online video information relating to Bootstrap media queries:
Related topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option