Bootstrap Clearfix Css
Overview
Power in our aspect signifies and more effective adaptability-- that is actually what's never sufficient the moment we're sketching the very future design for our brand new project given that there always is a stunning visual appeal concept or even couple of them we abandon to make an effort incorporating next time. Yet the thought something isn't really done still remains until we search for a strategy actually executing this fantastic thought we had although the project was still being certainly designed on a piece of paper.That is simply how some smart workarounds like the Bootstrap Clearfix Class get to life in order to deliver maybe not the greatest in all times yet still working solutions and help us execute just what we at first were desired. ( visit this link)
How you can put into action the Bootstrap Clearfix Form:
Commonly exactly what Clearfix performs is struggling the zero height container problem as soon as it comes to containing floated elements-- for example-- in case you possess only two elements in a container one floated left and the other one - right and you wish to design the component containing them with a specific background color without the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color taking place over the floated components nonetheless the background colored element is actually the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin offered therefore to achieve the wanted result directly from the earlier sample everything you need is just applying the class
.clearfixSome examples
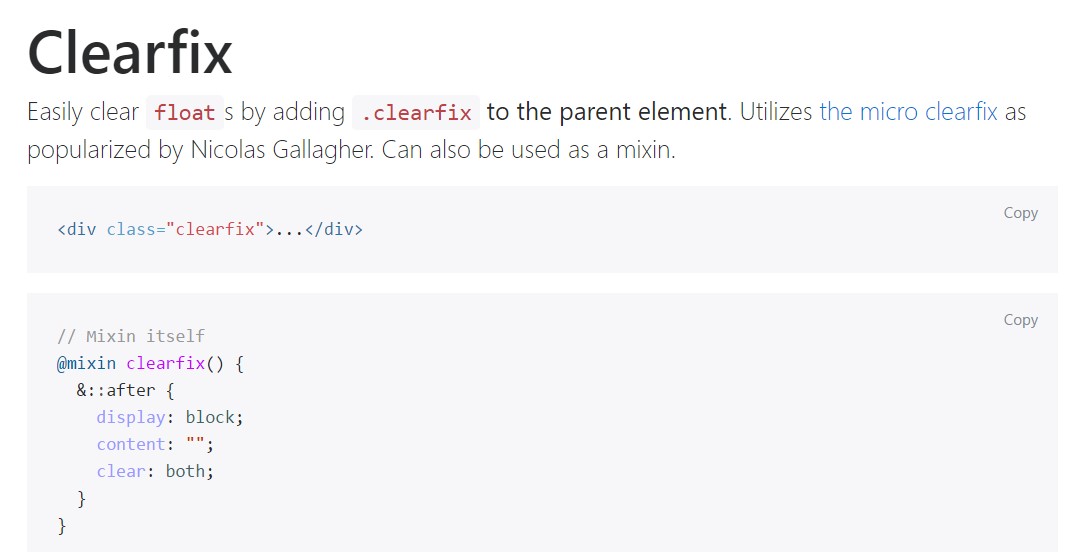
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
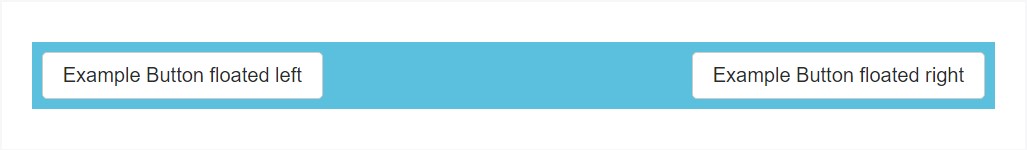
@include clearfix;The following example reveals the way the clearfix can possibly be employed. Without having the clearfix the wrapping div would not actually span around the tabs which would create a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Options
In the most recent edition of probably the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted yet in time will most likely get less and much less worked with and very likely -- even lost given that the dev team has made a choice embracing the flexbox format for a lot of the standard webpage items-- it is certainly a much more modern-day and highly effective technique for sizing, applying and delivering a specific element's children free from the need of floats and as a result-- the
.clearfixThis approach is bright new for the most recent alpha 6 of Bootstrap 4 and could be thought about fairly a strong procedure due to the fact that it also implies dropping the IE9 service for and greatest presentation of the webpages developed on present day internet browsers only but as the innovation development goes on this does not look like a probable concern anyway. Obviously there still be certain cases when we are going to also require the excellent classic float approaches therefore when we handle that-- we also have the
.clearfixConclusions
So now you understand things that the # in Bootstrap 4 mean-- do have it in thoughts the moment you experience unexpected visual appeal of certain wrappers incorporating floated elements however the best thing to accomplish is in fact spending com time having a look at the way the new star in town-- flexbox makes the things completed because it supplies a handful of pretty neat and easy format sollutions to get our webpages to the very next level.
Check a couple of on-line video guide about Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal information

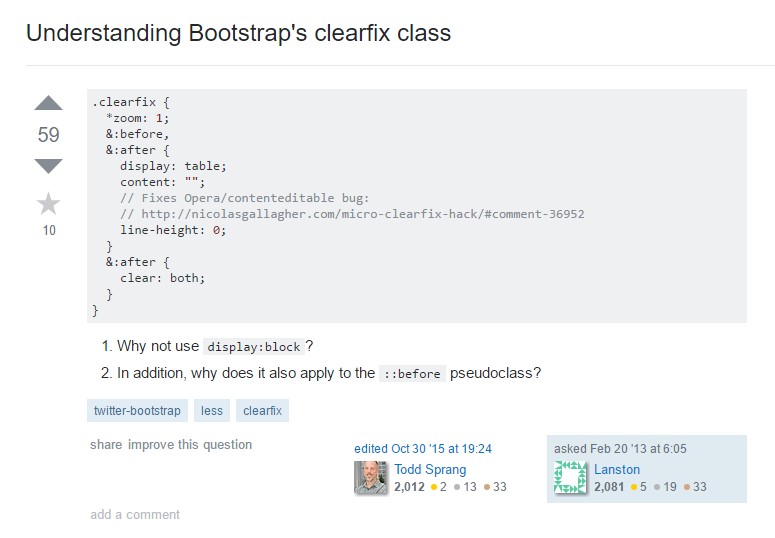
Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes