Bootstrap Breakpoints Working
Intro
Accepting in concern all the feasible screen widths where our web pages could eventually showcase it is important to design them in a manner offering undisputed very clear and strong look-- usually employing the aid of a efficient responsive framework like the most prominent one-- the Bootstrap framework which newest edition is now 4 alpha 6. However, what it really performs in order to help the web pages pop in great on any type of display screen-- why don't we have a look and observe.
The main standard in Bootstrap typically is positioning certain order in the endless potential gadget display sizes (or viewports) setting them in a handful of ranges and styling/rearranging the material as required. These are also named grid tiers or else screen scales and have progressed quite a little bit via the different editions of probably the most famous currently responsive framework around-- Bootstrap 4. (read this)
Steps to make use of the Bootstrap Breakpoints Grid:
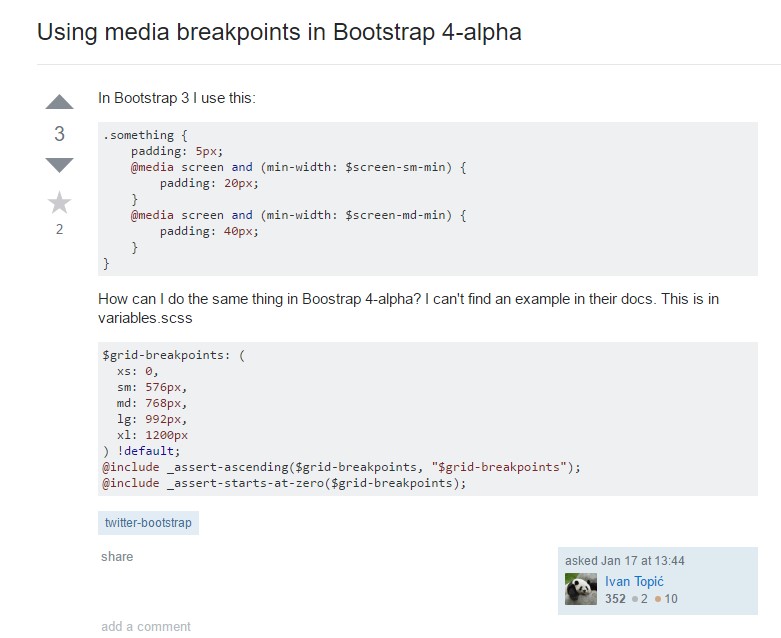
Basically the media queries get specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
In Bootstrap 4 as opposed to its own predecessor there are 5 screen widths yet considering that the current alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Given that you most probably realise a
.row.col -Display dimensions
The display sizes in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display really does not possess a media query yet the designing for it instead gets used as a typical rules becoming overwritten by the queries for the sizes above. What is really as well brand new inside Bootstrap 4 alpha 6 is it actually doesn't operate any kind of size infix-- and so the column style classes for this specific screen dimension get defined such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is certainly produced to become mobile first, we make use of a handful of media queries to establish sensible breakpoints for styles and programs . These particular Bootstrap Breakpoints Responsive are normally built upon minimal viewport widths as well as make it possible for us to scale up factors when the viewport changes. ( read here)
Bootstrap basically uses the following media query varies-- or breakpoints-- in source Sass files for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, each media queries are certainly accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which proceed in the additional path (the granted display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single part of screen scales utilizing the lowest and highest Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same screen dimension variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to identifying the size of the webpage's elements the media queries occur throughout the Bootstrap framework ordinarily becoming determined simply by it
- ~screen size ~Review several youtube video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints complication

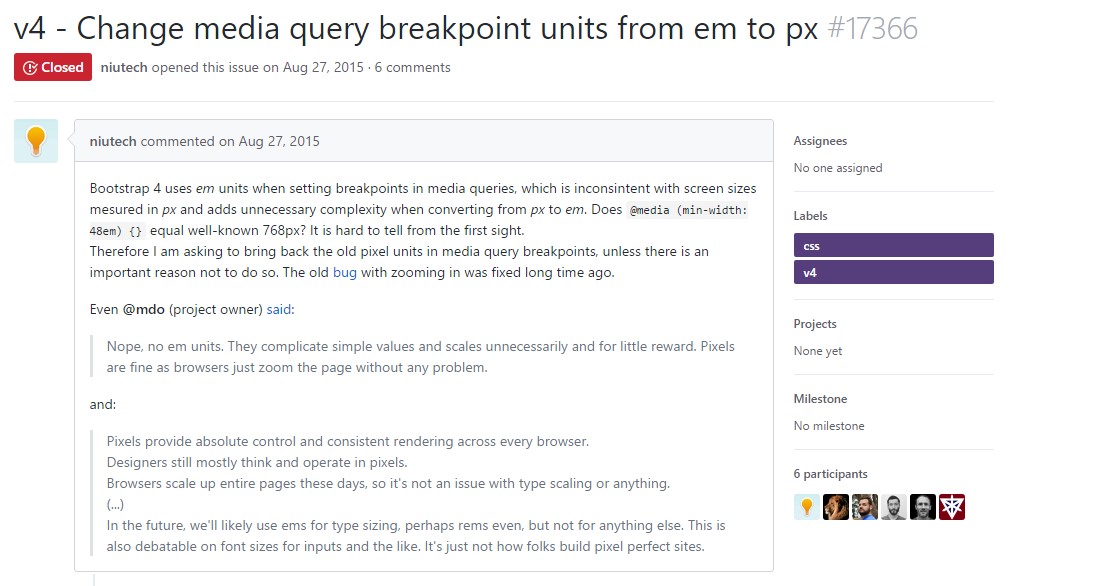
Modify media query breakpoint units from 'em' to 'px'