Bootstrap Row Form
Introduction
Exactly what do responsive frameworks complete-- they deliver us with a helpful and functioning grid environment to put out the content, ensuring if we determine it appropriate and so it will work and present properly on any sort of device despite the proportions of its display. And exactly like in the construction each and every framework featuring some of the most preferred one in its newest version-- the Bootstrap 4 framework-- consist of simply a couple of major elements which laid down and combined efficiently can assist you develop practically any type of pleasing appearance to suit your style and sight.
In Bootstrap, in general, the grid structure gets assembled by three fundamental features that you have undoubtedly actually found around reviewing the code of certain webpages-- these are actually the
.container.container-fluid.row.col-In the case that you're pretty new to this whole entire thing and in some cases can ask yourself which was the appropriate method these 3 should be applied within your markup here is a useful tip-- everything you have to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll briefly get used to noticing the columns like the inner component it is actually not change possible you would certainly misstep what the very first and the last C means. ( useful reference)
Few words regarding the grid system in Bootstrap 4:
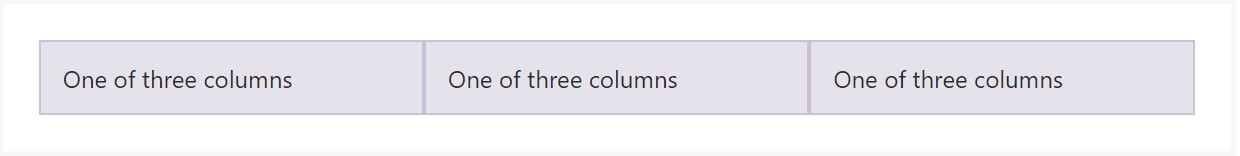
Bootstrap's grid system employs a set of columns, rows, and containers to format plus align content. It's created by using flexbox and is totally responsive. Listed here is an illustration and an in-depth examine precisely how the grid integrates.
The above sample generates three equal-width columns on small, medium, large, and also extra sizable gadgets applying our predefined grid classes. All those columns are centralized in the page together with the parent
.containerHere is actually in what way it does the trick:
- Containers present a way to centralize your web site's contents. Apply
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are aligned properly. We employ the negative margin method on
.row- Web content has to be inserted inside of columns, also simply just columns may possibly be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns without any a established width is going to promptly design using equal widths. As an example, four instances of
.col-sm- Column classes indicate the amount of columns you wish to employ removed from the potential 12 per row. { In this way, in the case that you would like three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra large size.
- Grid tiers are based upon minimal widths, implying they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes or Sass mixins for additional semantic markup.
Take note of the issues and bugs around flexbox, like the incapability to utilize several HTML elements such as flex containers.
Whilst the Containers give us fixed in max size or expanding from edge to edge straight area on display with small handy paddings across and the columns grant the means to delivering the screen area horizontally-- again with some paddings around the real material granting it a space to inhale we are simply heading to point our consideration to the Bootstrap Row component and all the good methods we can use it for styling, lining up and delivering its materials using the brilliant brand-new to alpha 6 flexbox utilities that are actually several classes to add in to the
.row-sm--md-Exactly how to utilize the Bootstrap Row Form:
Flexbox utilities can be utilized for establishing the disposition of the features positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting which in Bootstrap 4 flexbox utilities has been dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerYet another possibilities are aligning the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned so far support separate grid tiers infixes-- fit them right prior to the final word of the matching classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually the way this crucial yet at very first look not so adjustable element-- the
.rowInspect a few online video information relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved information

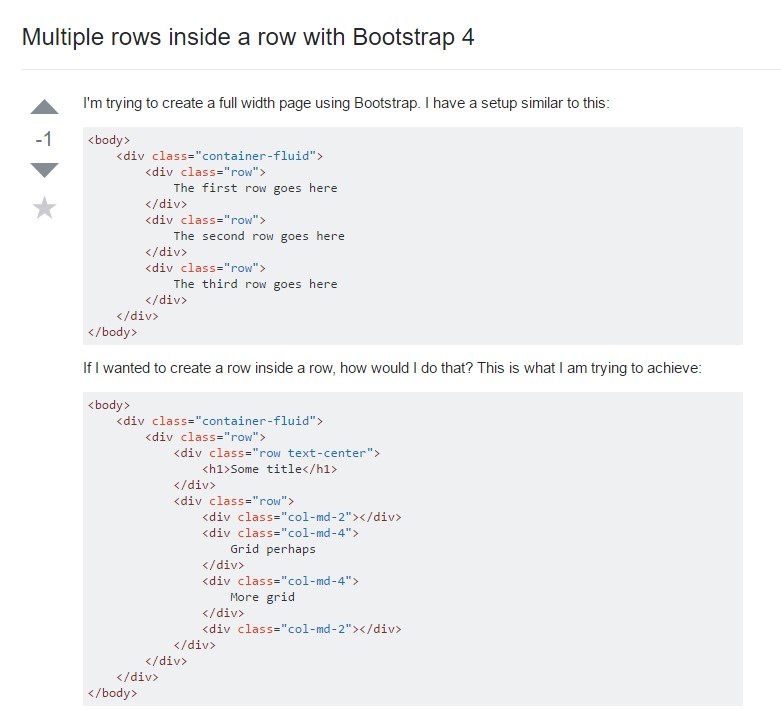
Multiple rows inside a row with Bootstrap 4

Yet another issue: .row
causes horizontal overflow
.row