Bootstrap Collapse Mobile
Intro
While you already know, Bootstrap promptly makes your web site responsive, making use of its components just as a reference for setting, scale, and so forth.
Understanding this, in case we are to make a menu applying Bootstrap for front-end, we will need to comply with some of the standards and standards made by Bootstrap to get it instantly form the components of the webpage to keep responsive appropriately.
Some of the most helpful options of operating this particular framework is the setting up of menus shown as needed, basing on the acts of the users .
{ A good approach when it comes to utilizing menus on tiny display screens is to attach the options in a type of dropdown that only opens up when ever it is activated. That is , make a switch to turn on the menu on demand. It's very not difficult to accomplish this by using Bootstrap, the capability is all set.
Bootstrap Collapse Responsive plugin lets you to toggle content in your pages having a couple of classes because of some effective JavaScript. ( visit this link)
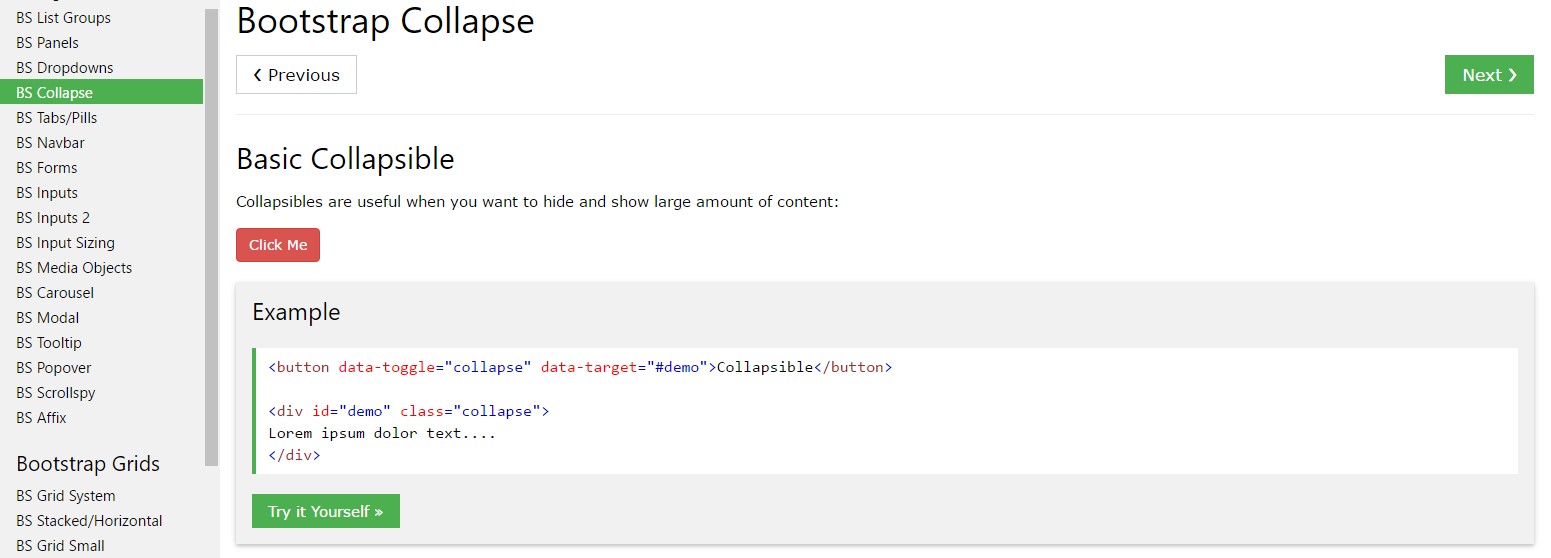
The best way to work with the Bootstrap Collapse Group:
To create the Bootstrap Collapse Form right into small-scale displays, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can surely make the menu fade away on the small-scale display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this component will be rendered within the context of the menu. With decreasing the computer display, it packs the inside elements and cover, showing up only by clicking on the
<button class = "navbar-toggle">In this way the menu will certainly come into view but will certainly not work when clicked. It's by cause of this features in Bootstrap is employed with JavaScript. The excellent news is that we do not should create a JS code line at all, but also for everything to perform we ought to bring in Bootstrap JavaScript.
At the bottom of the webpage, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click on the tabs shown below to display and conceal some other element by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to put into action a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
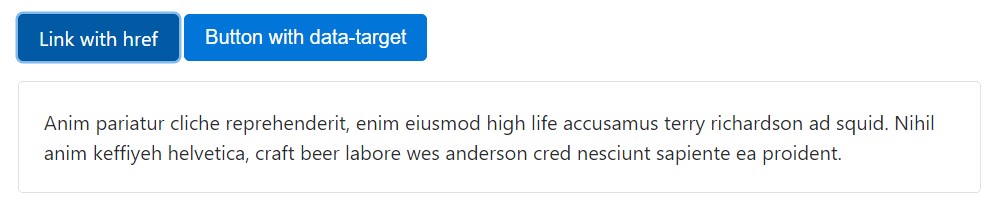
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
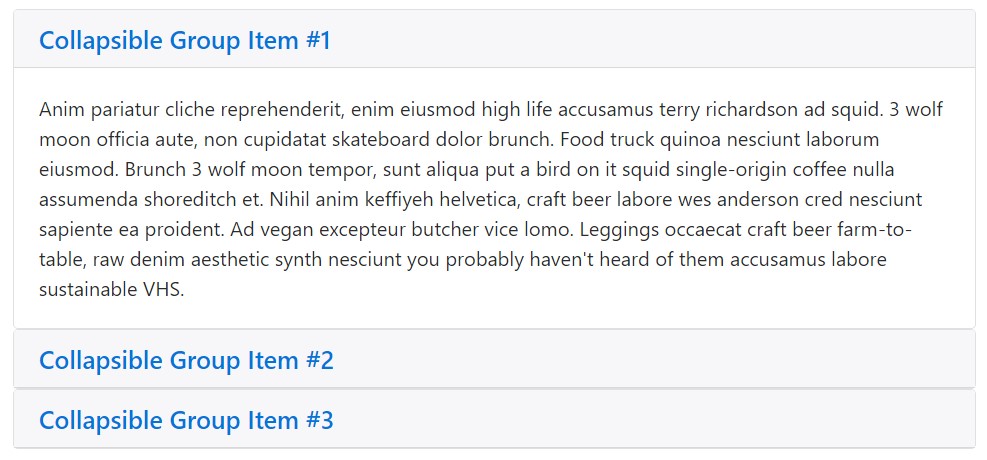
</div>Accordion representation
Enhance the default collapse behavior to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control component is aim for a single collapsible element-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin works with a handful of classes to handle the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can easily be seen in
_transitions.scssBy information attributes
Simply just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By means of JavaScript
Enable by hand through:
$('.collapse').collapse()Options
Selections can easily be completed through data attributes or JavaScript. For data attributes, attach the option name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Accepts an alternative opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or else covered.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Events
Bootstrap's collapse class exposes a handful of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a functional and fast result, with no great programming work we will certainly have a excellent end result.
However, it is not just helpful when it comes to making menus, but in addition some other functions for showing or covering up on-screen elements, baseding on the activities and interests of users.
Usually these types of components are at the same time helpful for concealing or showing huge sums of details, enabling more dynamism to the site as well as leaving behind the layout cleaner.
Check out a number of on-line video training about Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative records

Bootstrap collapse short training

Bootstrap collapse trouble