Bootstrap Progress bar Working
Intro
We understand very well this clear straight element being certainly showcased void initially and becoming full of a vivid color bit by bit as an procedure, a download of a documents or else basically any sort of activity is being actually finished bit by bit-- we watch it everyday on our machines therefore the message it gives came to be very intuitive to obtain-- something becomes done and now it's finished at this specific amount of percent or else assuming that you would prefer looking at the unfilled part of the glass-- there is this much left before completing . One more plus is that the message it sends does not meet any sort of language barrier since it pure visuals and so when comes time for display the level of our numerous talents, or else the progress or even various elements of a project or generally anything having a entire and not so much parts it is simply fantastic we have the ability to have such graphic aspect set right within our web pages in a uncomplicated and fast way.
What is actually new?
In the most recent fourth edition of the most prominent mobile friendly system this gets even speedier and less complicated with simply a single tag element and also there are actually lots of modifications readily available that are completed with simply just assigning the appropriate classes. What is actually fresh here is since the Bootstrap 4 cancels the IE9 support we can surely right now require whole advantage of the capabilities of HTML5 and instead of making the outer so called void container with a
<div><div><progress>Basic features
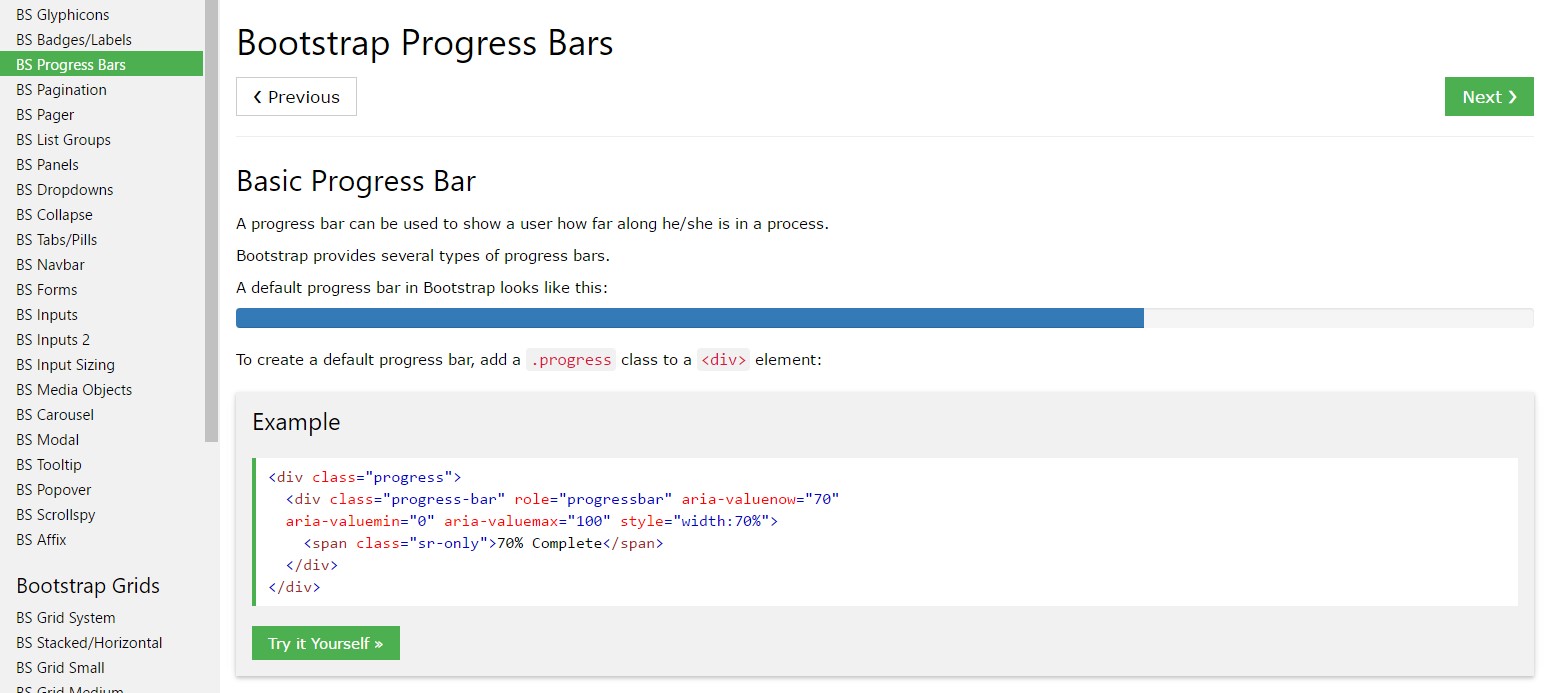
In order to begin just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we realize exactly how it performs let us discover exactly how to get it look more effective appointing a number of colors and effects . First-- we can surely work with the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you require to attain earlier internet browser compatibility you are able to utilize pair of
<div>.progressstyle = " width:23%; "Some examples and suggestions
Exactly how to apply the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal elements are developed with two HTML components, some CSS to set the size, and also a couple of attributes.
We apply the
.progressWe operate the inner
.progress-barThe
.progress-barThe
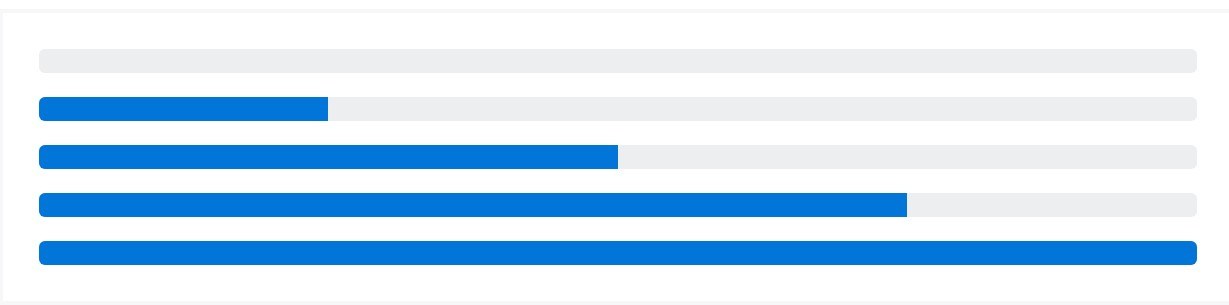
.progress-barroleariaApply that all together, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
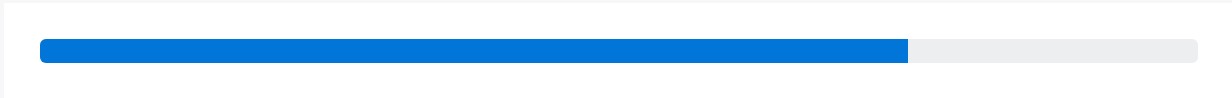
</div>Bootstrap grants a fistful of utilities for establishing width. Depending upon your needs, these can help with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
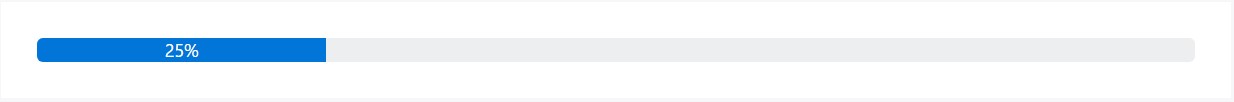
Labels
Add in labels to your progress bars via positioning message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you require, provide various progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
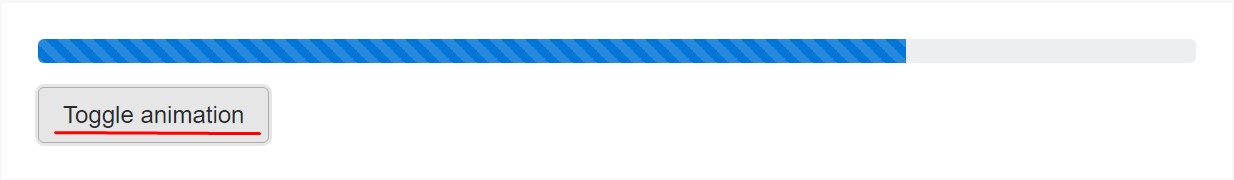
</div>Animated stripes
The striped gradient has the ability to in addition be animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the manner you have the ability to demonstrate your status in basically fast and bright progress bar elements with Bootstrap 4-- now all you need to have is some works in progress to get them present.
Look at a few youtube video guide relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar main information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?