Bootstrap Slider Carousel
Introduction
Movement is among the most amazing thing-- it gets our attention and holds us evolved about for a while. For how long-- well it all relies on what's really moving-- assuming that it is really something eye-catching and exceptional we look at it longer, if it is truly boring and monotone-- well, generally there typically is the close tab button. So in the event that you presume you have some terrific material available and really want it involved in your web pages the picture slider is usually the one you initially consider. This component turned definitely so prominent in the most recent several years so the world wide web actually go drowned along with sliders-- just search around and you'll discover practically every second page starts with one. That is simply the reason why newest web design trends inquiries present a growing number of designers are really aiming to removed and replace the sliders with additional expression implies in order to include a bit more personality to their web pages.
It's possible the great ration lies someplace in between-- such as utilizing the slider component yet not with the good old completing the full component area pictures yet maybe some with opaque areas to make them it as if a special components and not the whole background of the slider moves-- the selection is completely to you and undoubtedly is various for each project.
Nonetheless-- the slider element continues being the basic and very most useful solution anytime it involves including some moving images guided along with impressive message and call to action keys to your web pages. ( additional info)
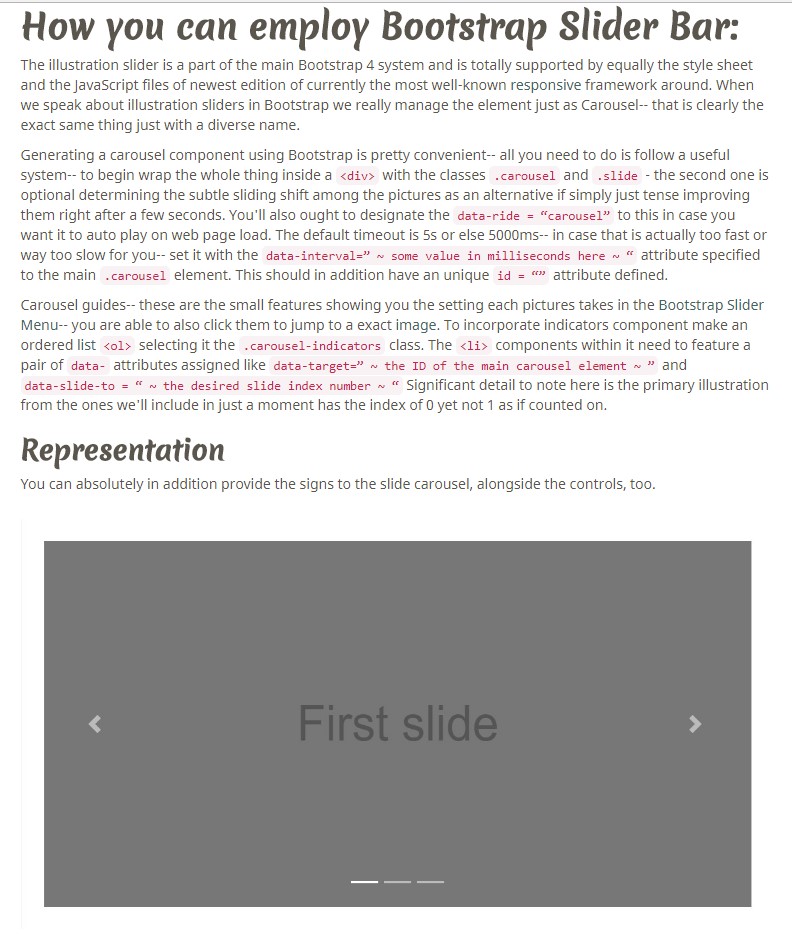
How to use Bootstrap Slider Template:
The picture slider is a component of the basic Bootstrap 4 framework and is completely sustained by each the style sheet and the JavaScript files of recent edition of still the absolute most famous responsive framework around. Whenever we speak about picture sliders in Bootstrap we in fact take care of the element such as Carousel-- that is specifically the exact thing simply using a diverse name.
Building a carousel element utilizing Bootstrap is pretty easy-- all you should do is comply with a simple system-- to begin cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small-sized features revealing you the location each pictures gets in the Bootstrap Slider Carousel -- you are able to also click on them to jump to a particular picture. To bring in indicators component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
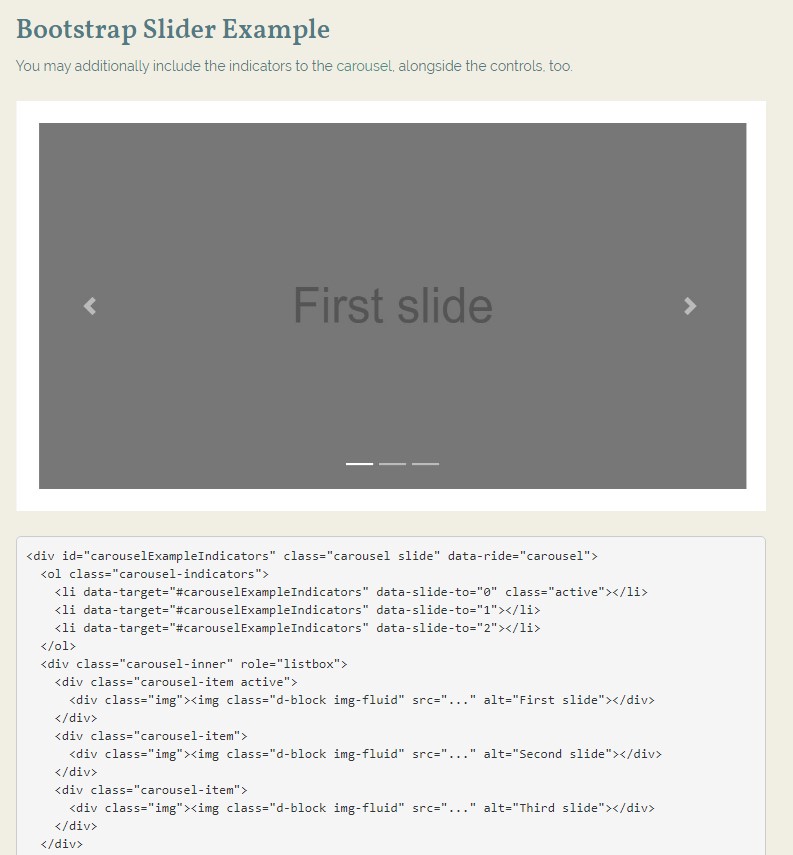
You can absolutely in addition include the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component desired
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
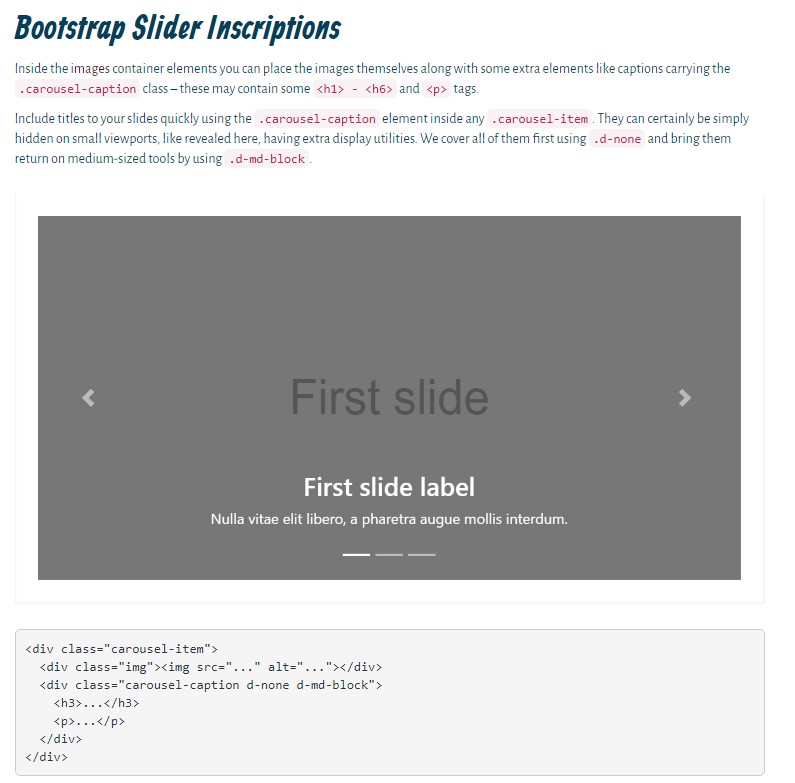
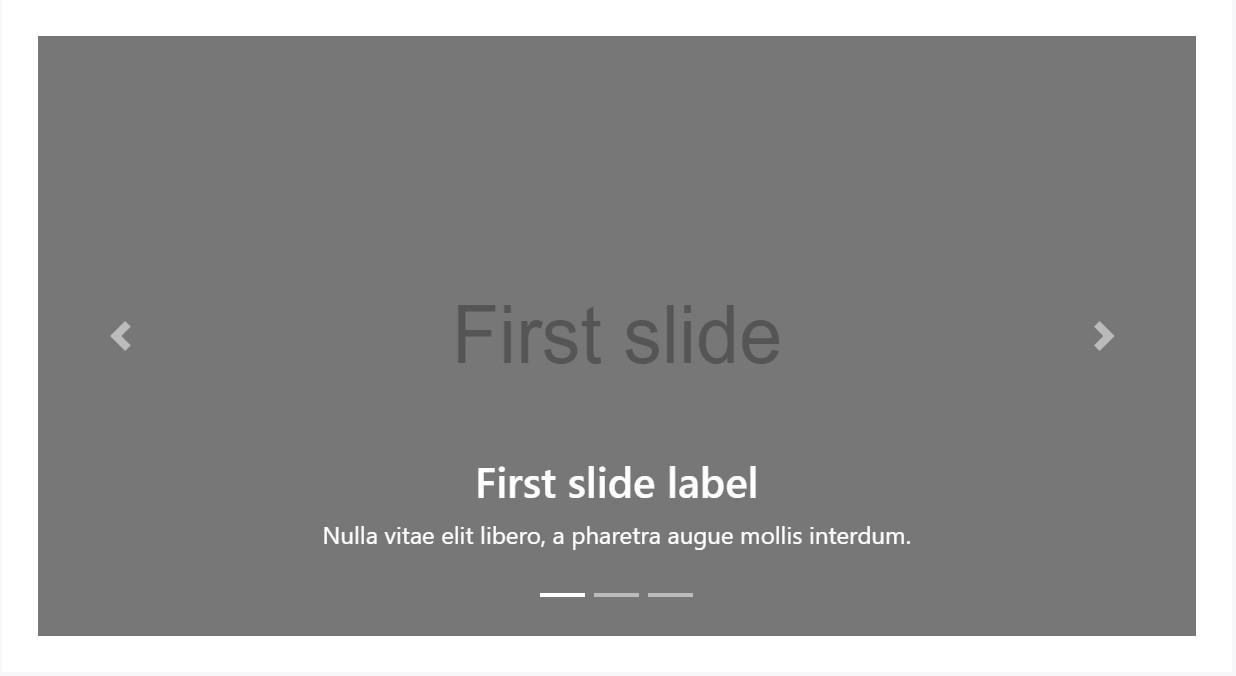
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in subtitles to your slides quickly using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
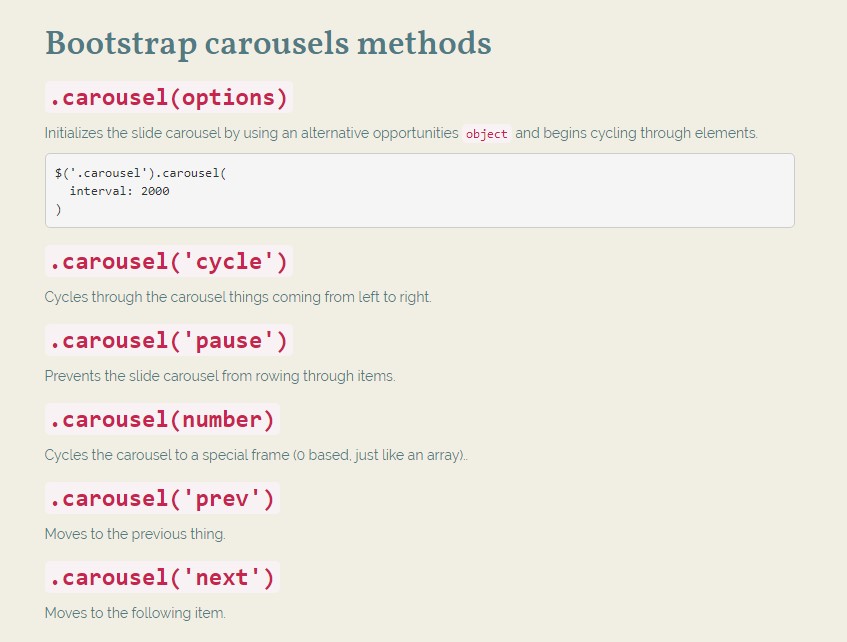
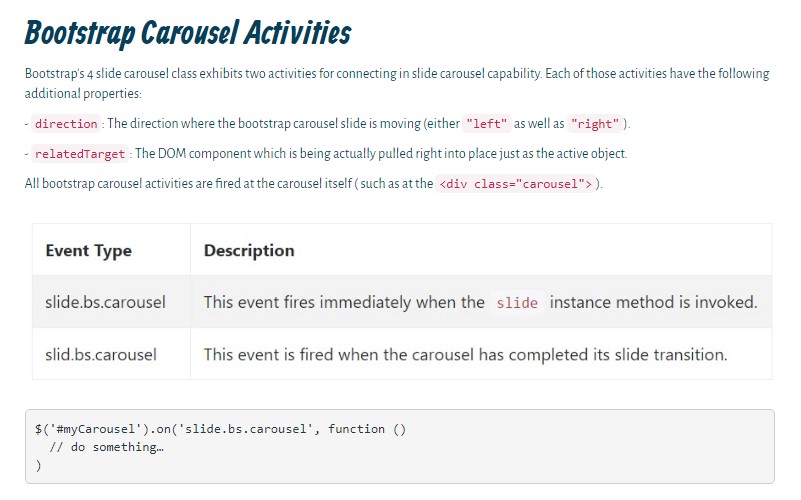
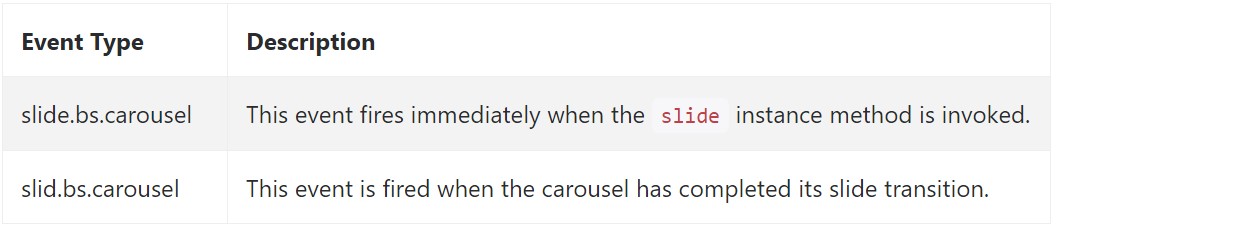
Bootstrap's slide carousel class uncovers two activities for hooking in slide carousel capability. Both of these occasions have the following additional properties:
direction"left""right"relatedTargetEach of the slide carousel events are launched at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the structure an image slider (or carousel) should have using the Bootstrap 4 framework. Right now everything you really need to do is think of some desirable images and text message to place inside it.
Take a look at a number of on-line video guide regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal records

Bootstrap slider training

Mobirise Bootstrap slider

CSS Bootstrap Carousel Template
Responsive Bootstrap Carousel Template
CSS Bootstrap Image Carousel with Options
jQuery Bootstrap Image Carousel with Autoplay
HTML Bootstrap Carousel with Thumbnails
Responsive Bootstrap 4 Slider with Thumbnails
CSS Bootstrap Image Slider Template
jQuery Bootstrap Image Slider Carousel