Bootstrap Tooltip Popover
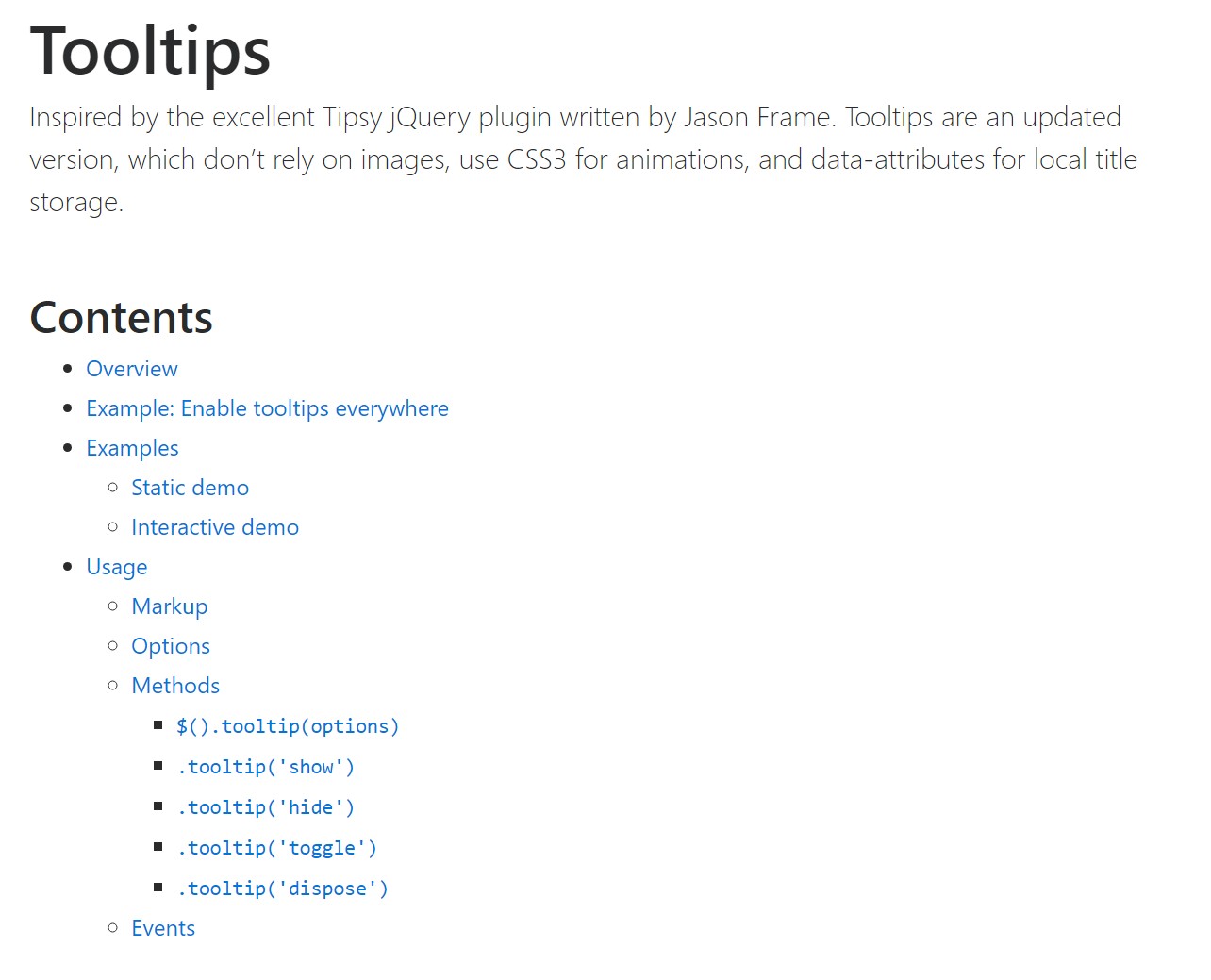
Overview
Sometimes, specially on the desktop it is a wonderful suggestion to have a subtle callout along with some hints arising when the site visitor positions the computer mouse arrow over an element. By doing this we make certain the correct info has been actually provided at the correct time and hopefully enhanced the site visitor experience and ease while working with our web pages. This kind of activity is managed with tooltip element which has a cool and regular to the whole entire framework format appeal in the current Bootstrap 4 edition and it's truly convenient to incorporate and set up them-- let's check out precisely how this gets done . ( useful reference)
Aspects to notice when applying the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the 3rd party library Tether for arranging . You need to involve tether.min.js prior to bootstrap.js needed for tooltips to perform !
- Tooltips are opt-in for performance reasons, in this way you must activate them yourself.
- Bootstrap Tooltip Content together with zero-length titles are never shown.
- Define
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on hidden elements will certainly not do the job.
- Tooltips for
.disableddisabled- When caused from web page links which span a number of lines, tooltips will be concentered. Employ
white-space: nowrap<a>Understood all of that? Outstanding, let's see the way they work with certain examples.
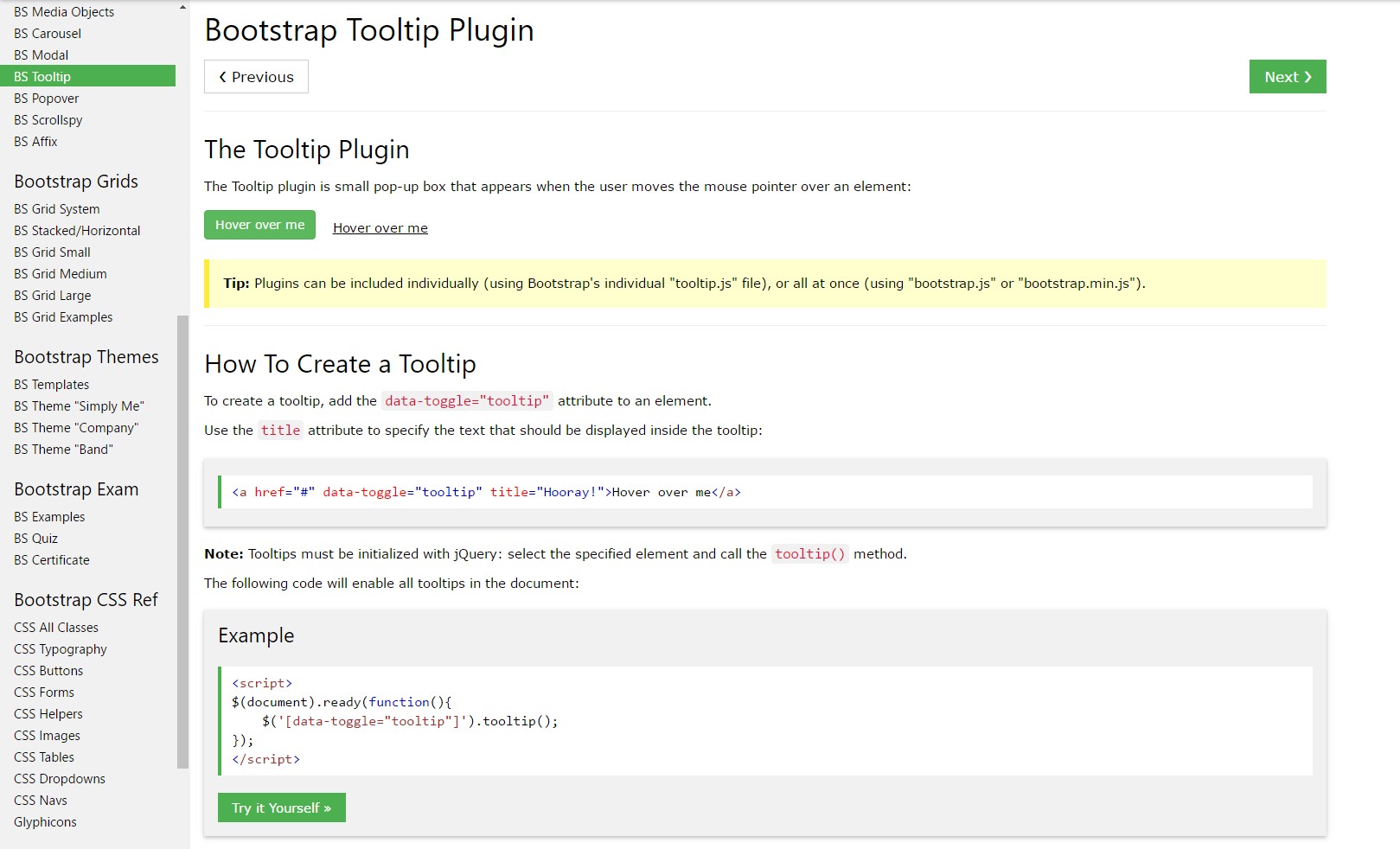
Tips on how to make use of the Bootstrap Tooltips:
To begin to get use the tooltips features we need to enable it due to the fact that in Bootstrap these particular elements are not permitted by default and require an initialization. To do this add in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact handle is getting what is generally within an component's
title = ””<a><button>Once you have triggered the tooltips functionality to specify a tooltip to an element you must provide two vital and one optional attributes to it. A "tool-tipped" elements need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behaviour has remained literally the exact same in each the Bootstrap 3 and 4 versions given that these certainly do function quite properly-- practically nothing much more to become required from them.
Representations
One way to activate all of the tooltips on a webpage would most likely be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
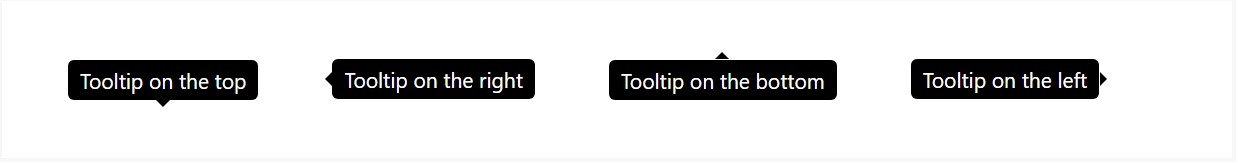
)Static Demo
4 possibilities are accessible: top, right, bottom, and left adjusted.
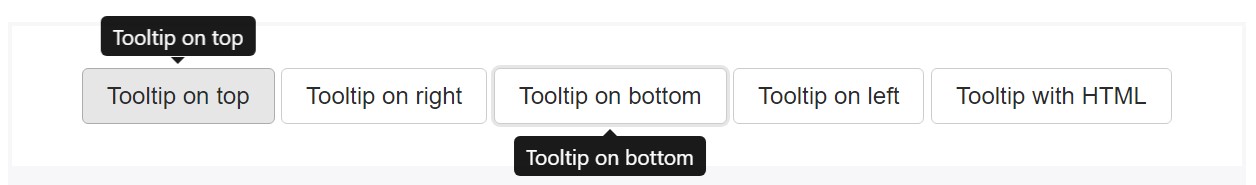
Interactive
Hover over the switches below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin generates web content and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a
datatitletopHelping make tooltips do the job for key board and also assistive technology users.
You ought to simply just put in tooltips to HTML elements that are generally usually keyboard-focusable and interactive ( just like hyperlinks or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
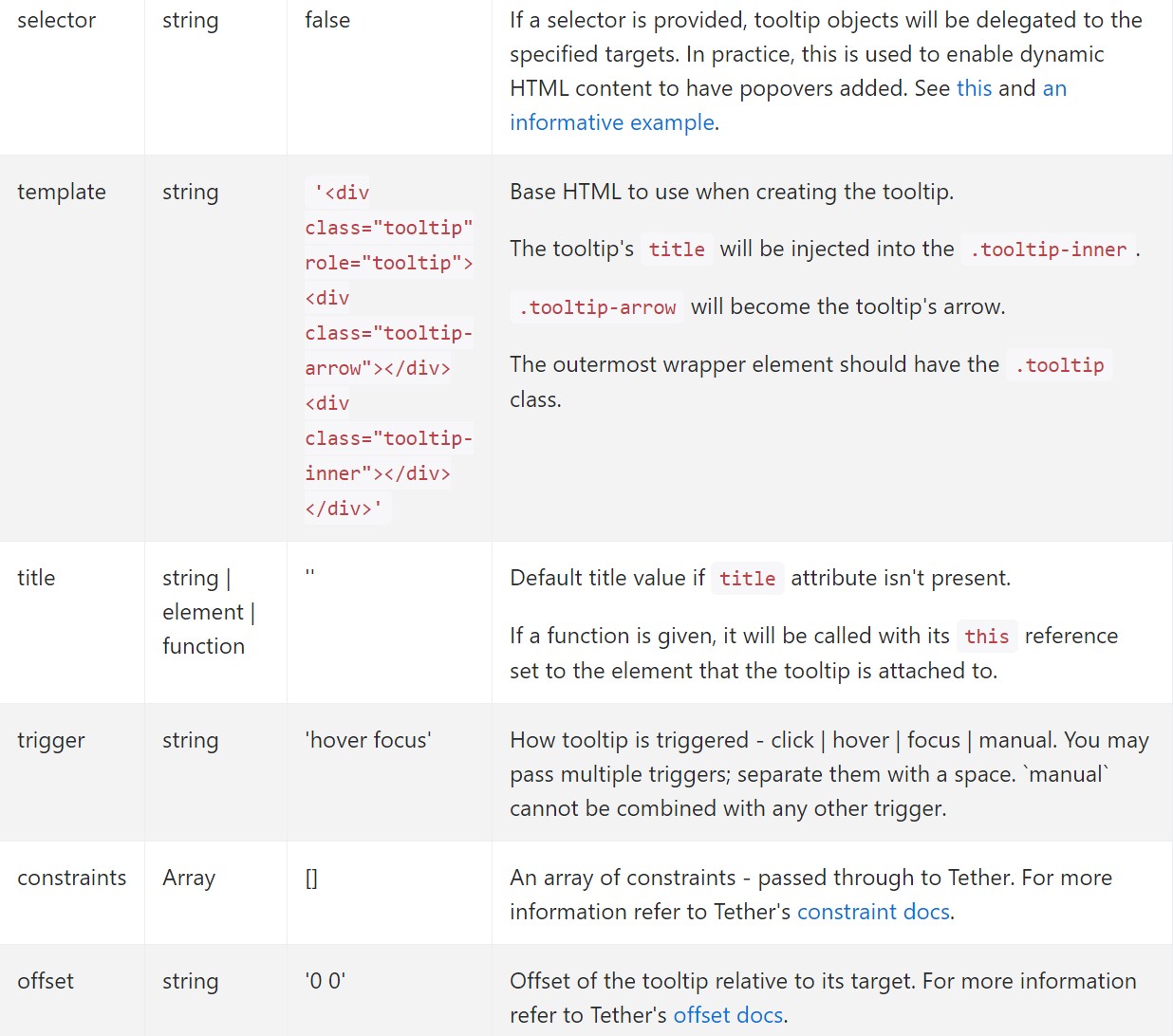
</div>Capabilities
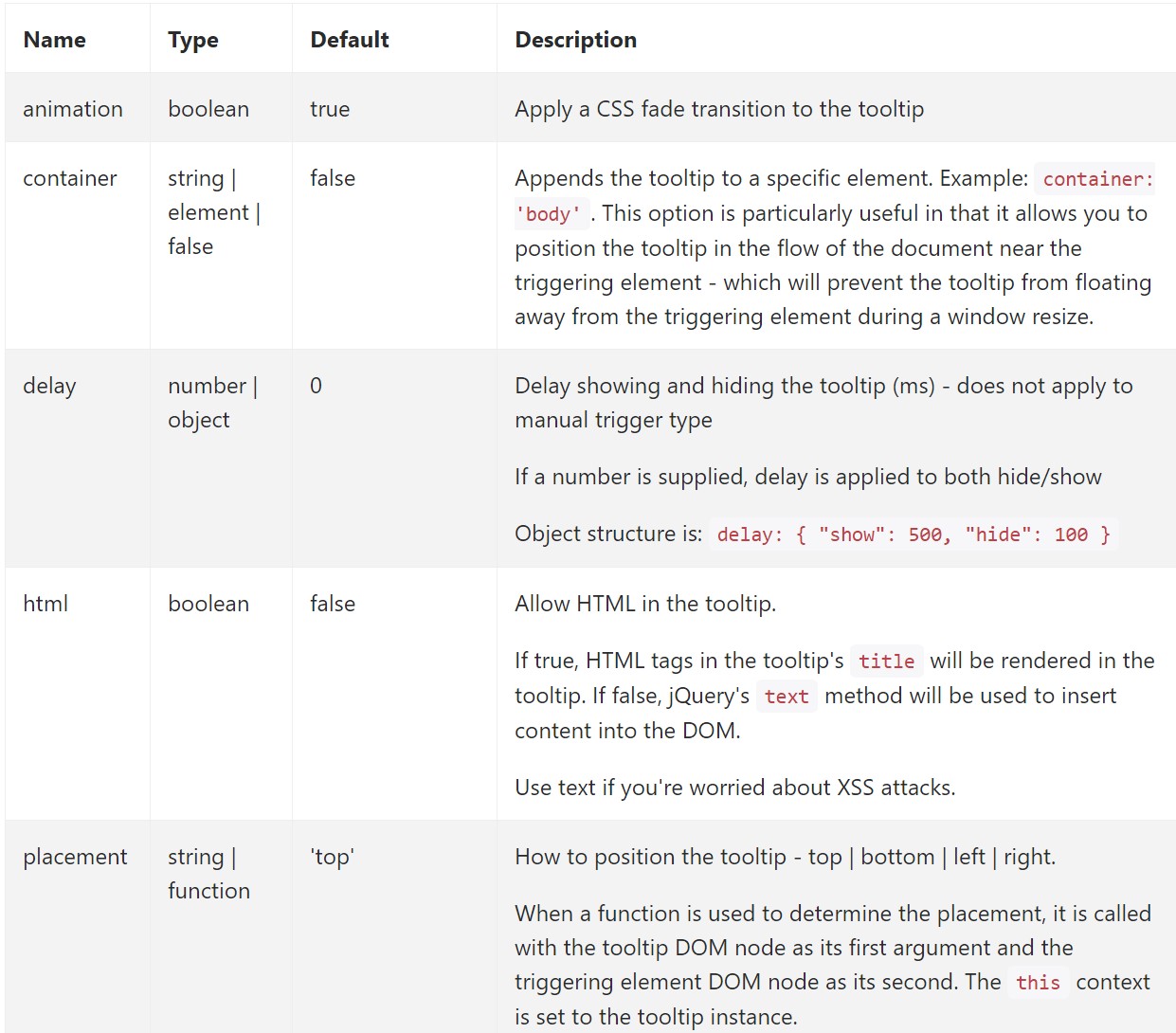
Alternatives can possibly be passed via data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for specific tooltips can additionally be specified with the use of data attributes, as described above.
Ways
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the customer right before the tooltip has actually been presented (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the caller just before the tooltip has really been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer prior to the tooltip has actually been demonstrated or else disguised ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that work with delegation (which are created applying the selector option) can not actually be individually destroyed on descendant trigger components.
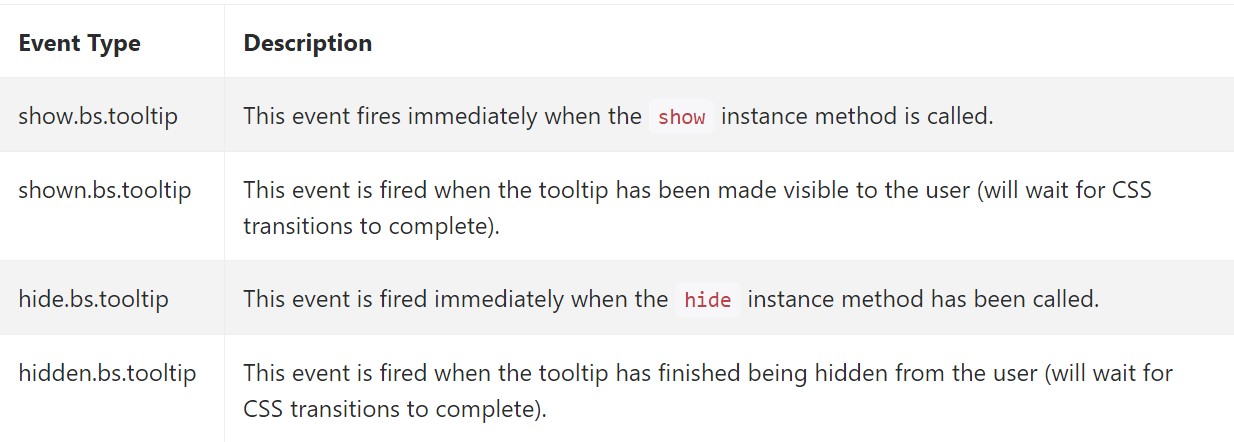
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think of here is the amount of details that appears to be set in the # attribute and ultimately-- the placement of the tooltip baseding upon the place of the main feature on a screen. The tooltips really should be precisely this-- short meaningful guidelines-- installing excessive details might even confuse the site visitor instead of support getting around.
Furthermore in case the main component is too close to an edge of the viewport putting the tooltip at the side of this very border might actually lead to the pop-up message to flow out of the viewport and the information inside it to become practically pointless. So when it comes to tooltips the balance in operation them is essential.
Check a couple of on-line video training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh