Bootstrap Multiselect Value
Overview
Forms are a notable component of the pages we create-- a incomparable method we can surely get the visitors required inside of whatever we are presenting and provide them an simple and handy solution giving back some words, data or even set an order in the event that we are really using the web page as an internet shop. With care designing the form's design we are actually trying to imagine just how the visitor would identify it most straightforward and fun taking an activity on it since if it's too easy it could be challenging to sum up the submissions however in the event that it's too complicated the site visitor may be in fact get annoyed and moved away-- and so the balance definitely matters. Let's imagine for example a basic product which can be likewise equipped with multiple additionals and the site visitors gets asked to pick which ones should certainly materialize. Would not it be terrific if this could be completeded in a single component not making them endlessly scroll down and going to checkboxes or
Yes/NoThe so beloved and very most preferred Bootstrap framework in its latest fourth version ( generally up to alpha 6) has you covered upholding all of the natural HTML5 form components granting amazing designing and format choices for a real design independence but because it is actually not a magic wand solution there are actually some rather special and little material like the
<select>The best ways to use the Bootstrap Multiselect CDN:
Let's take a quick look just how it performs:
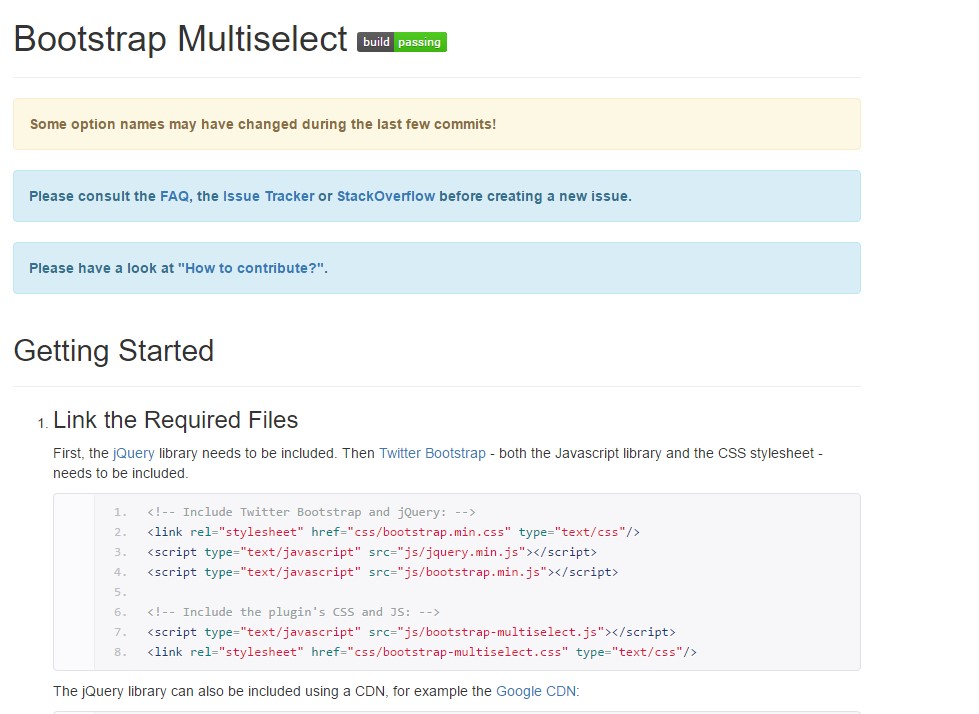
Adding it: In order the plugin to do the job you need to provide the jQuery Javascript library and do it just before providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must take place in your
<head>Using it: As been mentioned-- pretty straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
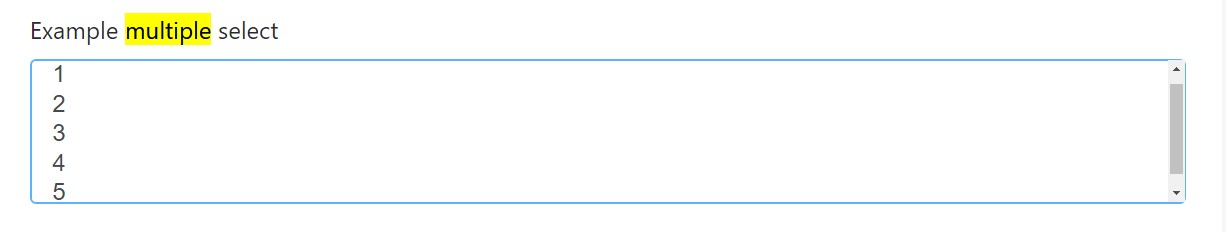
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
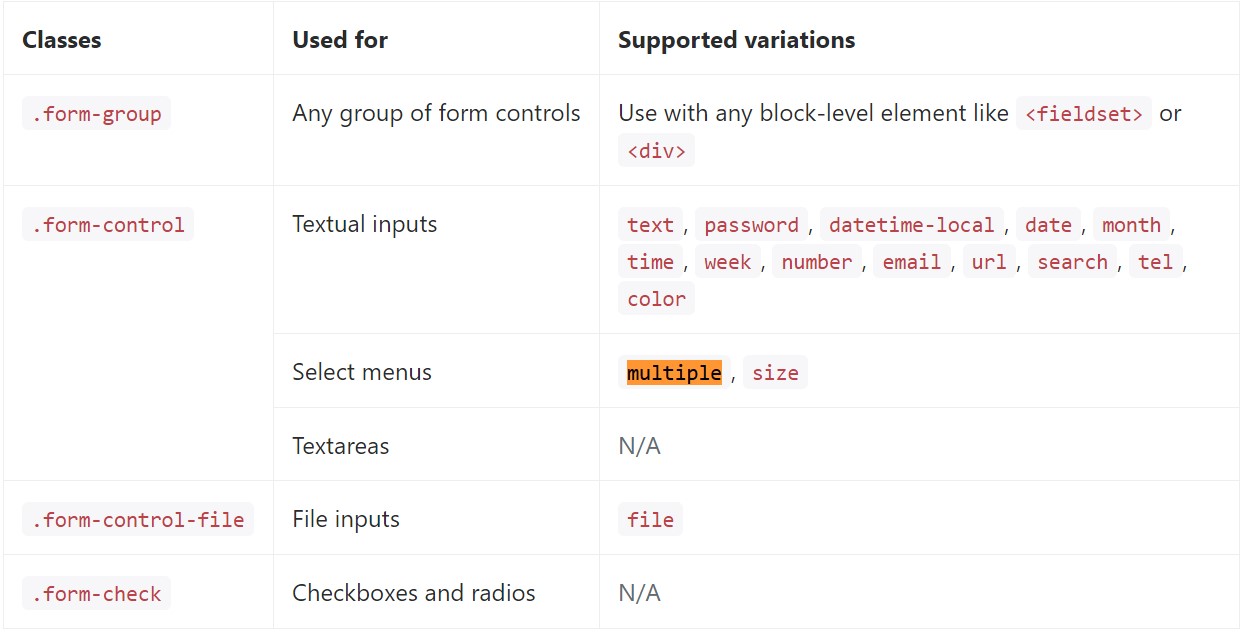
</div>Below is a full list of the certain form controls sustained by means of Bootstrap plus the classes that modify them. Supplementary documentation is easily available for every group.

Conclusions
That's it-- you possess a operating and pretty good appearing dropdown with a checkbox in front of each selection-- all the site visitors need to do now is clicking on the ones they want. In the case that you want to make things even more intriguing-- have a look at the plugin's docs to discover precisely how adding some uncomplicated limitations can surely spice items up even further.
Check out a few on-line video training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually do the job with Bootstrap V4 alpha