Bootstrap Textarea Line
Overview
In the pages we develop we work with the form components to collect certain info from the site visitors and return it back to the internet site owner serving numerous objectives. To complete it properly-- meaning receiving the right answers, the correct questions needs to be questioned so we architect out forms structure properly, thinking about all the possible situations and types of information really needed and actually delivered.
However, despite of exactly how precise we are in this, generally there constantly are some circumstances when the relevant information we need to have from the visitor is instead blurry just before it gets actually delivered and has to extend over even more than simply just the standard a single or a handful of words generally written in the input fields. That is definitely where the # element arrives in-- it is really the irreplaceable and only component in which the site visitors can freely write back a number of lines giving a responses, providing a reason for their actions or just a couple of notions to ideally assist us creating the services or product the web page is about even much better. ( additional info)
The best way to employ the Bootstrap textarea:
Inside the most recent edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Button component is fully assisted instantly adjusting to the size of the display webpage gets shown on.
Building it is quite direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive component by default it expands the entire size of its parent feature.
More tips
On the other side of coin-- there are actually several instances you would definitely intend to control the reviews provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
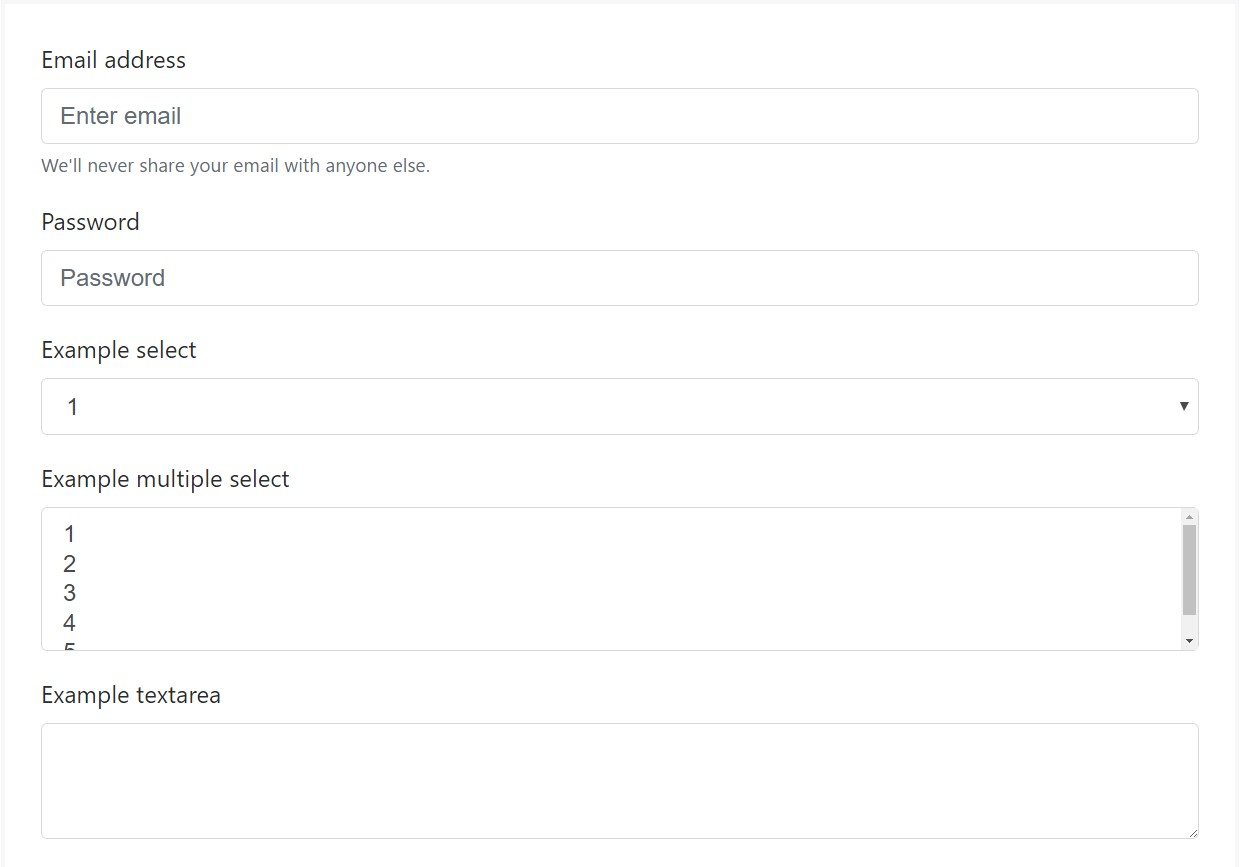
Bootstrap's form controls expand on Rebooted form styles with classes. Utilize these classes to opt within their modified displays for a much more steady rendering throughout internet browsers and devices . The example form shown below illustrates standard HTML form elements that gain updated formats from Bootstrap with supplementary classes.
Don't forget, considering that Bootstrap employs the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
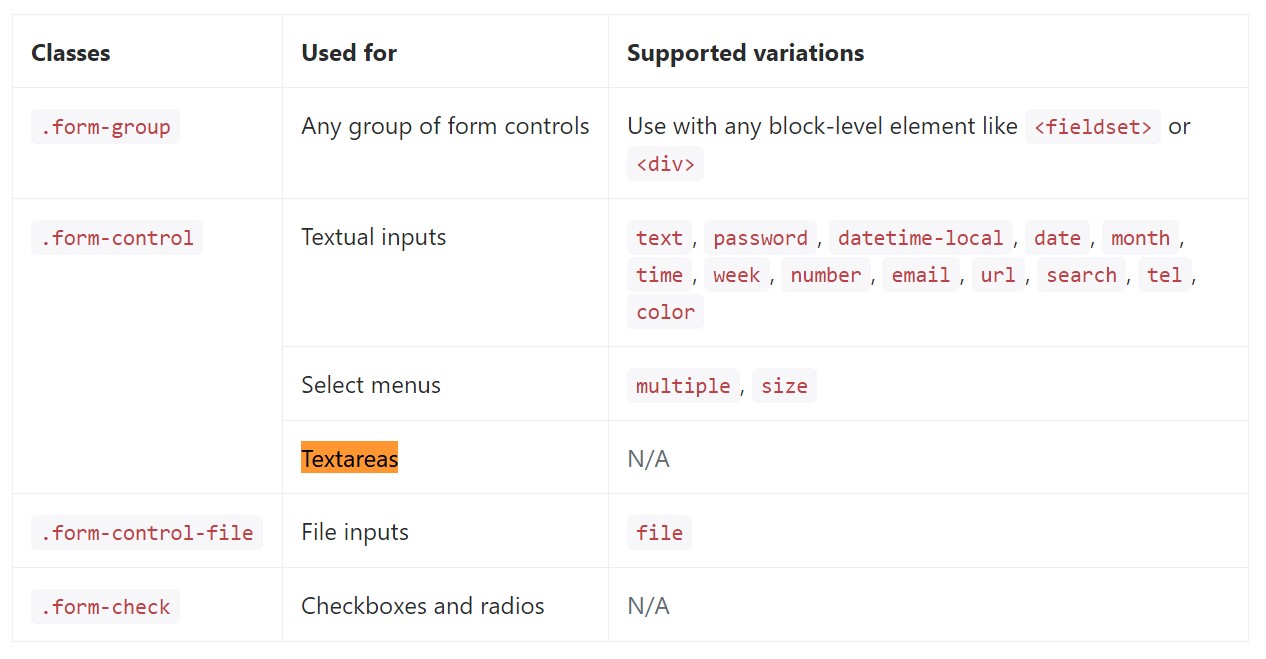
</form>Below is generally a full list of the specific form regulations sustained via Bootstrap and the classes that customise them. Supplementary documentation is provided for each and every group.

Final thoughts
So right now you realise how to start a
<textarea>Review a number of on-line video guide relating to Bootstrap Textarea Input:
Related topics:
Principles of the textarea

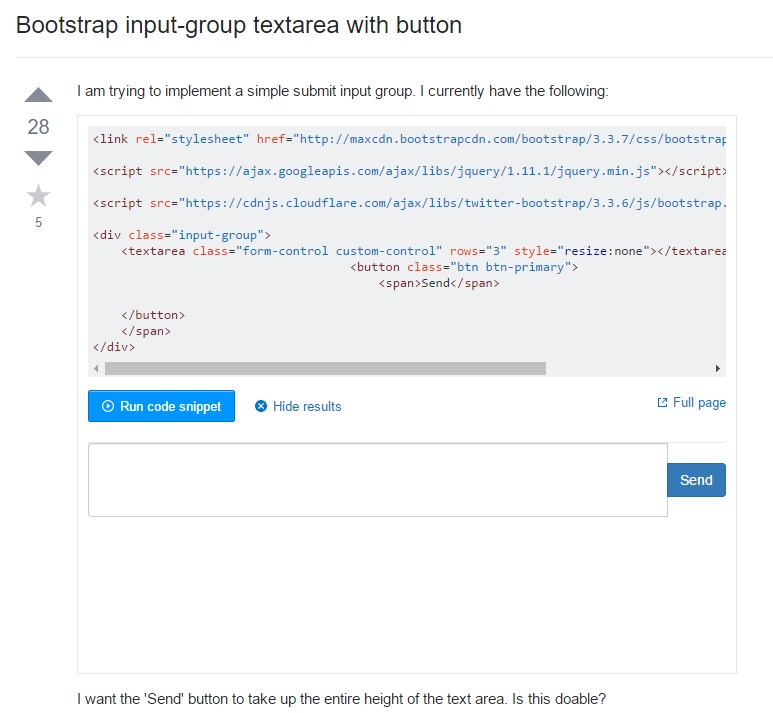
Bootstrap input-group Textarea button together with

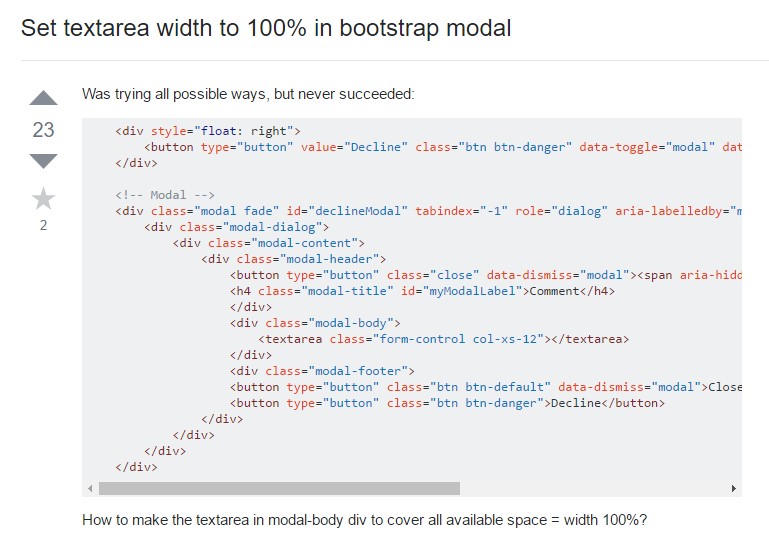
Set Textarea width to 100% in Bootstrap modal