Bootstrap Login forms Layout
Introduction
In certain situations we really need to protect our valuable material in order to grant access to only certain people to it or else dynamically personalize a part of our web sites baseding upon the specific viewer that has been simply observing it. However how could we actually know each particular website visitor's persona due to the fact that there are really a lot of of them-- we need to discover an easy and efficient solution getting to know who is who.
This is where the visitor access control arrives first engaging with the website visitor with the so knowledgeable login form component. In the current fourth version of probably the most popular mobile friendly website page design framework-- the Bootstrap 4 we have a lots of elements for producing this kind of forms and so what we are definitely heading to do right here is taking a look at a particular instance exactly how can a basic login form be developed using the handy tools the current version arrives with. ( more hints)
How you can use the Bootstrap Login forms Dropdown:
For beginners we need a
<form>Inside of it several
.form-groupTypically it's more convenient to employ user's email as an alternative to making them identify a username to confirm to you considering that normally anybody realizes his email and you are able to regularly question your visitors eventually to specifically give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
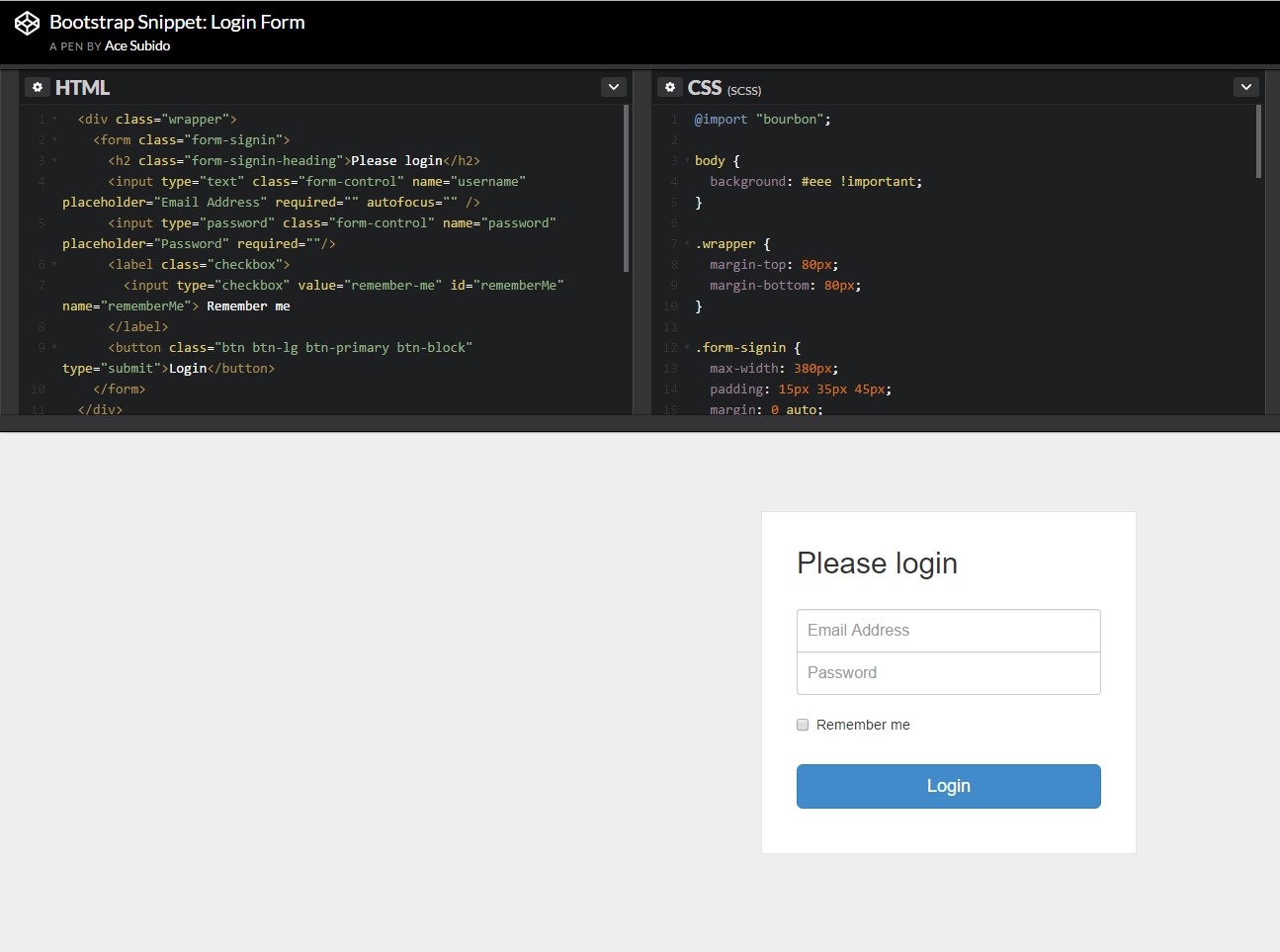
<button>type="submit"Example of login form
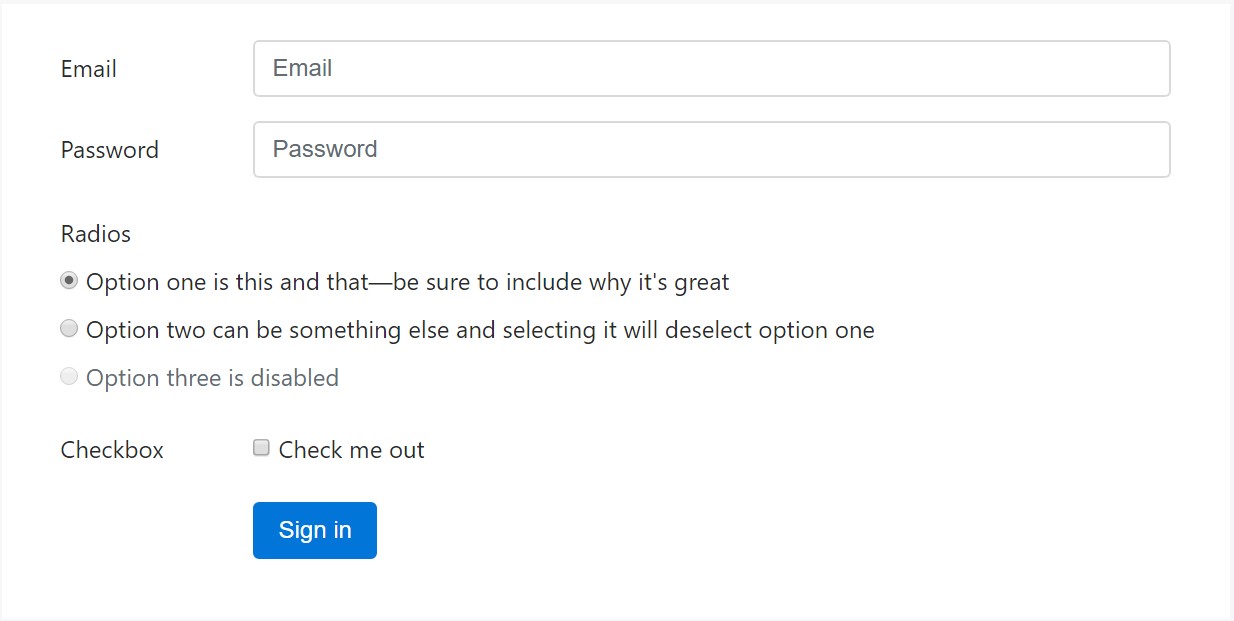
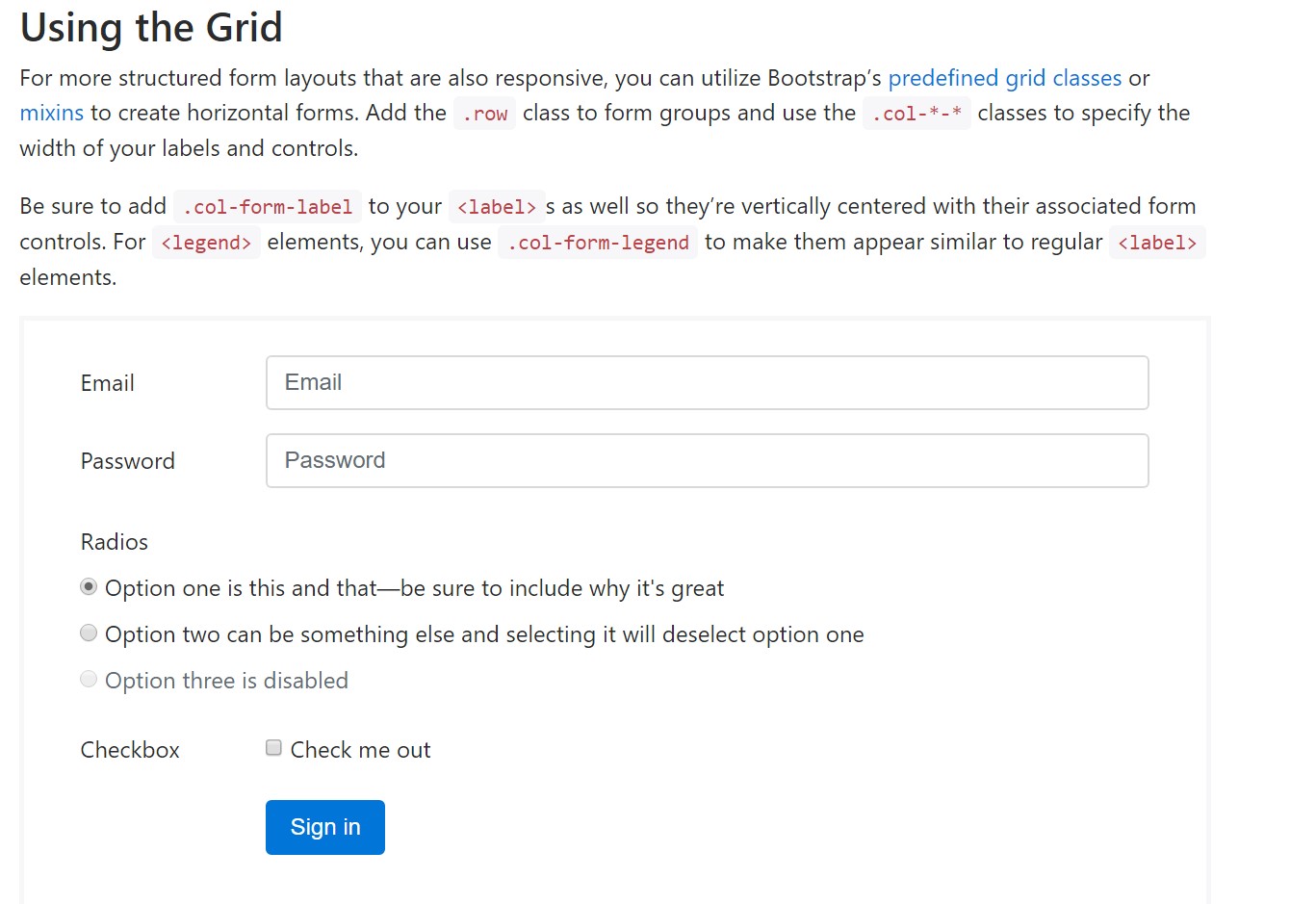
For extra structured form layouts that are in addition responsive, you can certainly apply Bootstrap's predefined grid classes or mixins to generate horizontal forms. Incorporate the
. row.col-*-*Ensure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the main components you'll require to design a basic Bootstrap Login forms Code through the Bootstrap 4 system. If you want some more challenging visual appeals you are really free to get a complete advantage of the framework's grid system arranging the components basically any way you would certainly think they need to occur.
Check out several video information about Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main information

Tutorial:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form