Bootstrap Toggle Value
Overview
Regardless the appealing illustrations wonderful performance and glorious effects near the bottom line the web-site pages we generate purpose narrows to relaying some web content to the site visitor and therefore we can call the web the new type of documentation container given that more and more information becomes released and accessed on the web instead as information on our local computers or the classic way-- published on a hard copy media. ( see post)
All of it limits to web content but in the environment where the site visitor attention becomes pulled from almost everywhere simply just releasing things that we have to give is definitely not much enough-- it must be structured and delivered in this manner that even a big sums of dry useful simple message search for a technique keeping the website visitor's attention and be actually simple for searching and identifying just the required part quickly and quick-- if not the site visitor could get irritated and even frustrated and search away nevertheless somewhere around in the text's body get hidden a number of invaluable jewels.
And so we require an element that has much less space achievable-- extensive plain text areas push the site visitor elsewhere-- and eventually certain movement as well as interactivity would certainly be likewise significantly admired due to the fact that the viewers became quite used to clicking buttons around.
Well the Bootstrap 4 system has just exactly that-- helpful collapsible panels capable of carrying large amount of information featuring simply just a heading line to help us greater get around and expanding to display what is actually required upon clicking on the header. These are the accordion and toggle control panels which operate basically the very same with a one exception-- just as the name indicates in the accordion panel growing a certain collapsible material collapses all the other parts while inside the toggle component you can certainly have just as numerous increased places just as you want to-- all of it relies on the particular content of the large size text message hidden inside the collapsible control panels and the way you're imagining the customer will eventually use it. ( more info)
The best ways to make use of the Bootstrap Toggle Menu:
The certain execution of a toggle block is quite easy in the latest edition of the Bootstrap system-- it incorporates the newly introduced
.cardid = " ~element's unique name ~ "The certain implementation of a Bootstrap Toggle Dropdown block is quite convenient in newest edition of the Bootstrap framework-- it incorporates the newly introduced
.cardid = " ~element's unique name ~ "Upcoming it is actually time for creating the special button component-- we'll apply the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been actually designed it's moment for designing the collapsing element-- to start generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we ought to place a container for our content having the
.card-blockSome example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that's the way in which a particular collapsible element becomes established in Bootstrap 4. To set up the whole control panel you need to repeat the actions directly from above establishing as lots of
.cardCheck a couple of video short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle main documentation

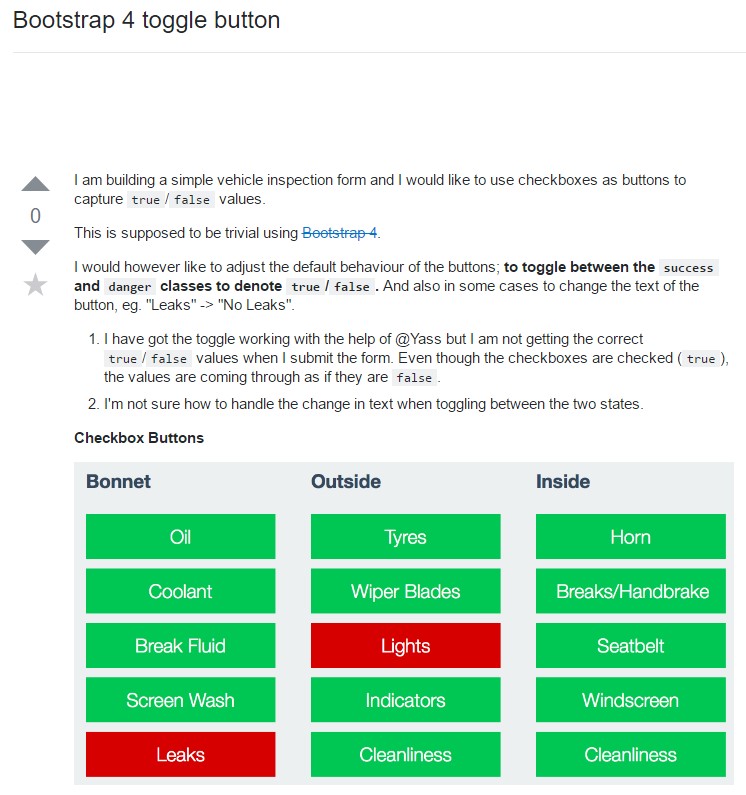
Bootstrap toogle complication

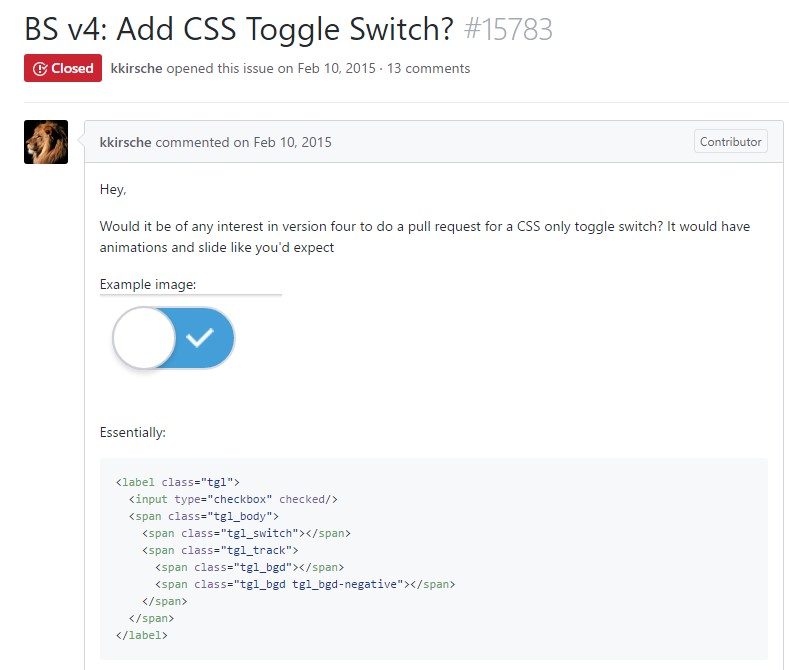
Exactly how to include CSS toggle switch?