Bootstrap Glyphicons Using
Intro
In the previous couple years the icons got a major area of the website page we got used to both visiting and producing. Together with the suggestive and simple intuitive definitions they nearly immediately relay it got much more convenient to put a fix position, display, support or explain a certain point free from loading losing lots of time explore or making up correct pics along with including all of them to the load the browser has to take each and every time the webpage gets revealed on visitor's screen. That is actually the reason why in time the so beloved and comfortably included in the most well-known mobile friendly framework Bootstrap Glyphicons Download got a constant position in our approach of thinking when even drafting up the really following page we shall generate.
Brand new possibilities
Yet items do progress and not actually back and along with the latest Bootstrap 4 the Glyphicons got left given that up until now there are certainly plenty of presentable substitutes for all of them granting a much greater variety in forms and styles and the equal easiness of utilization. In such wise why narrow your creative imagination to merely 250 symbols while you can have thousands? So the developer went back to take pleasure in the developing of a vast numbers of absolutely free iconic font styles it has roused.
So to get use of some pretty good looking icons along through Bootstrap 4 everything you desire is picking up the catalogue applicable best for you and incorporate it in your webpages as well through its own CDN link alternatively via getting and hosting it locally. The latest Bootstrap edition has being actually thought perfectly function along with all of them.
Ways to operate
For effectiveness causes, all of icons call for a base class and separate icon class. To utilize, place the following code just about everywhere. Ensure to keep a gap within the icon as well as message for suitable padding.
Don't combine by having various other elements
Icon classes can not be straightly mixed having alternative components. They should not actually be applied along with some other classes on the same feature. As an alternative, include a embedded
<span><span>Basically only for application on blank components
Icon classes ought to only be utilized with components that contain no text information and feature no child components. ( read this)
Altering the icon font place
Bootstrap assumes icon font files will likely be situated within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Utilize the relative URLs opportunity supplied by Less compiler.
- Update the
url()Utilize any alternative best fits your unique development configuration.
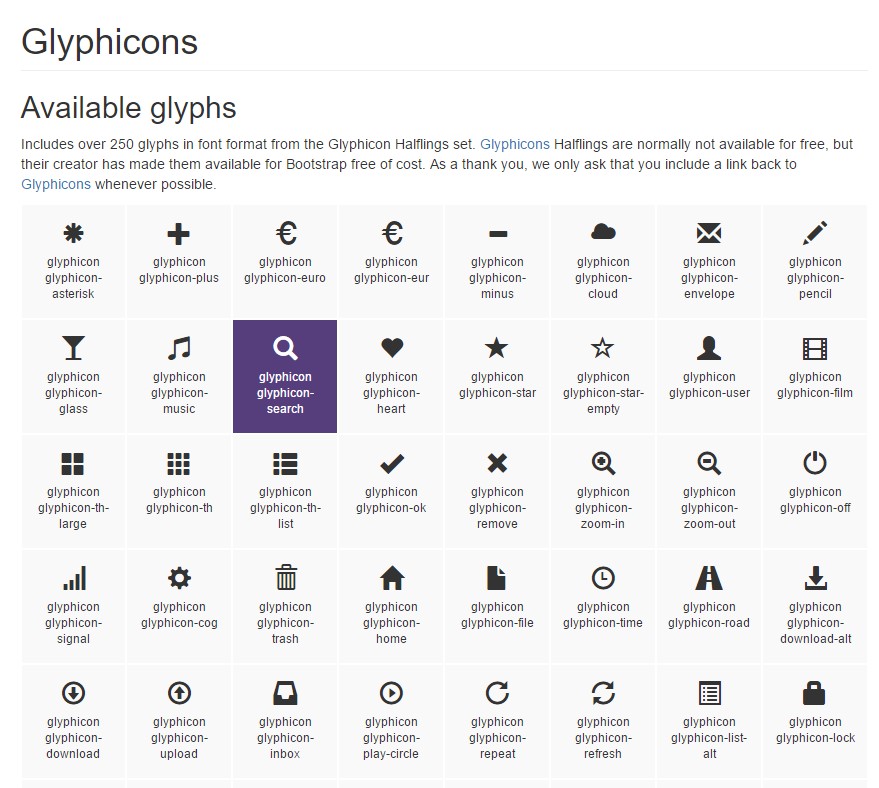
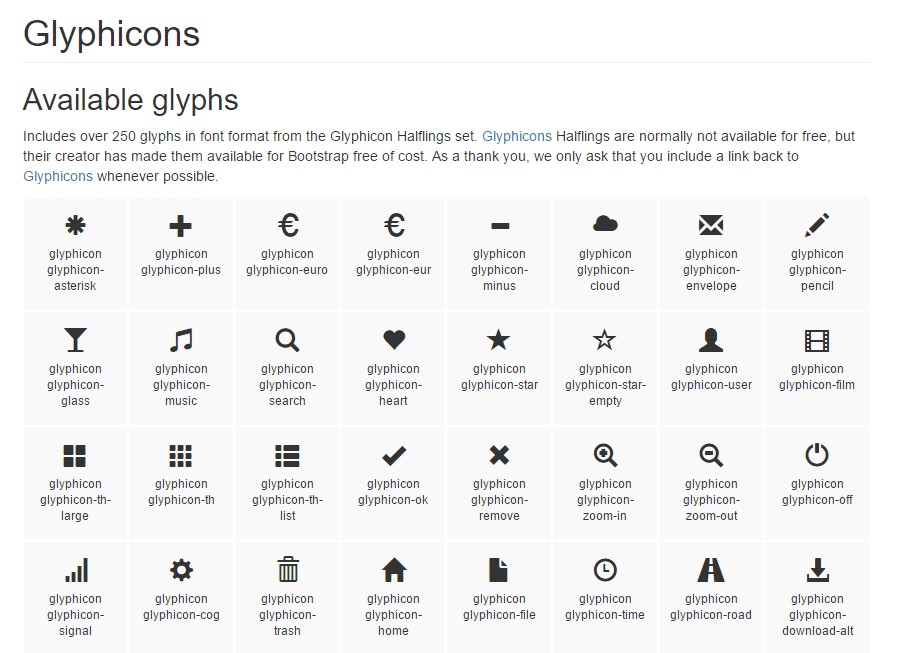
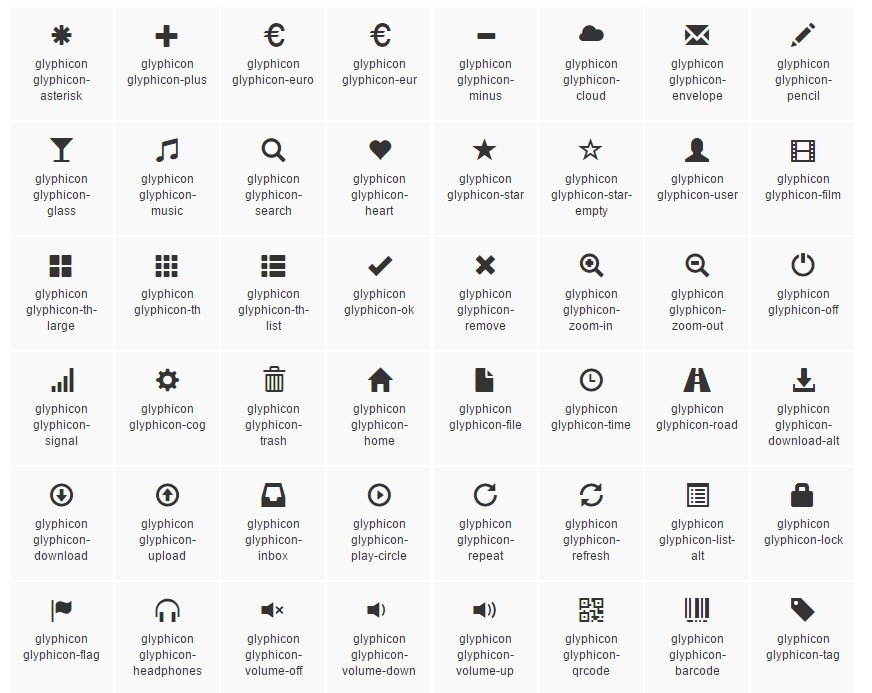
Accessible icons
Modern versions of assistive technologies will certainly announce CSS created information, together with particular Unicode characters. To avoid confusing and unexpected output in display readers ( especially once icons are chosen only for decoration ), we cover all of them together with the
aria-hidden="true"In the case that you're utilizing an icon to reveal definition (rather than simply as a aesthetic component), make sure that this particular meaning is also revealed to assistive modern technologies-- for example, incorporate supplementary material, visually covered using the
. sr-onlyIn case you're setting up controls without other content ( for example, a
<button>aria-labelVery most prominent icons
Here is a selection of the most famous completely free and priceless iconic fonts which may possibly be efficiently employed as Glyphicons replacements:
Font Awesome-- utilizing much more than 675 icons and a lot more are up to appear. All of these also come in 5 additional to the default scale and also the internet-site delivers you with the alternatives of obtaining your personalised flexible embed hyperlink. The utilization is quite plain-- simply put an
<i><span>Some other catalogue
Material Design Icons-- a selection having over 900 icons using the Google Fonts CDN. In order to utilize it you'll require only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a little small sized collection with almost 336 things which main webpage is equally the Cheet Sheet http://www.typicons.com/ where you can easily get the certain icons classes from. The use is essentially the exact same-- a
<span>Conclusions:
And so these are some of the choices to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 edition which may possibly be employed with Bootstrap 4. Working with them is very easy, the information-- typically huge and at the bottom line only these three options present almost 2k clean pleasing iconic pictures which compared with the 250 Glyphicons is just about 10 times more. And so now all that is actually left for us is taking a look at each one of them and taking the best ones-- luckily the internet collections do have a helpful search engine function as well.

The way to put into action the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons formal documents