Bootstrap List View
Overview
List group is a effective and extremely versatile element which is found in Bootstrap 4. The component is taken for displaying a series or 'list' information. The list group things are able to be changed and expanded to maintain almost any sort of information within through some options provided for modification within the list itself. These list groups can surely additionally be employed for site navigation along with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Item is a component that forms the unordered lists in a specific approach due to the fact that it paves the way for making custom made information within structure lists without needing to worry about the presentation concern ( because the language looks after that on its own). ( read here)
Solutions of Bootstrap List Example:
Provided in this article are the specialities which are accessible within the list group component within Bootstrap 4:
• Unordered list: The absolute most essential kind of list group which you can absolutely generate in Bootstrap 4 is an unordered list that has a collection of elements by having the appropriate classes. You can built upon it by using the other possibilities which are accessible in the element.
• Active materials: You can certainly highlight the present active selection through just simply adding in the
.active.list-group-item• Disabled materials: You have the ability to additionally de-highlight a list material making it show up as though it has been disabled. You simply need to add the
.disabled.list-group-item• Urls and Buttons: Using the buttons tag, you are able to simply produce an actionable object inside the Bootstrap List Example which means that you will definitely be able to include hover, active, and disabled states to these kinds of items with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever feature that becomes part of the list group element that helps you to style every list item having a definitive color and background. These are mainly handy for emphasize special materials as well as classifying all of them according to color-'s code.
• Badges: You can even provide badges to a list object to present the unread counts, activity on the thing, and allow some other active elements with installing a few other services. ( read more)
Lets check out several cases
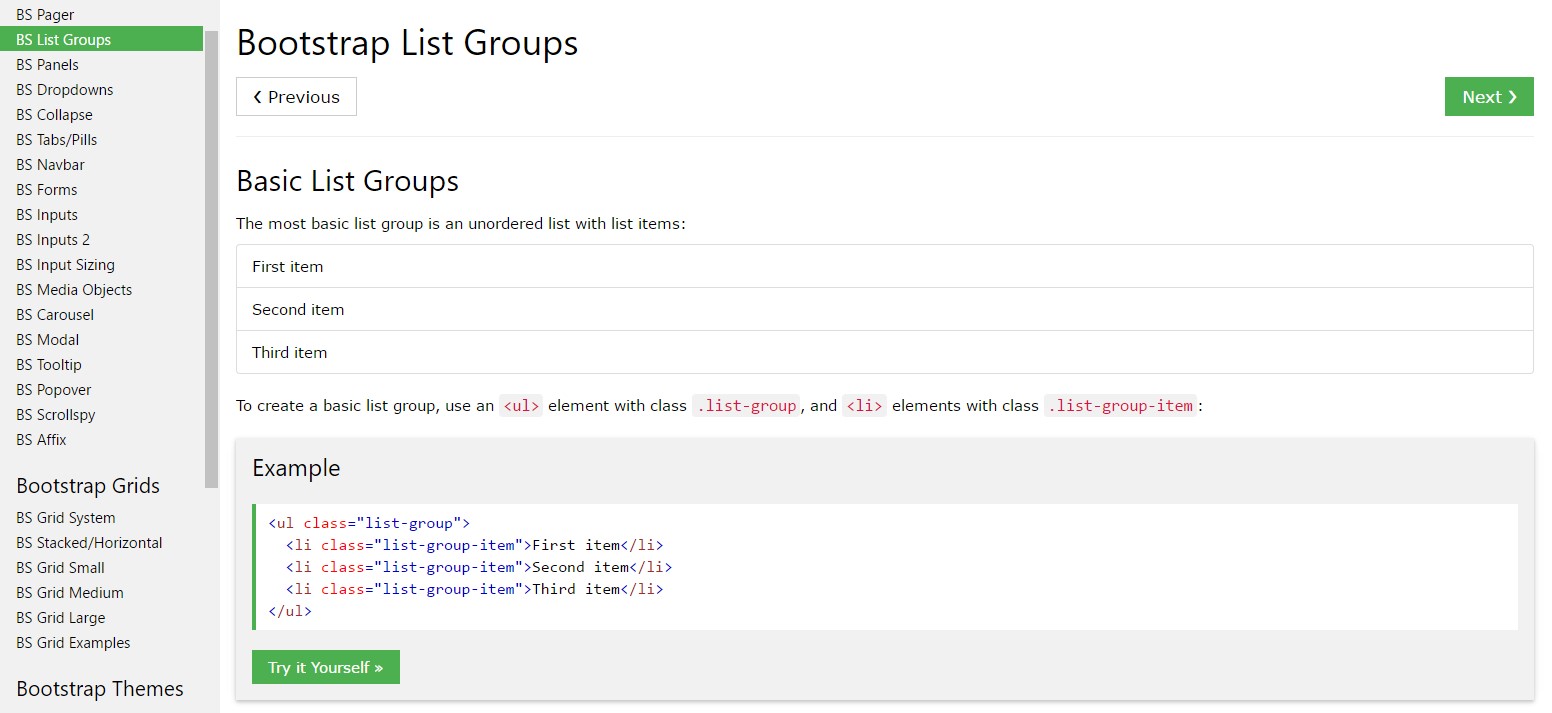
General example
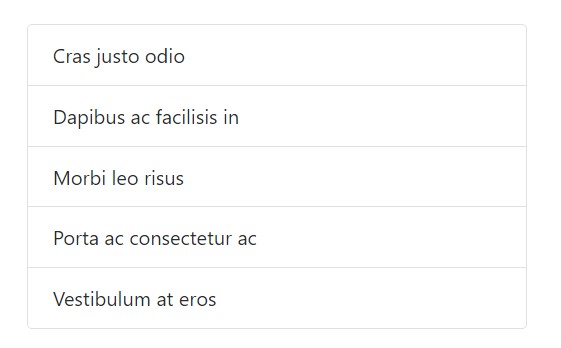
One of the most fundamental list group is an unordered list with list pieces and the proper classes. Build on it having the selections that come next, alternatively through your specific CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
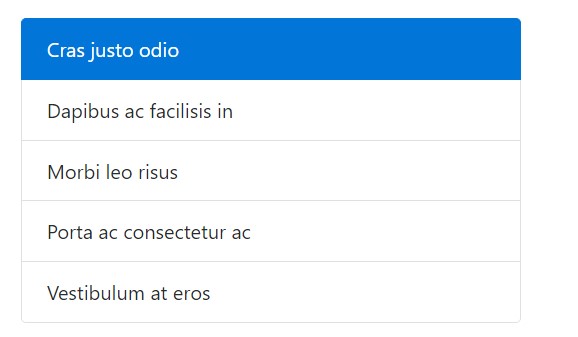
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
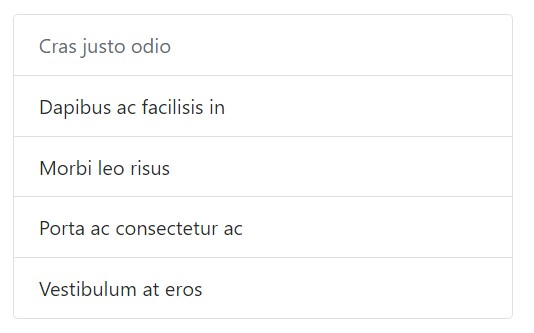
</ul>Disabled objects
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Use
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to mode list items by having a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive innovations.
Employing color to incorporate meaning simply brings a graphical sign, which will not be shared to users of assistive technologies -- for example, display screen readers. Be sure that relevant information represented with the color option is either evident from the web content in itself (e.g. the noticeable content), or else is featured via different solutions, such as added text concealed using the
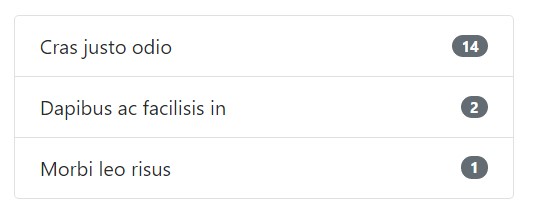
.sr-onlyUsing badges
Incorporate badges to any type of list group piece to present unread totals, activity, and more with help from a number of utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
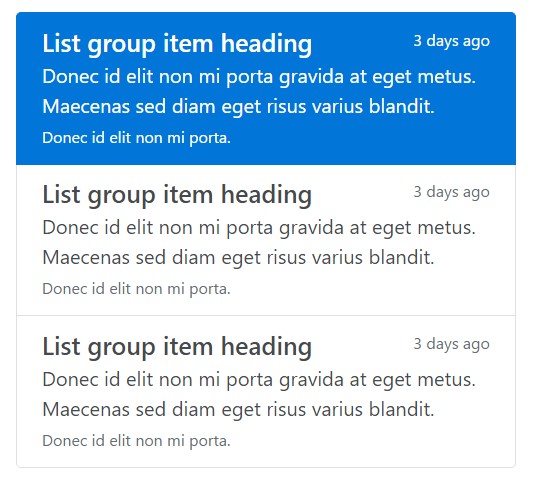
</ul>Custom-made web content
Include pretty much any type of HTML within, and even for linked list groups just like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component within Bootstrap 4 which helps you to set up an unordered list much more organized, interactive, and responsive with no spoiling on the visual appeal or layout of the list objects themselves.
Check several video information relating to Bootstrap list:
Linked topics:
Bootstrap list authoritative documentation

Bootstrap list short training

Bootstrap list issue