Bootstrap Select Box
Overview
Bootstrap is the most well-known system for establishing totally responsive internet sites for the several few years presently and it gets increasingly more powerful, user-friendly and very well thought with each brand new version trying to maintain contact with the web design courses and web developer's goals. The brand new Bootstrap 4 edition is much speedier and much easier to work with compared to its forerunner that ended up being the absolute favorite whenever it relates to mobile friendly. It is however still just a wonderful idea set of styling regulations and classes and not a magic wand efficient in supplying just about everything a website designer might possibly visualize or else a site visitor might potentially require-- no framework might ever execute that. ( helpful hints)
That's the reason that promptly different plugins become produced to fill the tiny voids fulfilling the goal of specific appearance and behavior in this particular unique instances while the basic framework simply cannot complete the job. This definitely is a good attitude because usually we simply feature the key framework information for most ideal appeal and performance and the plugins arrive in and become loaded via browser only when required providing the ideal server load and speed for our web pages.
Over here we're will have a look at some of those plugins-- the Bootstrap Select Inline. It offers a important growth to the default
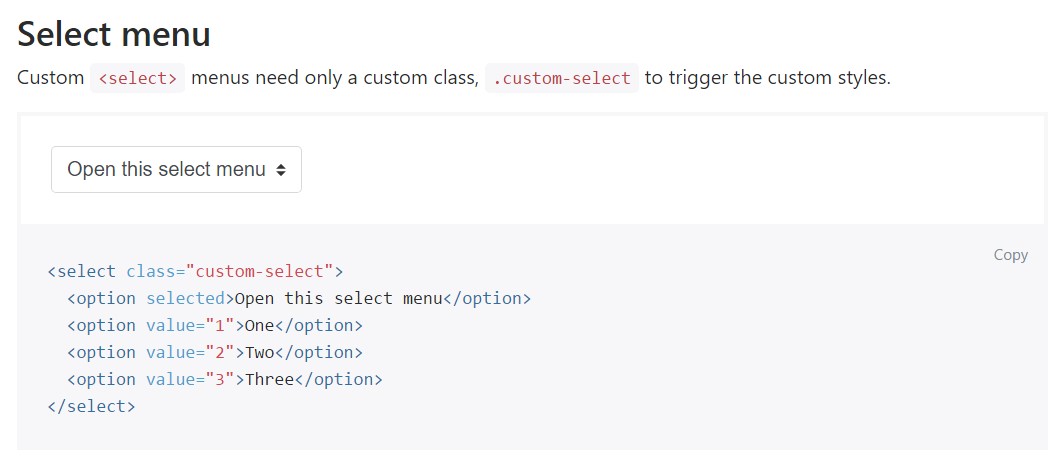
<select>How to use the Bootstrap Select Menu Plugin:
The web page you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply just a bot you have the ability to discover the CDN urls in the event you decide not to self-host. As soon as you have certainly related it inside your page you are able to simply get use of it specifying the class
.selectpicker<select>You have the ability to segregate the possible options in the dropdown menu to a few groups-- simply cover the
<option><optgroup>label= “ “A few alternatives could be marked at the same time-- a thick shows near the ones you require in the web page-- supposing that you want such activity simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another great function is including a handy search box on the top of the dropdown-- by doing this in cases of a definitely vast listing of selections the user can efficiently narrow the list down by simply just inputting a couple of letters of the name of the required one-- the listing quickly gets filtered. In order to get his functions you must appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a handful of easy instances to give you the entire impression the way you can easily get things accomplished-- usually, simply by just providing a few words for custom attributes to the
.selectpickerCheck a few video training relating to Bootstrap Select Inline plugin:
Connected topics:
For example of the select menu

Select plugin difficulty

Practical usage of the select plugin