Bootstrap Menu Collapse
Intro
Even the simplest, not speaking of the much more complicated web pages do need some sort of an index for the website visitors to simply navigate and discover what they are seeking in the early handful of secs avter their arrival over the page. We have to always think a visitor could be in a rush, browsing several webpages shortly scrolling over them searching for a specific product or else decide. In such instances the clear and well stated navigational menu might possibly create the difference amongst one latest site visitor and the page being actually clicked away. So the building and behavior of the web page navigating are necessary undoubtedly. Furthermore our websites get more and more watched from mobile phone so not owning a web page and a navigation in special acting on smaller sreens practically equals not possessing a page anyway and even much worse.
The good news is the brand-new fourth version of the Bootstrap system grants us with a strong instrument to deal with the issue-- the so called navbar element or else the menu bar people got used seeing on the top of many pages. It is certainly a simple but efficient tool for covering our brand's identity information, the pages design and a search form or a number of call to action buttons. Let's see just how this whole thing gets performed within Bootstrap 4.
The way to put into action the Bootstrap Menu HTML:
Initially we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also use one of the contextual classes like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 system is you must in addition specify the breakpoint at which the navbar should collapse to become revealed once the selection button gets pressed. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Thereafter we have to make the so called Menu tab that will come into view in the place of the collapsed Bootstrap Menu Builder and the visitors will use to deliver it back on. To do this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted information
Navbars arrived having built-in support for a number of sub-components. Pick from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of every the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
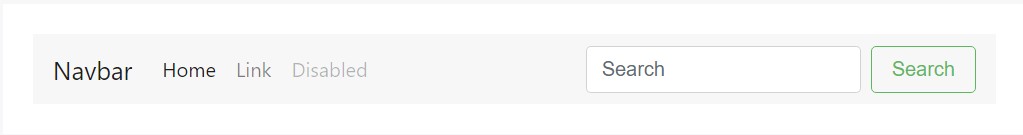
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
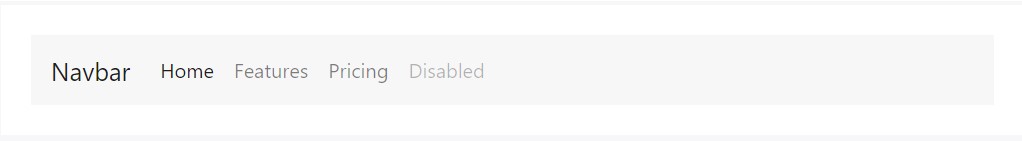
Navbar navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
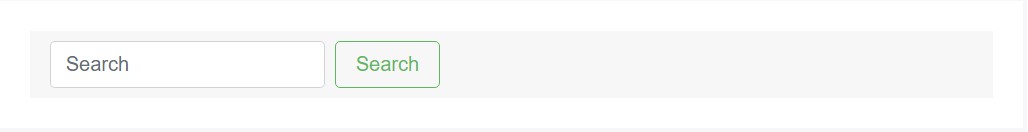
Install various form commands and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely contain pieces of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
Yet another bright fresh capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to build the container for our menu-- it is going to widen it to a bar having inline items over the specified breakpoint and collapse it in a mobile phone view below it. To perform this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseConcluding aspect
At last it is definitely time for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is simply the construction a navigating Bootstrap Menu Builder in Bootstrap 4 should come with -- it is actually pretty basic and user-friendly -- now the only thing that's left for you is planning the appropriate structure and pleasing captions for your web content.
Inspect a number of video short training relating to Bootstrap Menu
Related topics:
Bootstrap menu authoritative records

Mobirise Bootstrap menu

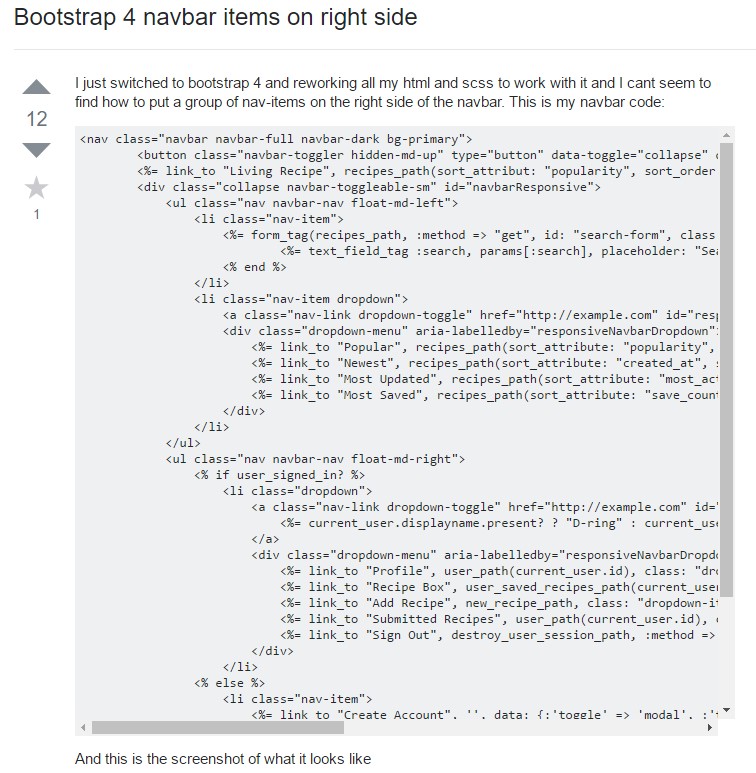
Bootstrap Menu on the right side