Bootstrap Offset Popover
Intro
It is actually fantastic whenever the information of our webpages simply just fluently arranges over the entire width accessible and conveniently modify dimension plus disposition when the width of the display screen changes yet in some cases we require giving the components some space around to breath without added components around them due to the fact that the balance is the solution of receiving light and helpful visual appeal conveniently delivering our content to the ones browsing through the web page. This free living space in addition to the responsive activity of our web pages is actually an important component of the layout of our web pages .
In the most current version of probably the most famous mobile friendly system-- Bootstrap 4 there is actually a special group of solutions assigned to positioning our components exactly where we need to have them and improving this placing and appeal according to the size of the screen web page gets displayed.
These are the so called Bootstrap Offset Tooltip and
pushpull-sm--md-Tips on how to utilize the Bootstrap Offset Tooltip:
The general syntax of these is pretty simple-- you have the activity you require to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail put together results
.offset-md-3.offsetSome example
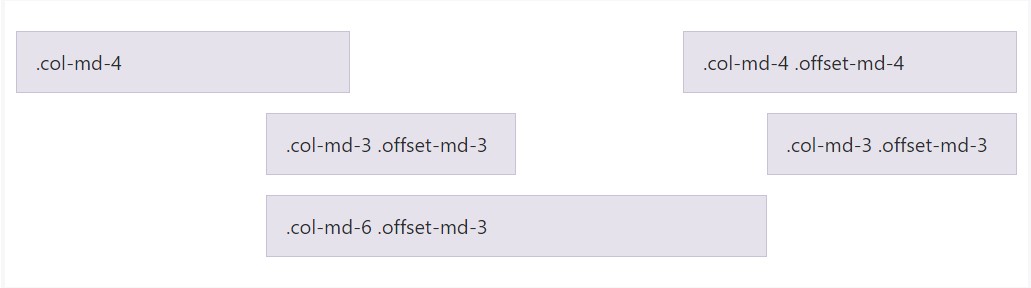
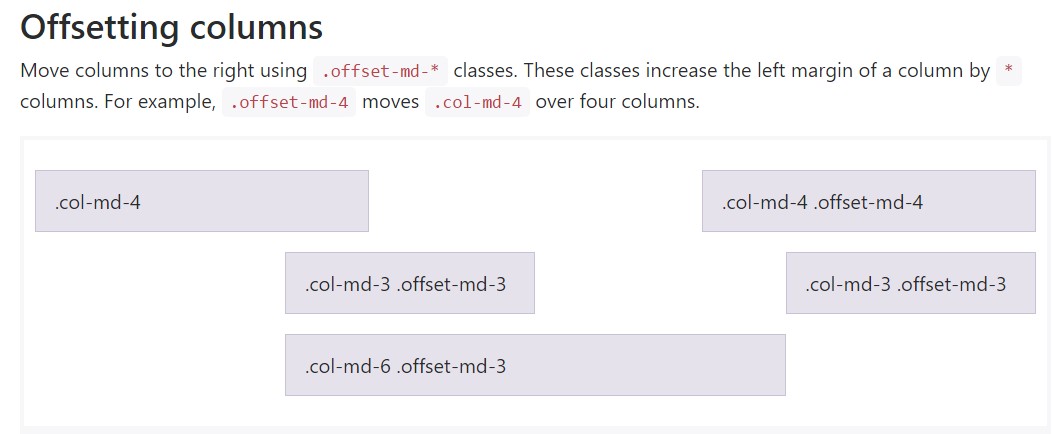
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful item
Important thing to bear in mind right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the trick in instance when you have to style a single feature. If you however for some kind of cause really want to exile en element inning accordance with the ones neighboring it you can surely use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for positioning web content you are able to also use these for reordering your web content using classes like
.flex-first.flex-lastConclusions
So primarily that is certainly the approach the most important features of the Bootstrap 4's grid system-- the columns get appointed the intended Bootstrap Offset Class and ordered just as you need them despite the way they arrive in code. Still the reordering utilities are very effective, what really should be showcased first off really should additionally be identified first-- this will certainly likewise make things a lot simpler for the people going through your code to get around. But of course it all accordings to the specific case and the goals you're intending to achieve.
Examine a few on-line video guide about Bootstrap Offset:
Linked topics:
Bootstrap offset formal information

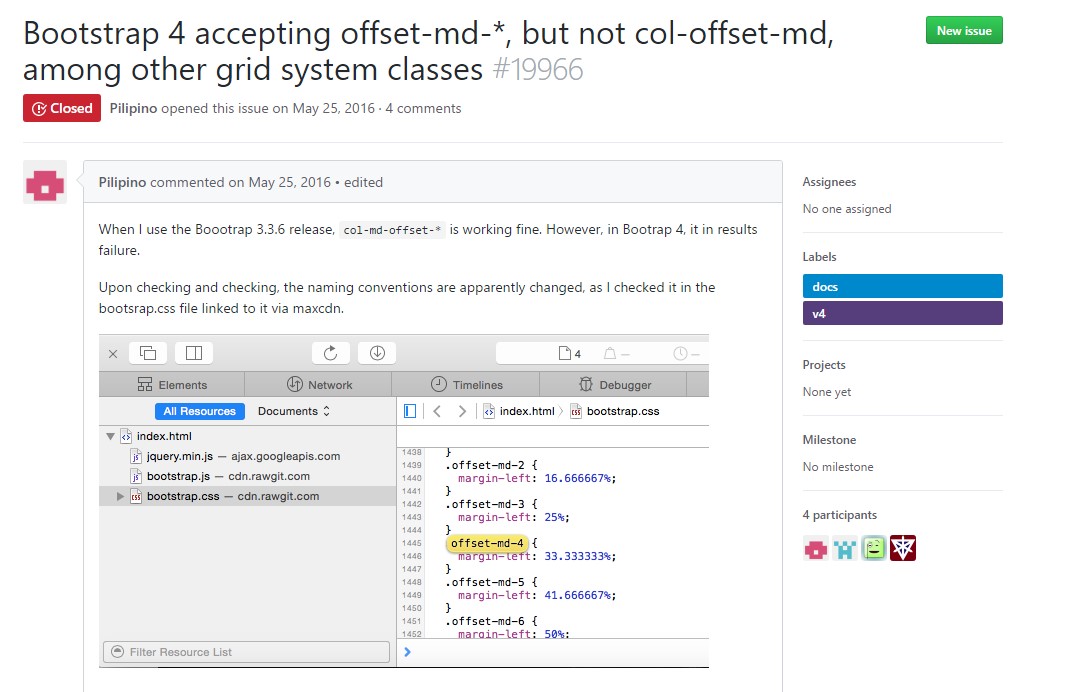
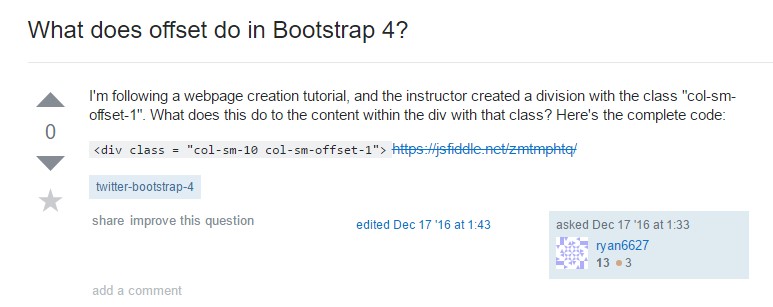
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub