Bootstrap Columns Grid
Introduction
In the recent couple of years and surely the following ones to come the universe of world wide web spreading more and a lot more widely across every type of gadgets in this degree currently almost fifty percent of the views of the web pages out there are performed not really on pc and notebook display screens yet from different mobile products having all sorts of small-scale screen proportions. So if a web page will not display appropriately-- signifying to resize and systematically get its own optimal match on the device applied its generally will get explored away to be changed by a mobile phone friendly web page delivering comparable product and services.
Furthermore-- the indexing mechanisms just like Google do the so called mobile-friendly test and indicate far down your web pages inside of the search results. This pushing down is even further if the search is carried out by a mobile machine-- the search engines feel this particular thing very seriously. Hence not possessing a mobile phone friendly webpage almost points to not possessing a page at all.
Ways to put into action the Bootstrap Columns Table:
And yet just what actually a web page happening to be responsive indicates-- typically-- fitting the whole width of the screen that becomes presented on showcasing the components in clear and practical method at any size. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a few words the breakpoints are actually predefined display screen widths at which a modification goes on and the Bootstrap Columns Stack become reordered to eventually fit in preferable. The previous version worked with 4 breakpoints and the most latest Bootstrap 4 framework offers one extra so they get actually five. Here they are with the highest value they stretch to. The correct boundary number itself correlates to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional suggestions
The horizontal area in Bootstrap 4 framework becomes distributed in 12 parts equivalent in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Implement breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for every breakpoint you really need and each Bootstrap Columns Work will certainly be the equal width.
Equal width
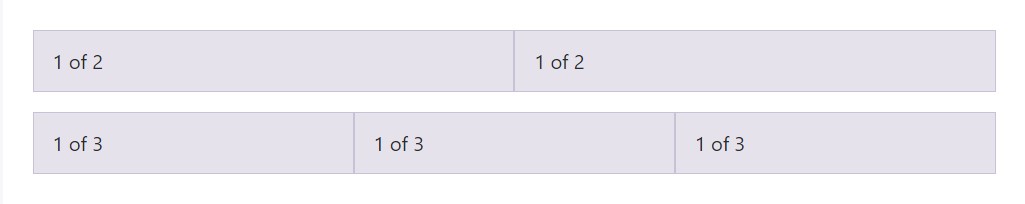
For instance, listed here are two grid layouts that placed on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
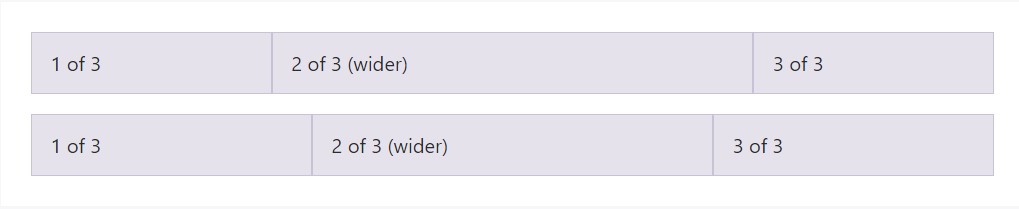
Auto-layout for flexbox grid columns additionally signifies you may set the width of one column and the others are going to immediately resize all around it. You may choose predefined grid classes ( while indicated here), grid mixins, or inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
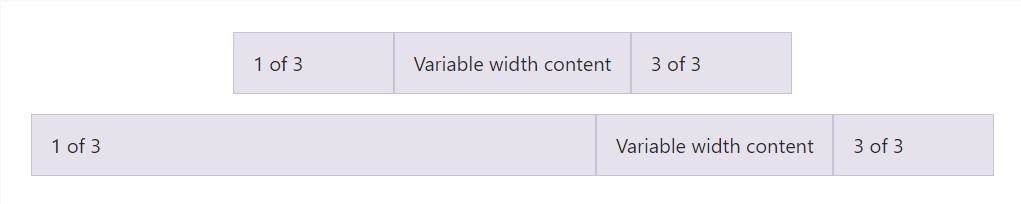
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
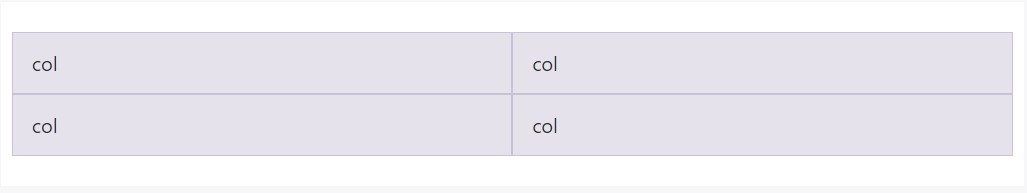
</div>Equivalent size multi-row
Create equal-width columns that span multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing among the current Alpha 6 build of Bootstrap 4 is in the case that you add in just a several
.col-~ some number here ~Final thoughts
And so presently you realize ways in which the column components build the construction and responsive behavior of the Bootstrap framework and all that is certainly left for you is making something truly fantastic utilizing them.
Inspect a few youtube video short training regarding Bootstrap columns
Related topics:
Bootstrap columns official records

Responsive columns in Bootstrap

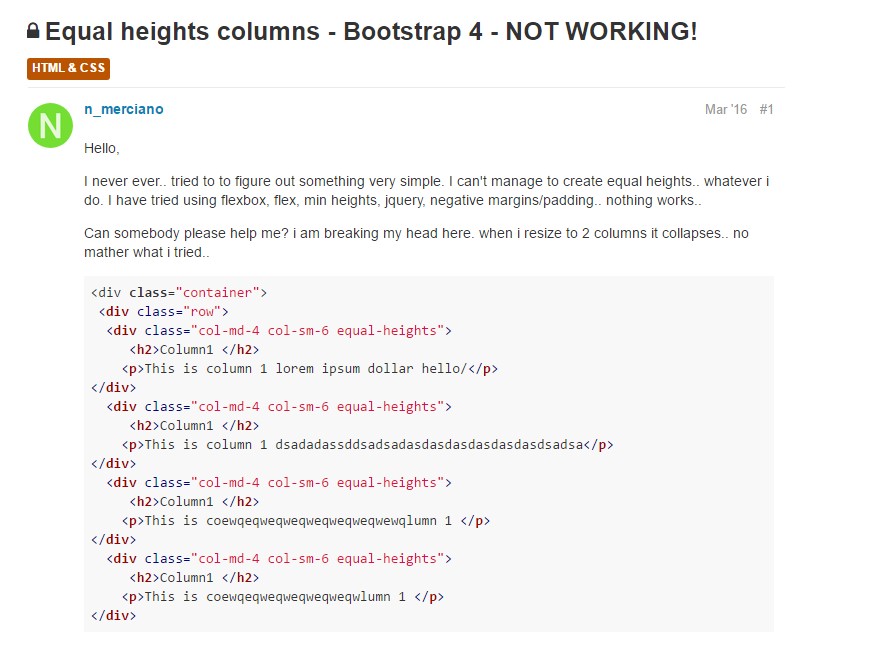
Difficulty with a heights of the Bootstrap columns