Bootstrap Carousel Responsive
Overview
Who exactly doesn't enjoy gliding pics together with various cool subtitles and message making clear just what they mean, more effective delivering the message or why not really much more desirable-- as well having a few switches around talking to the visitor to take some activity at the very start of the page due to the fact that these kinds of are normally placed in the beginning. This has been truly looked after in the Bootstrap system with the integrated in carousel feature that is fully supported and very simple to get together with a clean and plain building.
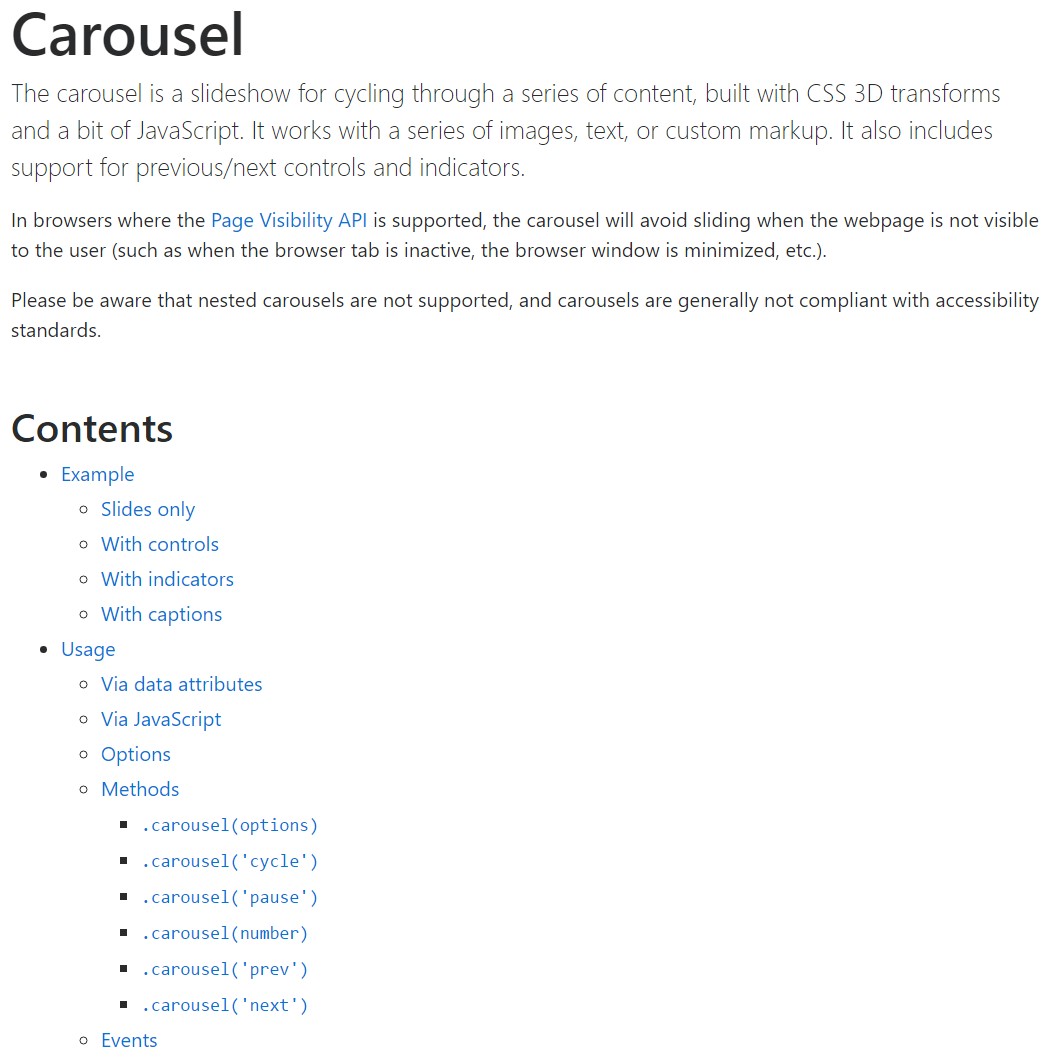
The Bootstrap Carousel Image is a slideshow for cycling throughout a set of information, established with CSS 3D transforms and a some JavaScript. It works with a number of images, message, as well as custom-made markup. It usually incorporates help for previous/next controls and indications.
Steps to apply the Bootstrap Carousel Responsive:
All you need is a wrapper component along with an ID to contain the entire carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels don't automatically change slide proportions. As such, you may require to utilize special utilities or else custom varieties to properly scale material. Though slide carousels uphold previous/next directions and indications, they are really not explicitly involved. Custom and include considering that you see fit.
Ensure to make a unique id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Mobile together with slides only . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can in addition set the time each and every slide becomes displayed on web page by including a
data-interval=" ~ number in milliseconds ~". carouselSlide show using controls
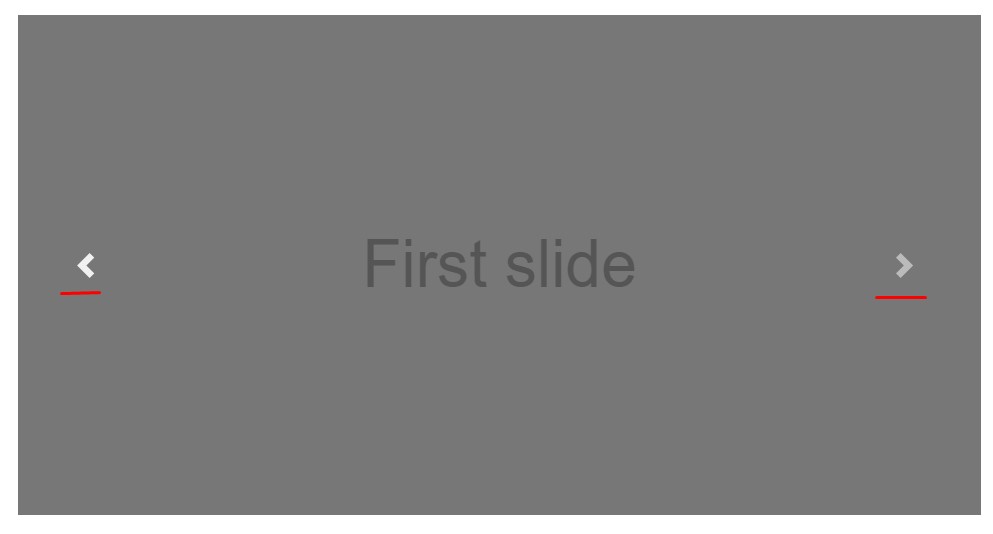
The navigation among the slides becomes handled through specifying two web links elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the controls will operate the proper way but to also confirm the website visitor realizes these are certainly there and realizes what they are performing. It also is a good idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- inserting the concrete pictures which should be inside the slider. Each pic component need to be wrapped within a
.carousel-item.item classIncorporating in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
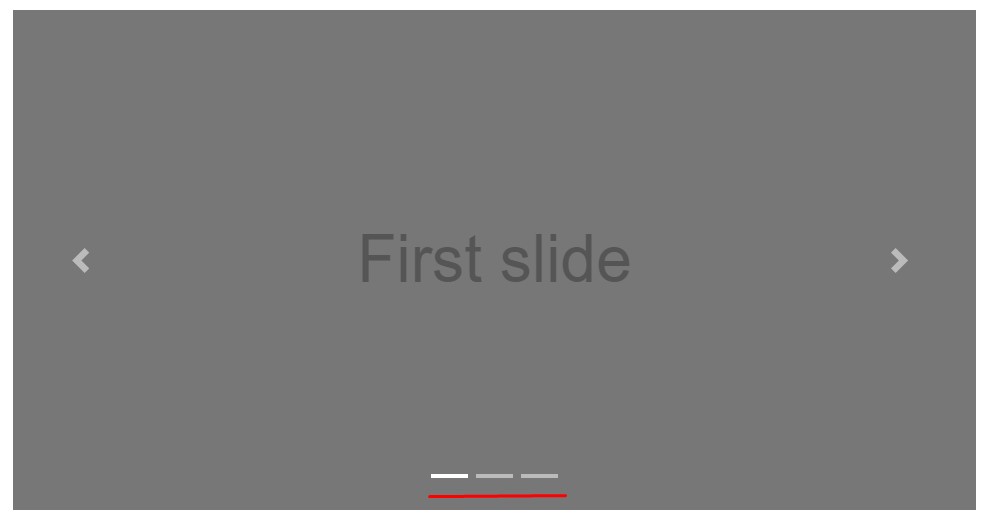
</div>Using indications
You may additionally bring in the indicators to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
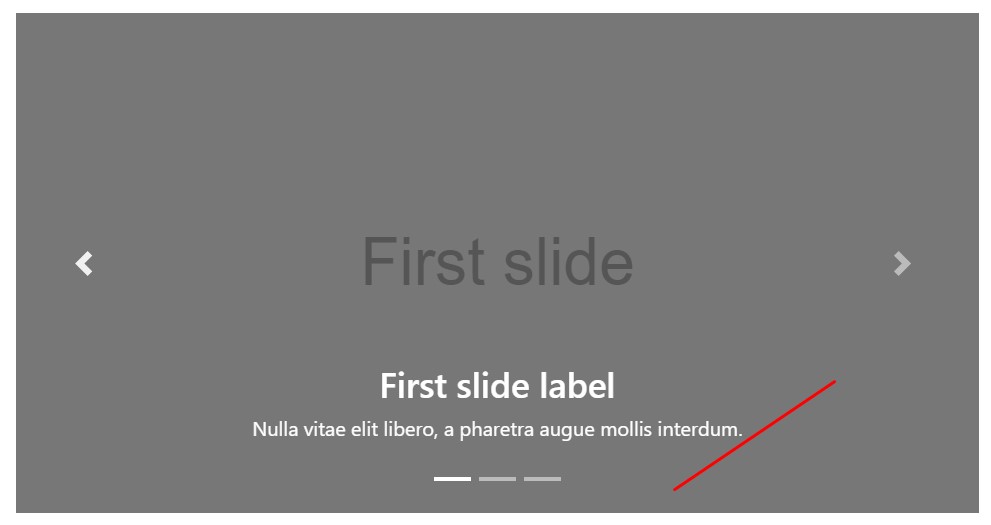
</div>Provide a few captions in addition.
Add captions to your slides effectively through the .carousel-caption feature inside any .carousel-item.
To bring in some captions, summary along with switches to the slide add in an added
.carousel-captionThey can absolutely be effectively covered on smaller sized viewports, just as presented here, with optional screen utilities. We hide them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A beautiful method is in the event that you would like a web link or possibly a switch in your web page to direct to the carousel and yet at the same time a special slide inside it as being visible at the time. You have the ability to actually accomplish this through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Application
By means of information attributes
Make use of data attributes in order to simply deal with the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel by hand by using:
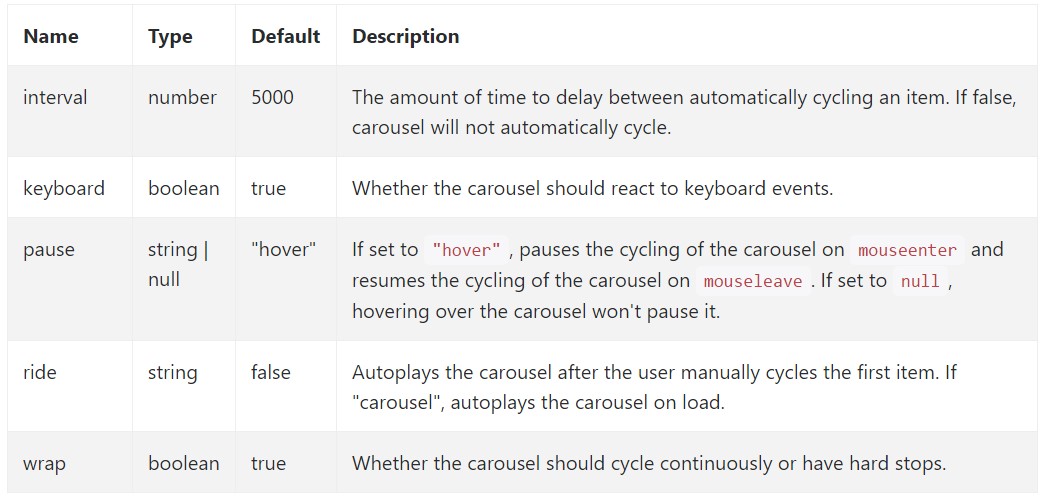
$('.carousel').carousel()Features
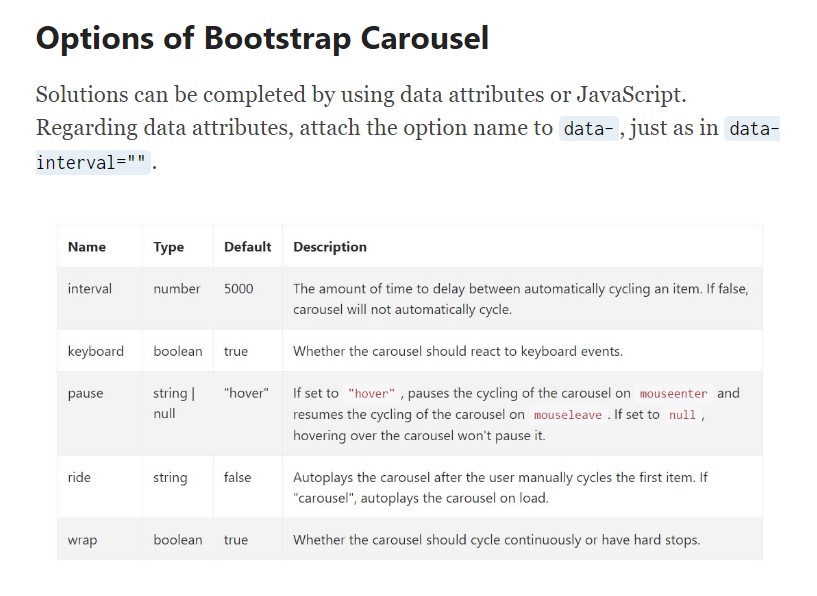
Solutions may be passed using data attributes or JavaScript. With regard to data attributes, attach the option name to
data-data-interval=""
Approaches
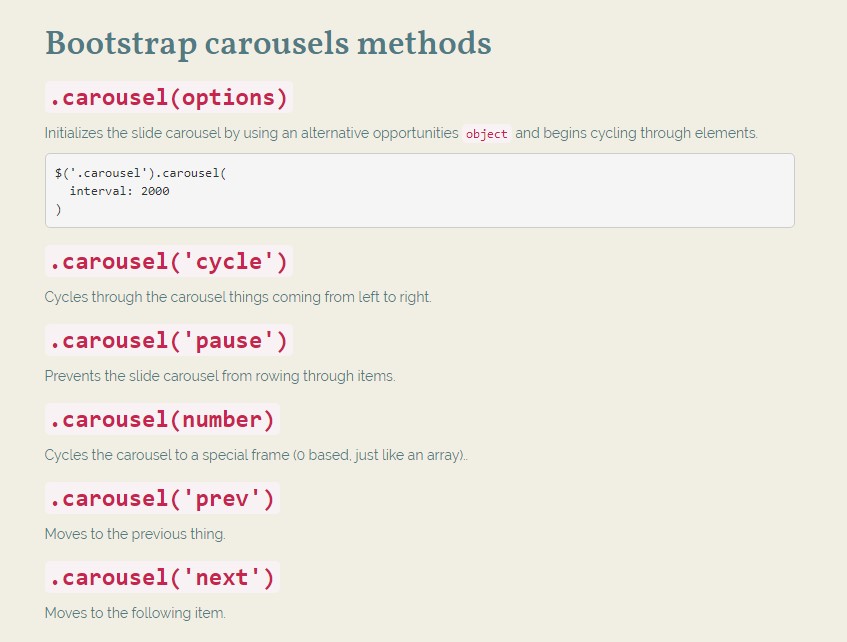
.carousel(options)
.carousel(options)Initializes the slide carousel with an optionally available solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior item.
.carousel('next')
.carousel('next')Cycles to the following thing.
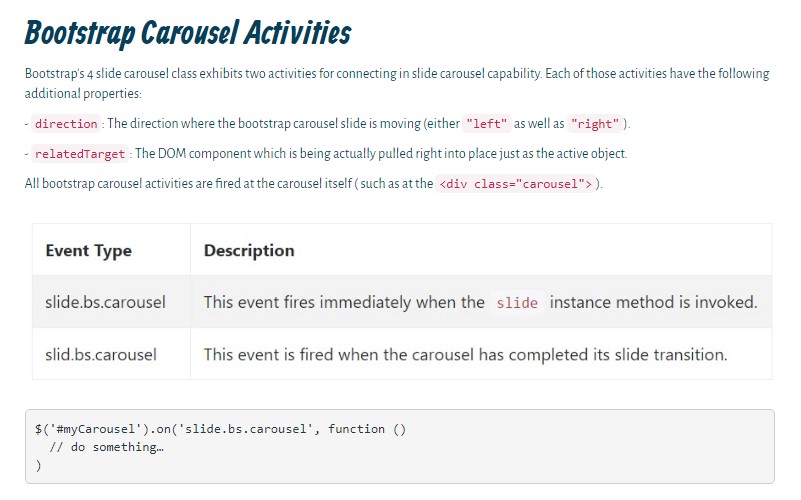
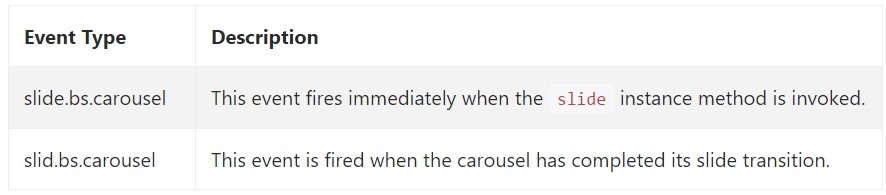
Events
Bootstrap's carousel class exposes two activities for hooking in slide carousel functionality. Both occasions have the following added properties:
direction"left""right"relatedTargetEach of the carousel events are launched at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so essentially this is the technique the slide carousel element is designed in the Bootstrap 4 framework. It is certainly straightforward plus really quick . Still it is very an appealing and handy method of presenting a ton of material in less area the slide carousel component really should however be employed thoroughly considering the legibility of { the text message and the site visitor's comfort.
Too much images could be failed to see to get discovered with scrolling down the web page and in the event that they slide very fast it might end up being difficult actually noticing all of them or review the messages which in turn could in time confuse as well as frustrate the page visitors or even an essential call to action could be skipped-- we certainly really don't want this specific to occur.
Check out a couple of on-line video information regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

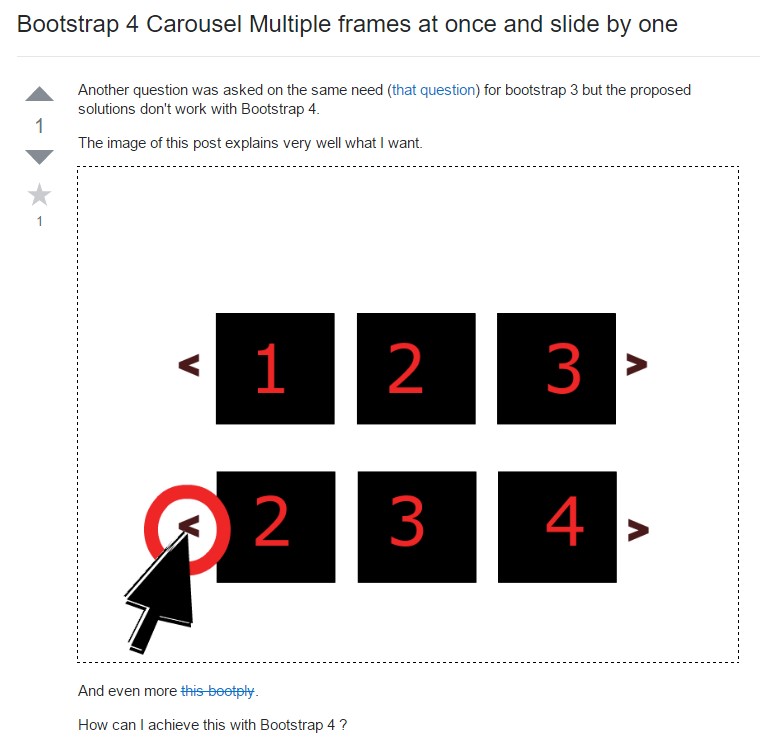
Bootstrap 4 Сarousel issue

CSS Bootstrap Image Carousel Examples
CSS Bootstrap 4 Carousel with Video
Responsive Bootstrap Image Carousel with Swipe
HTML Bootstrap Carousel with Thumbnails