Bootstrap Modal Popup Design
Overview
Usually, when we set up our pages there is such material we do not like to arrive on them up until it is definitely really needed by the guests and when such time comes they should have the capacity to simply take a basic and intuitive action and receive the needed info in a matter of minutes-- quick, practical and on any type of display screen dimension. Whenever this is the case the HTML5 has simply just the correct feature-- the modal. ( read more here)
Important factors to take into account:
Right before starting using Bootstrap's modal element, ensure to discover the following since Bootstrap menu decisions have already changed.
- Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap just holds one modal screen at once. Embedded modals aren't provided given that we think them to be unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusKeep viewing for demos and application tips.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Form. To obtain the exact same result, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to make use of the Bootstrap Modal Popup Position:
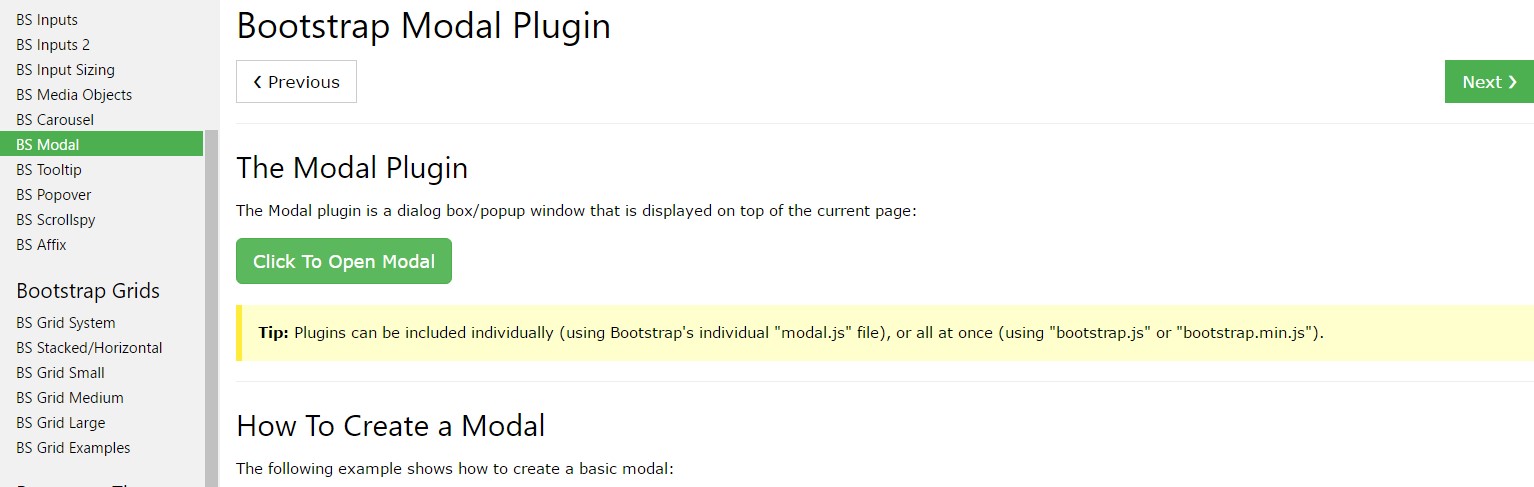
Modals are perfectly supported in current fourth version of the most favored responsive framework-- Bootstrap and can certainly in addition be designated to reveal in different dimensions inning accordance with designer's needs and sight however we'll come to this in just a minute. Primary let's observe how to make one-- step by step.
Firstly we require a container to quickly wrap our disguised material-- to create one build a
<div>.modal.fadeYou demand to bring in some attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the actual modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is actually moment for making a wrapper for the modal material -- it should happen together with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been made it's moment for setting up the element or elements which in turn we are planning to apply to launch it up or else in other words-- make the modal come out ahead of the users when they make the decision that they want the data held inside it. This generally becomes done by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Switches on your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the user before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the user before the modal has really been covered (i.e. right before the
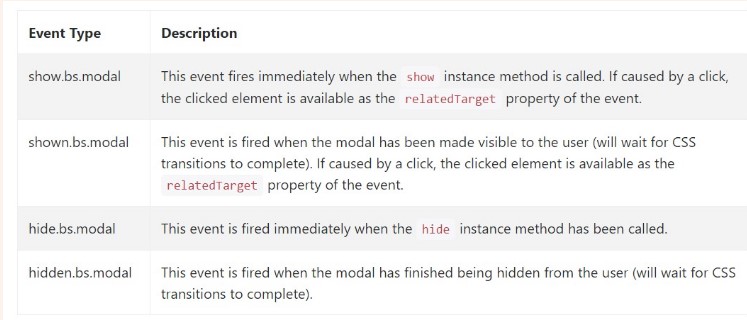
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a few events for fixing inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is simply all of the essential aspects you have to take care about once building your pop-up modal element with current 4th edition of the Bootstrap responsive framework-- now go search for some thing to conceal inside it.
Check some youtube video training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: tutorial tutorial

Another valuable content about Bootstrap Modal Popup