Bootstrap Popover Example
Intro
The versions
Bootstrap belongs to the best handy and cost-free open-source programs to build sites. The latest version of the Bootstrap system is named the Bootstrap 4. The system is right now in the alpha-testing phase and yet is available to internet developers worldwide. You may also create and suggest changes to the Bootstrap 4 just before its final version is released.
Advantage of the Bootstrap 4
Together with Bootstrap 4 you will create your web site now quicker than ever. At the same time, it is reasonably incredibly easier to use Bootstrap to develop your internet site than some other platforms. Together with the integration of HTML, CSS, and JS framework it is just one of the most leading systems for web growth.
Several capabilities and secrets in Bootstrap 4
A number of the most effective capabilities of the Bootstrap 4 include:
• An improved grid structure that permits the user to obtain mobile device friendly websites using a fair level of easiness.
• A number of utility direction sets have been featured in the Bootstrap 4 to provide uncomplicated learning for starters in the business of web creation.
Facts to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been completely renounced. The property developers have made sure that the Bootstrap 3 does get regular updates and problem resolve together with enhancements. It will be performed even after the end launch of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have certainly assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for many different browsers as well as managing systems has been featured in the Bootstrap 4
• The global sizing of the font style is boosted for convenient viewing and web site advancement experience
• The renaming of numerous elements has been done to make sure a quicker and much more reliable web-site development method
• By having brand new modifications, it is possible to generate a more interactive site along with minimal efforts
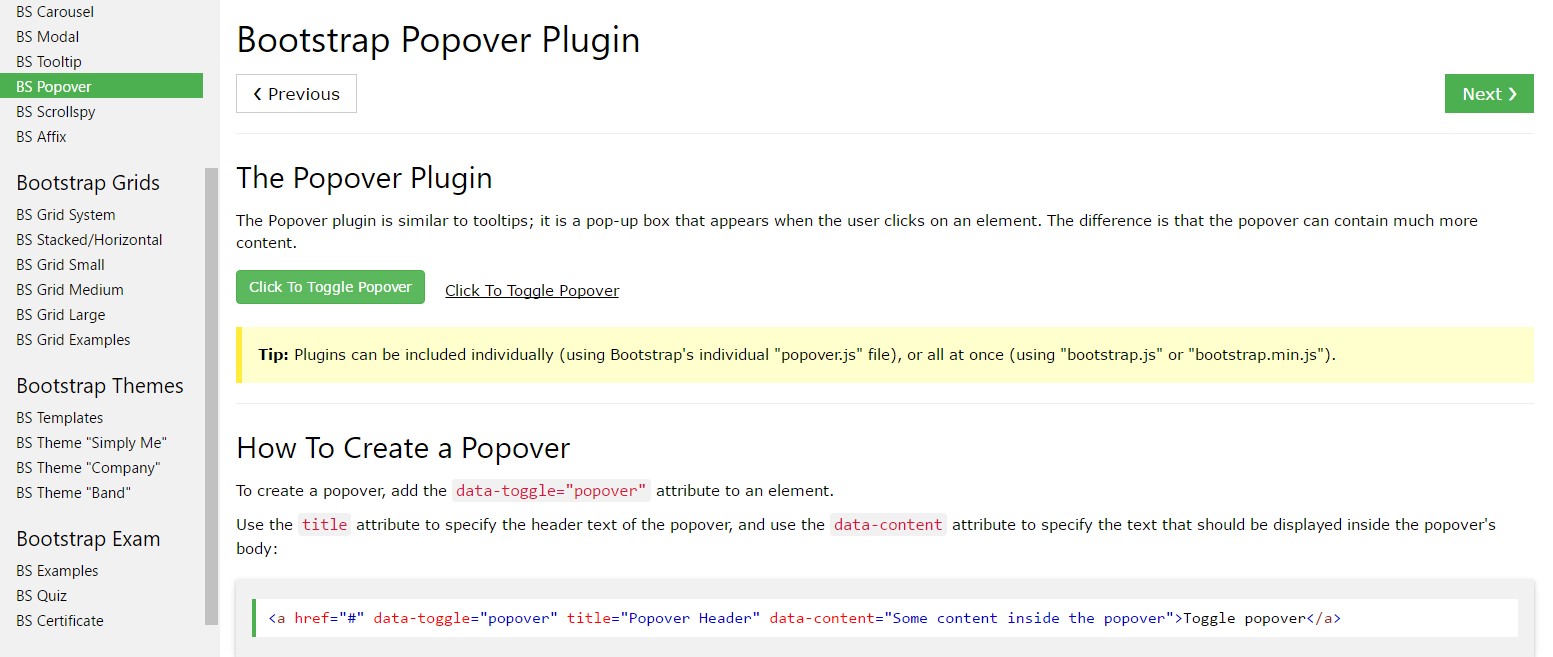
Bootstrap Popover Container
And right away let all of us go to the major topic.
In case you desire to incorporate some backup info on your website you may employ popovers - just bring in small-sized overlay content.
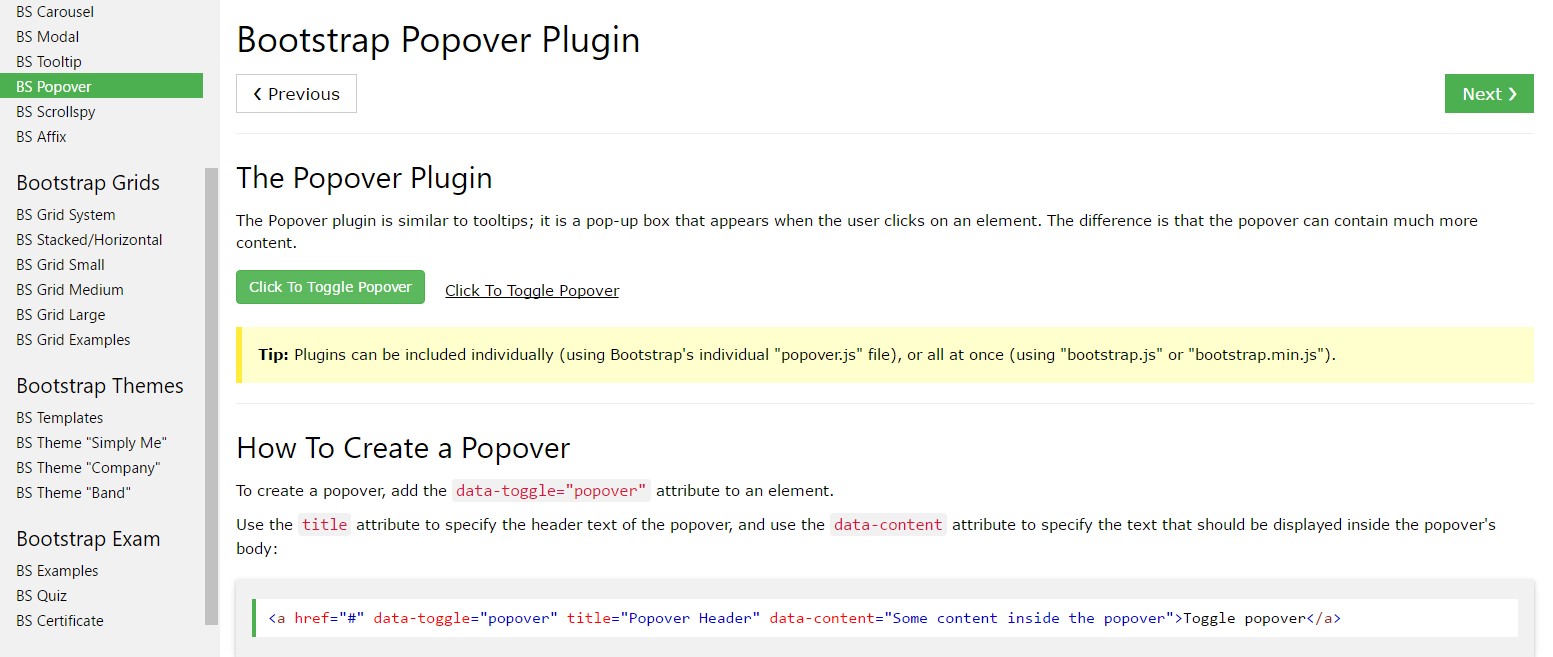
How you can make use of the popover plugin:
- Bootstrap Popover Example lean on the 3rd party library Tether for fixing. You must include tether.min.js just before bootstrap.js in order for popovers to operate!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness reasons, so you will need to activate them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Generating popovers on hidden components will definitely just not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Excellent, why don't we observe specifically how they perform with some cases. ( more helpful hints)
You must incorporate tether.min.js just before bootstrap.js in turn for popovers to work!
Good example: Enable popovers anywhere
One approach to initialize all of the popovers in a webpage would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container method
When you obtain some looks on a parent component that meddle with a popover, you'll desire to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
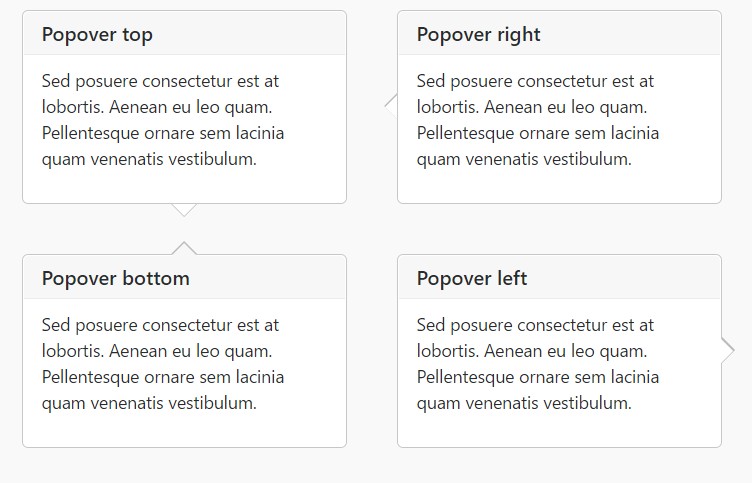
)Static popover
Four possibilities are easily available: high point, right, lowest part, and left straightened.
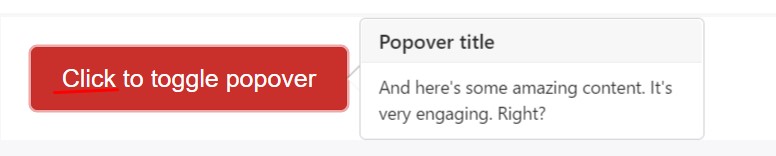
Live demo

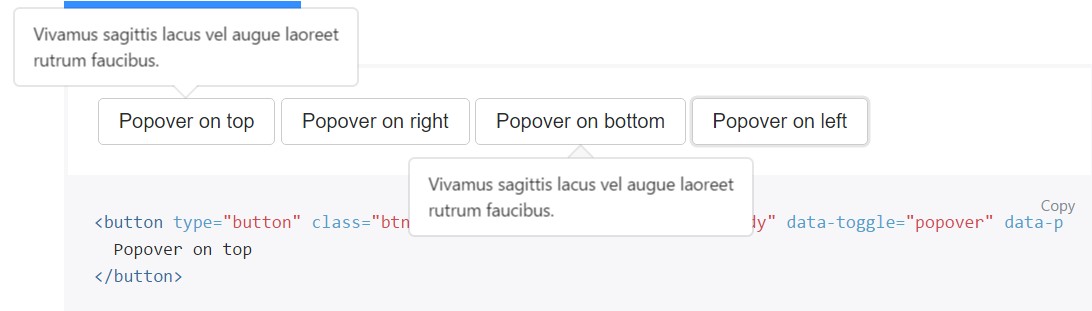
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
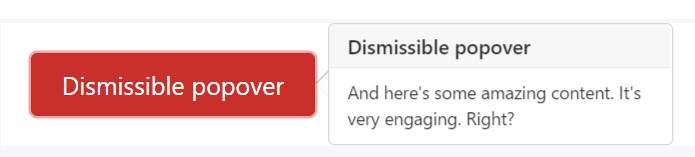
</button>Dismiss upon following mouse click
Put into action the
focusSpecial markup expected for dismiss-on-next-click
For correct cross-browser and also cross-platform activity, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers by means of JavaScript
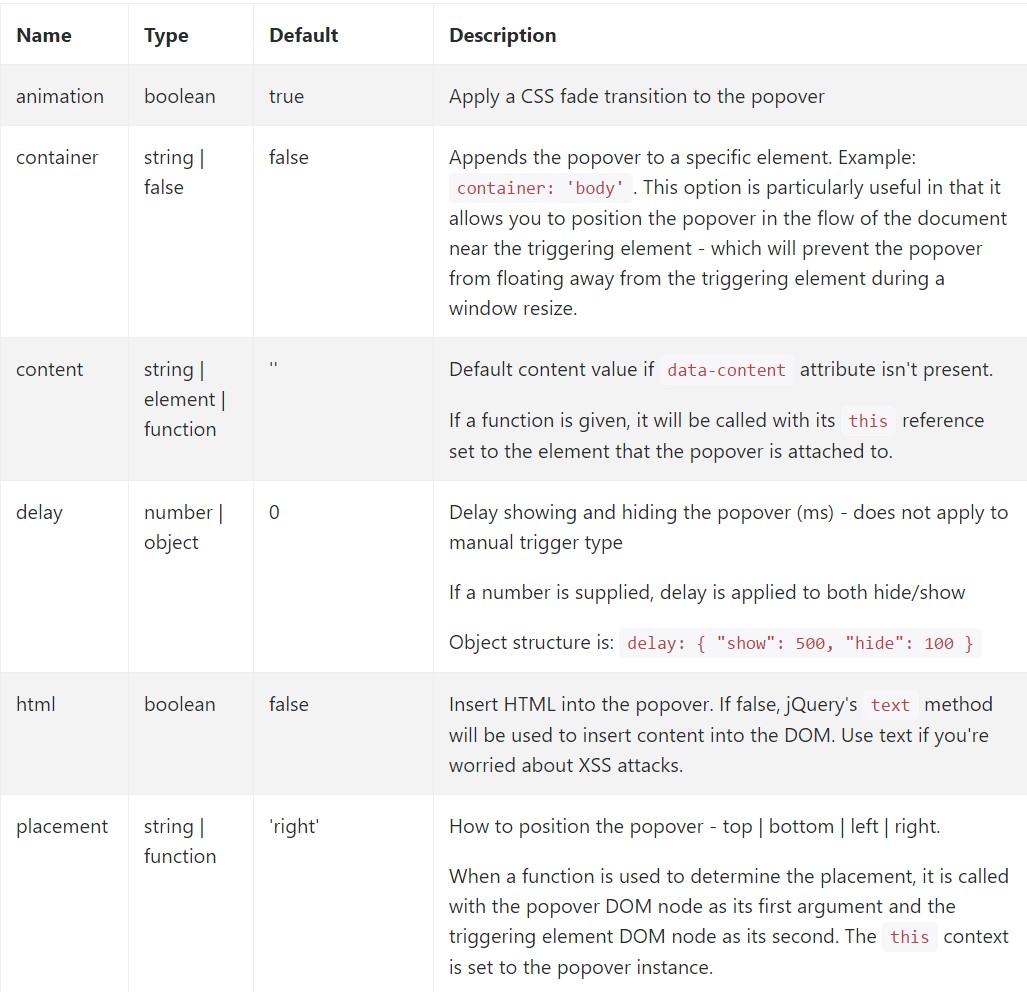
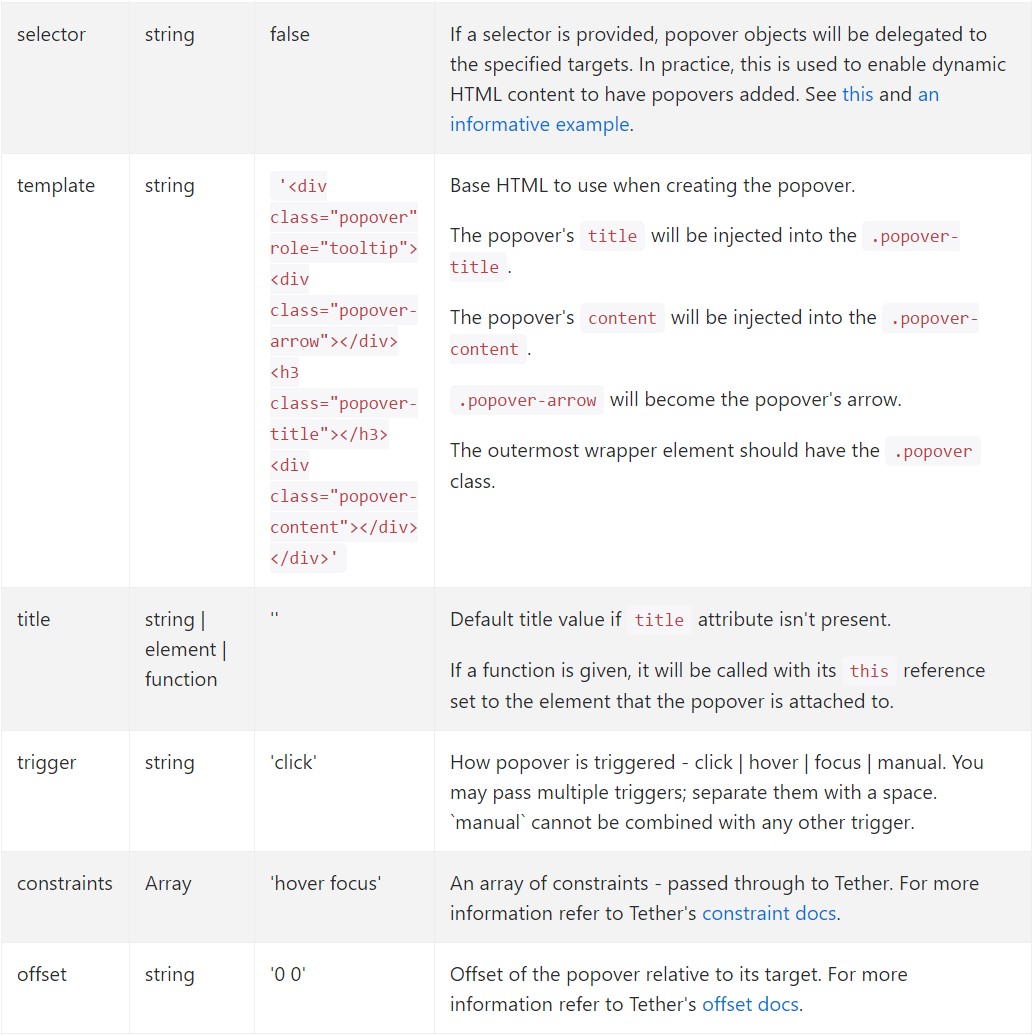
$('#example').popover(options)Options
Selections can be pass on by using information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for separate popovers
Options for individual popovers may alternatively be defined with the application of data attributes, being illustrated above.
Techniques
$().popover(options)
Initializes popovers for the component selection.
.popover('show')
Reveals an element's popover. Go back to the caller before the popover has certainly been revealed (i.e. before the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user right before the popover has truly been concealed (i.e. before the hidden.bs.popover
event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been revealed or covered (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers that use delegation ( that are developed working with the selector possibility) can not really be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
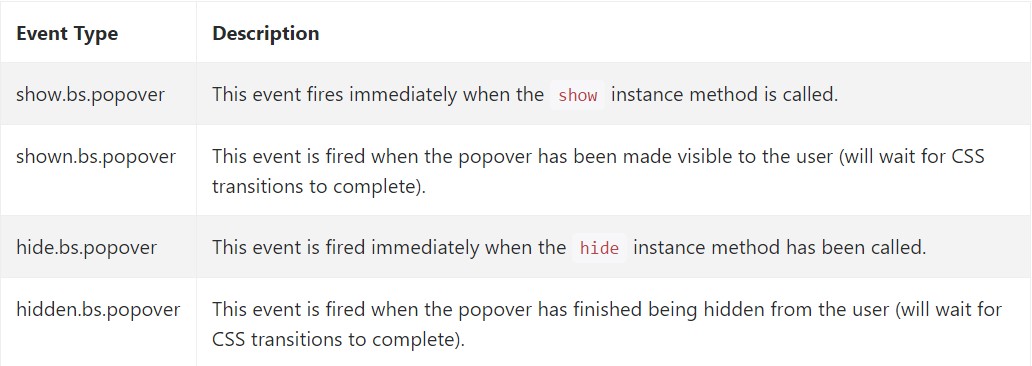
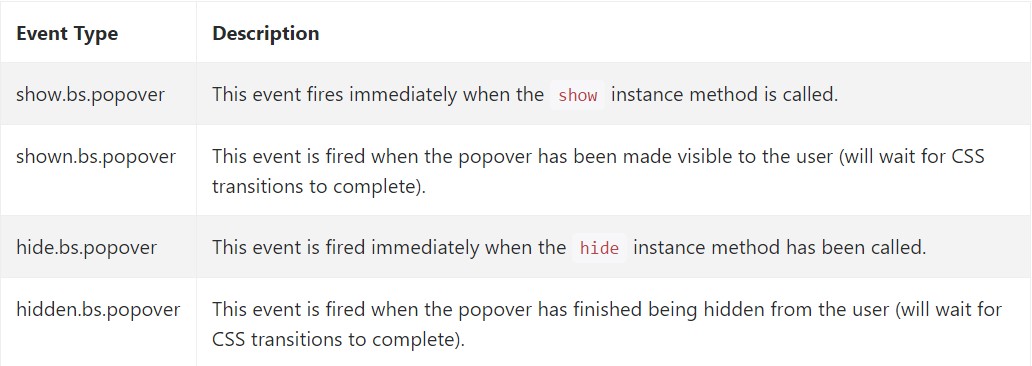
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some online video tutorials about Bootstrap popovers
Connected topics:
Bootstrap popovers formal records

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component selection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the caller before the popover has certainly been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user right before the popover has truly been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been revealed or covered (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers that use delegation ( that are developed working with the selector possibility) can not really be separately destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some online video tutorials about Bootstrap popovers
Connected topics:
Bootstrap popovers formal records

Bootstrap popovers guide

Bootstrap Popover complication