Bootstrap Modal Validation
Intro
Occasionally we definitely need to determine the attention on a individual info keeping anything rest lowered behind making confident we have certainly got the targeted visitor's focus or maybe have lots of data needed to be obtainable directly from the page still, so vast it surely would bore and dismiss the ones digging the page.
For these kinds of cases the modal feature is pretty much valued. What it engages in is demonstrating a dialog box utilizing a large area of the screen diming out anything else.
The Bootstrap 4 framework has all things required for producing this kind of element along with least initiatives and a basic direct construction.
Bootstrap Modal is structured, yet variable dialog assists powered by JavaScript. They support a variety of use cases beginning at user alert to truly designer web content and include a handful of helpful subcomponents, sizes, and much more.
How Bootstrap Modal Event does work
Just before starting by using Bootstrap's modal component, make sure to check out the following considering that Bootstrap menu options have already switched.
- Modals are developed with HTML, CSS, and JavaScript. They are actually set up above anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap only holds a single modal window at a time. Nested modals aren't maintained given that we think them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- And finally, the
autofocusContinue checking out for demos and usage suggestions.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To obtain the exact same result, work with certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or tab to get clicked on in turn the modal to get shown. To achieve in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us provide the Bootstrap Modal itself-- first we need to get a wrap element having the entire aspect-- assign it
.modalA smart idea would definitely be additionally putting in the
.fadeYou would also want to add in the very same ID that you have actually defined in the modal trigger since usually if those two don't suit the trigger probably will not actually launch the modal up.
The moment this has been accomplished we need to have an additional component coming with the concrete modal web content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually desire to bring in a close switch within the header appointing it the class
.closedata-dismiss="modal"Basically this id the construction the modal components have within the Bootstrap framework and it really has remained the very same in both Bootstrap version 3 and 4. The brand new version features a number of new ways however it seems that the dev team expected the modals do the job all right the method they are in this way they made their care away from them so far.
Now, lets us check out at the different sorts of modals and their code.
Modal elements
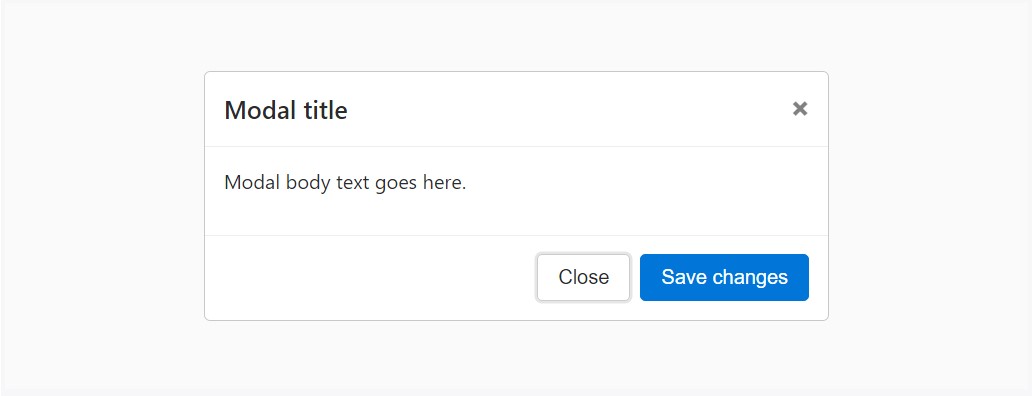
Listed here is a static modal sample (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
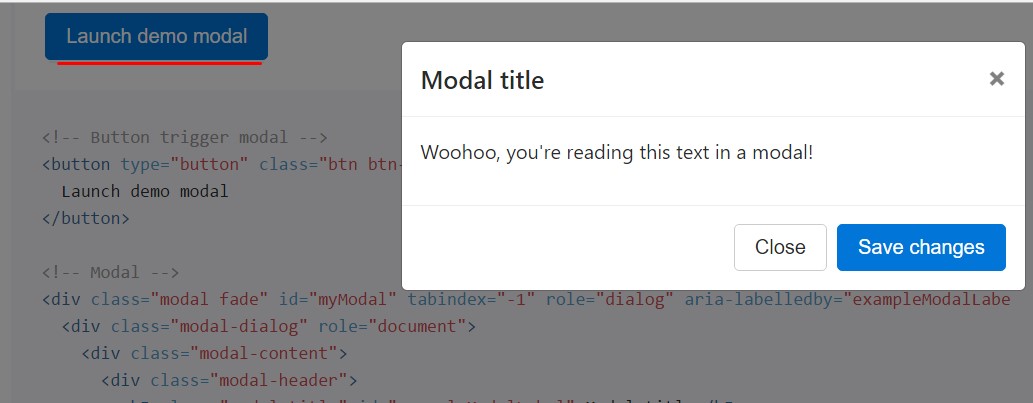
Whenever you are going to make use of a code listed here - a functioning modal demo will be provided as showned on the pic. It will move down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
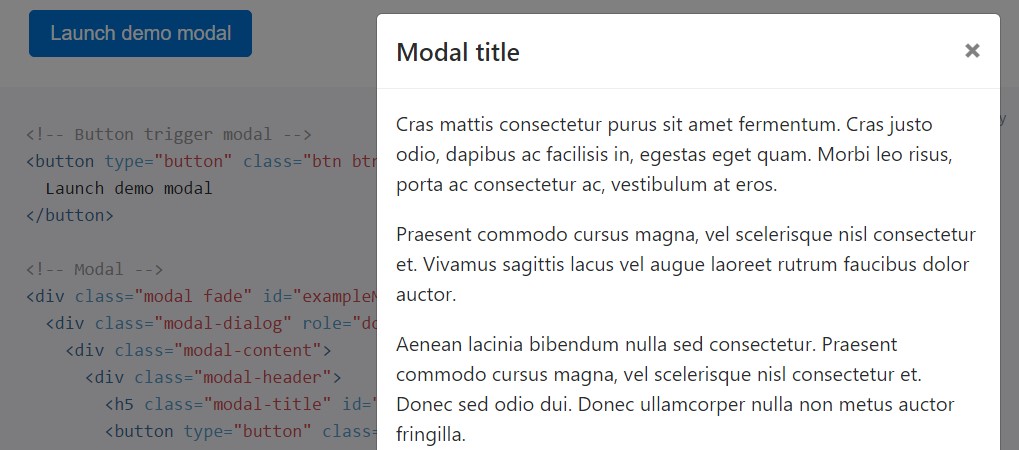
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demo shown below to discover what exactly we show ( click this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
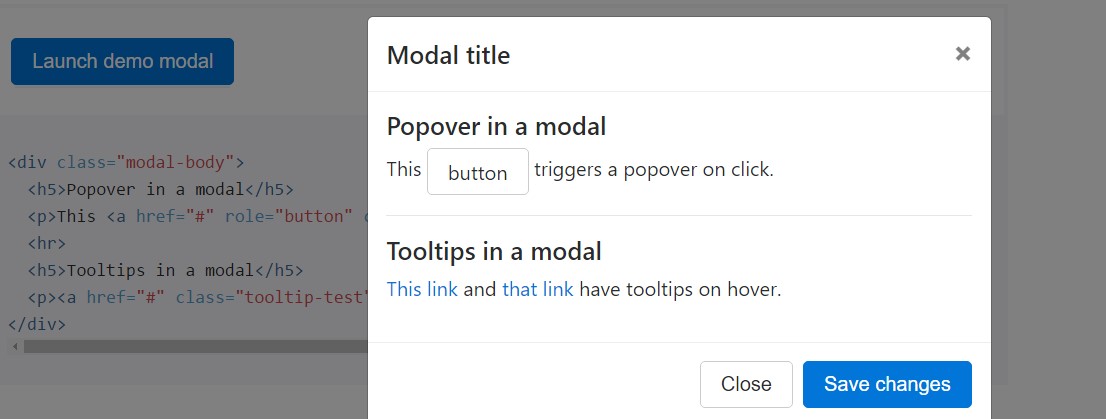
</div>Tooltips plus popovers
Tooltips plus popovers can easily be set in modals as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
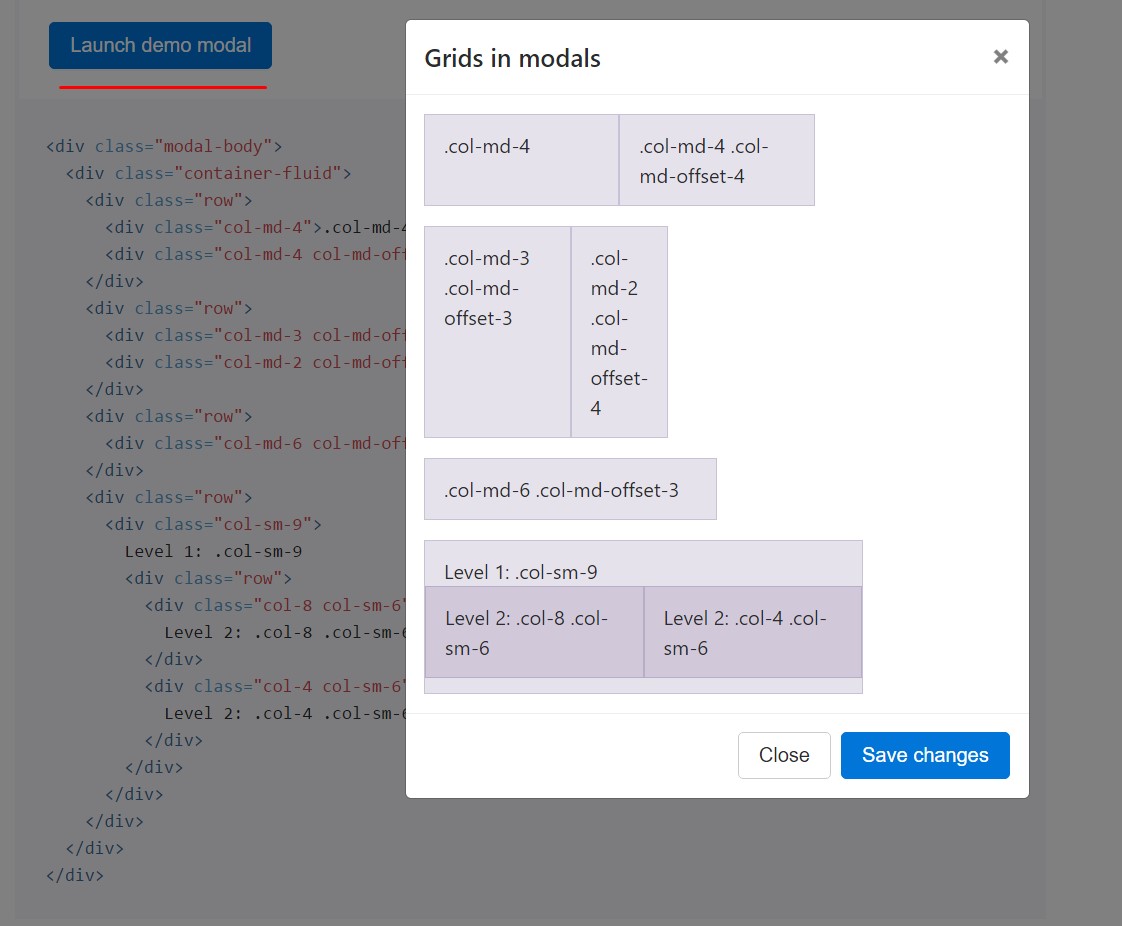
</div>Working with the grid
Apply the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
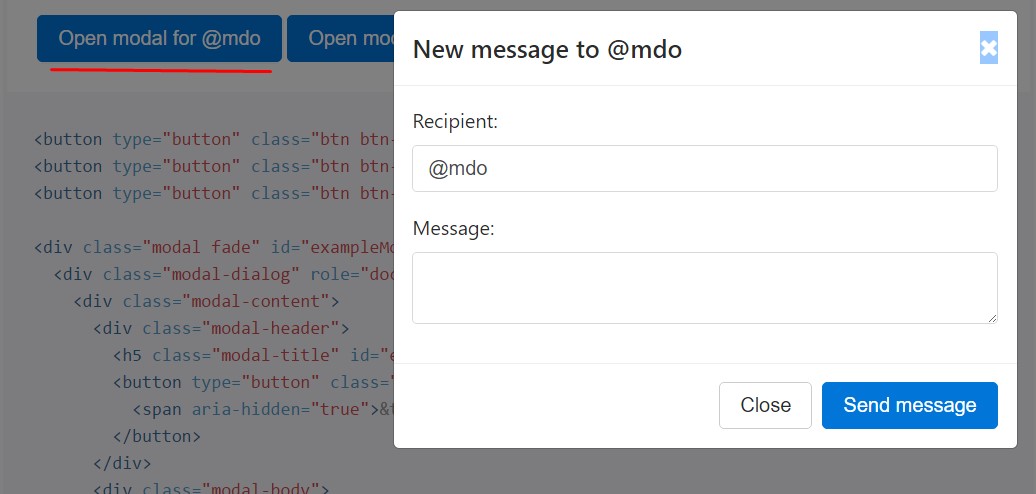
</div>Varying modal information
Have a lot of tabs that trigger the very same modal along with just a bit different materials? Apply
event.relatedTargetdata-*Listed below is a live demonstration nexted by example HTML and JavaScript. For more details, looked at the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just come out rather than fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the event that the height of a modal switch while it is open up, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Inserting YouTube video clips
Inserting YouTube video recordings in modals needs additional JavaScript not within Bootstrap to instantly stop playback and even more.
Alternative scales
Modals feature two optionally available scales, readily available via modifier classes to be inserted into a
.modal-dialog
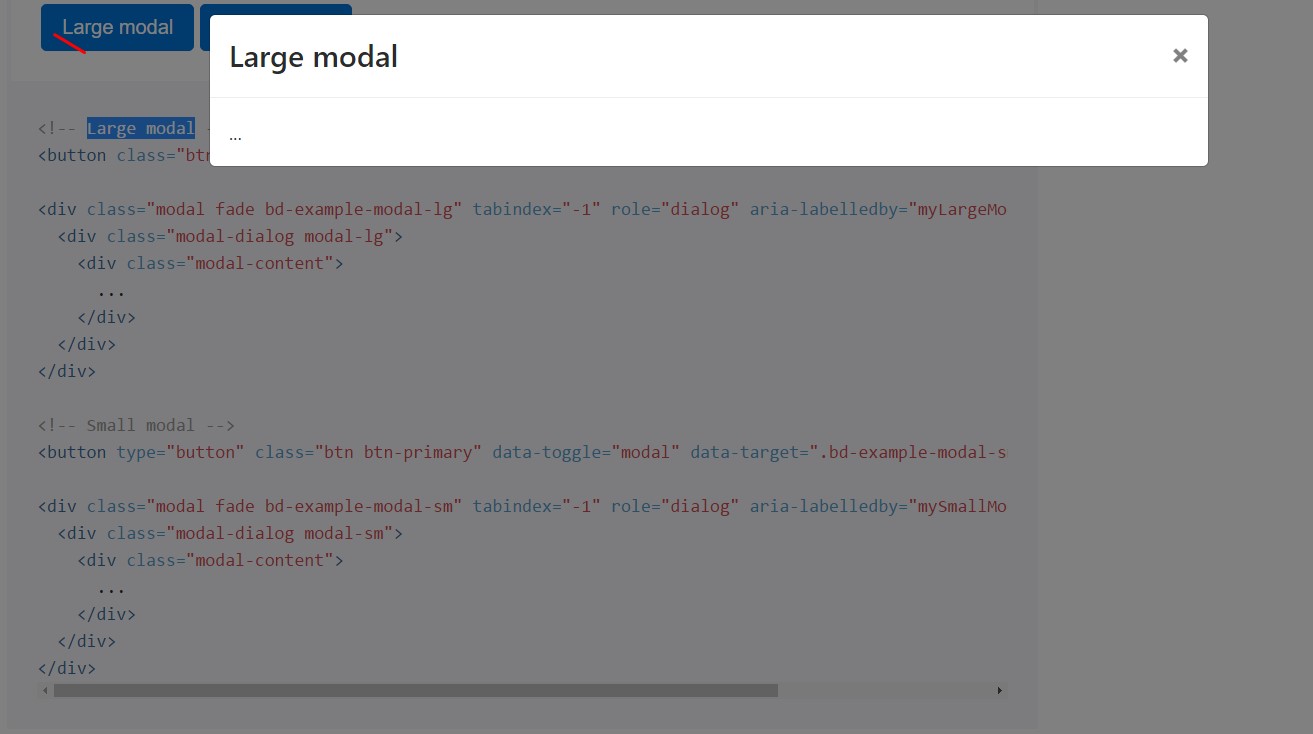
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
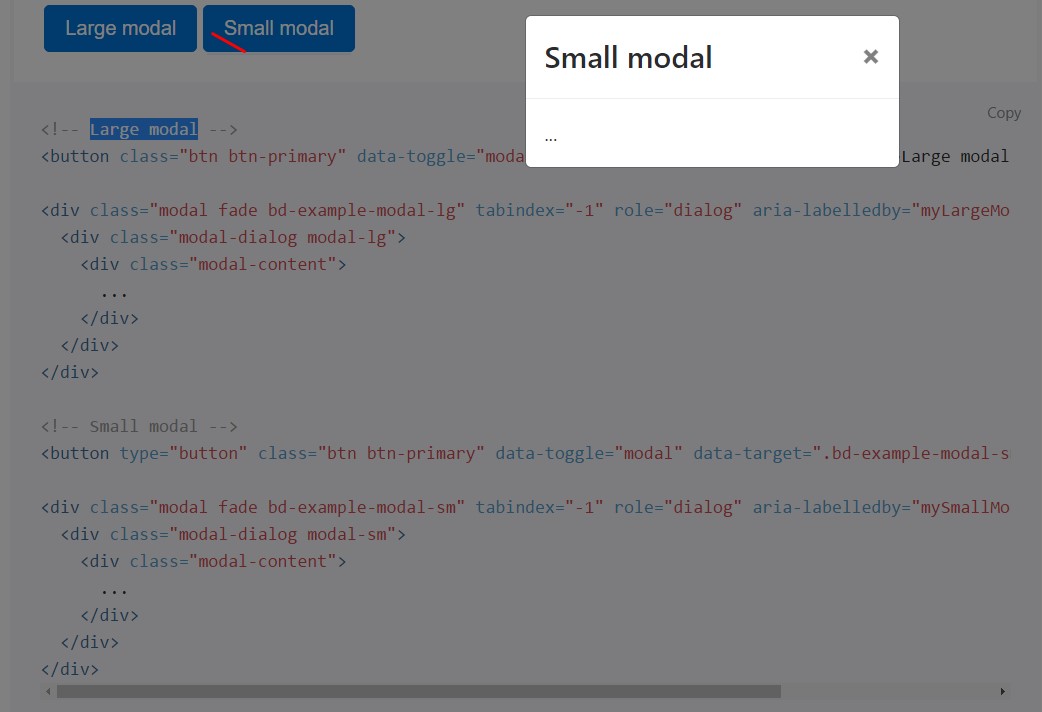
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your invisible web content as needed, by data attributes or JavaScript. It additionally includes
.modal-open<body>.modal-backdropUsing files attributes
Trigger a modal without any crafting JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
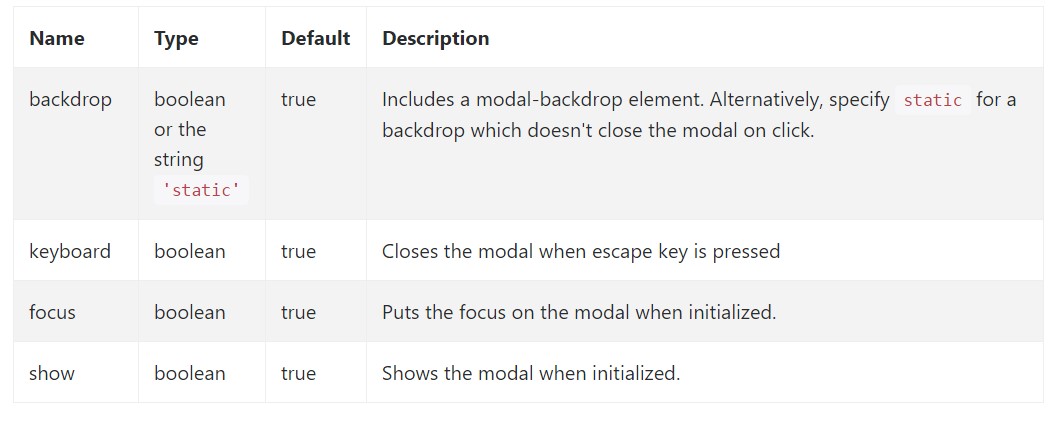
Options may possibly be successfully pass via data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check out also the image below:

Approaches
.modal(options)
.modal(options)Turns on your material as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the user before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user right before the modal has in fact been concealed (i.e. just before the
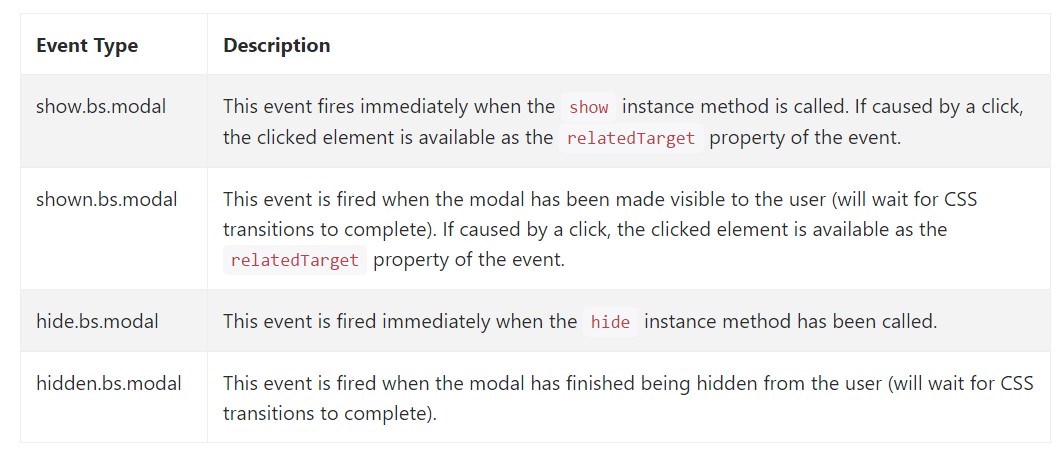
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw how the modal is built however what might possibly be within it?
The answer is-- practically any thing-- starting with a prolonged titles and forms plain part with a few headings to the highly complicated system that utilizing the adaptive design solutions of the Bootstrap framework might really be a web page within the page-- it is technically achievable and the option of implementing it is up to you.
Do have in thoughts however if at a some point the web content as being poured into the modal becomes far excessive maybe the better approach would be positioning the entire subject in to a different webpage in order to find rather better looks plus usage of the entire screen width available-- modals a suggested for more compact blocks of web content requesting for the viewer's treatment .
Inspect a number of video clip training about Bootstrap modals:
Related topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal