Bootstrap Header Class
Overview
As inside of printed documents the header is just one of the highly significant components of the web pages we receive and make to use regularly. It safely and securely holds one of the most crucial related information about the identification of the organization as well as people behind the web page in itself and the importance of the entire internet site-- its navigating system which along with the Bootstrap Header Design itself really should be thought and create in this sort of approach that a site visitor in a rush or certainly not actually realizing which way to see merely take a peek at as well as discover the wanted info. This is the suitable case-- in the real life making as close as achievable to this appeal and activity also proceeds due to the fact that we almost each and every time have some project certain restrictions to keep in mind. In addition compared to the written files in the world of net we should really always keep in mind the variety of possible gadgets on which our webpages could probably get showcased-- we should really guarantee their responsive activity or else to puts it simply-- make sure they will show optimal at any monitor size achievable.
So why don't we look and check out ways a navbar gets created in Bootstrap 4. ( get more info)
Exactly how to apply the Bootstrap Header Code:
First to make a webpage header or else as it gets knowned as in the framework-- a navbar-- we ought to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we have to start off by setting a button component that shall be employed to present the collapsed material on a smaller sized screen sizes-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- creating the collapsible container for the fundamental website navigation-- to accomplish it build an element utilizing the
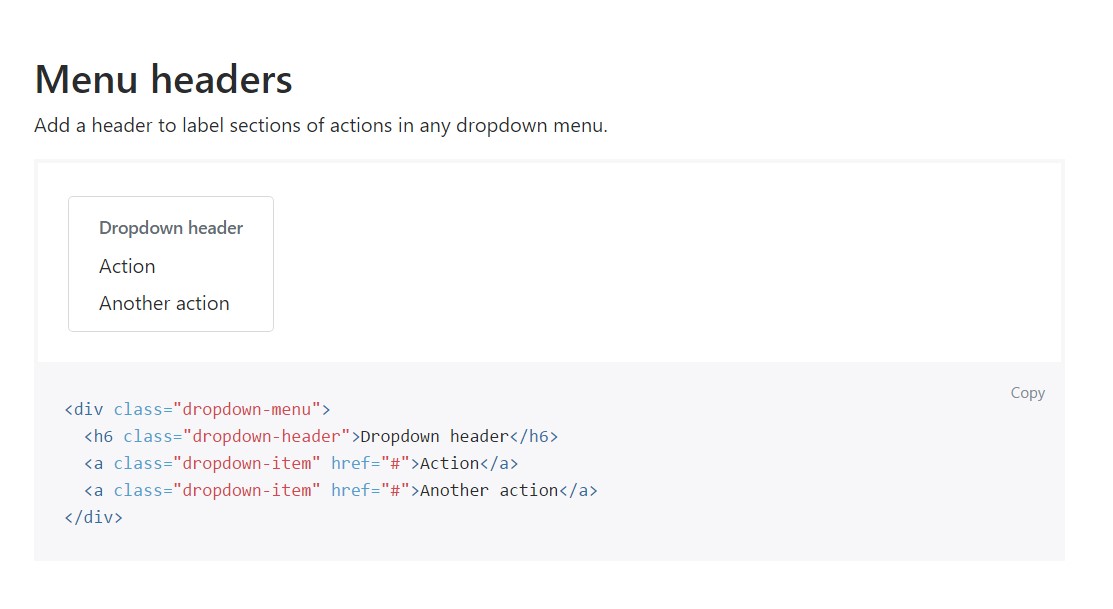
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Provide a header to label parts of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more options
One more brand-new feature for this version is the possibility to insert an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it goes to the header features in recent Bootstrap 4 version this is being simply dealt with with the constructed in Collapse plugin and several site navigation certain web content classes-- a few of them designed specifically for preventing your brand's identity and others-- to make sure the real web page navigational structure will reveal best collapsing in a mobile phone style menu when a indicated viewport width is accomplished.
Take a look at a couple of video clip information about Bootstrap Header
Connected topics:
Bootstrap Header: main information

Bootstrap Header article

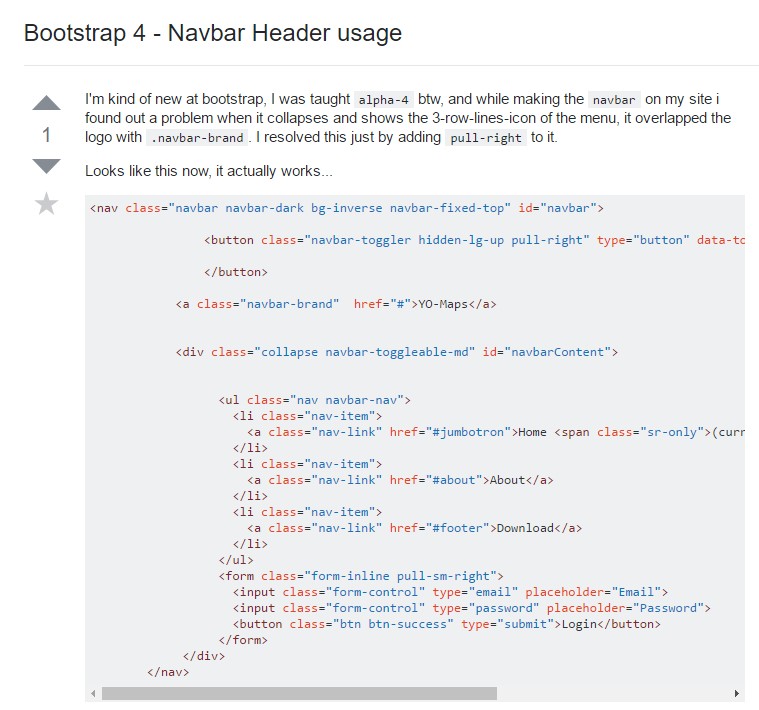
Bootstrap 4 - Navbar Header utilization