Best Website Creator
Recently I had the possibility investing some time checking out a Third party Best Web Builder theme which boasted about having bunches of blocks-- I counted almost one hundred in fact-- and today returning to the great golden indigenous Best Web Builder atmosphere I got reminded of something which occurred to me a couple of years earlier. Well that's exactly the way I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is constant and also reliable - if an element acts in a method in one block-- it acts similarly all over the location whenever. There is no such everything as unforeseen actions distracting and also perplexing you in the chase of the finest appearance.
Best Web Builder is flexible-- one block could be arrangemented in many ways ending up being something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities become nearly limitless. The only restrictions reach be your vision and also creativity.
Best Web Builder progresses-- with every considerable update revealed with the turn up window of the application we, the customers get increasingly more invaluable and well thought devices suitable the expanding customer requirements. Simply a few months earlier you had to compose your own multilevel menus and the idea of developing an online store with Best Web Builder was just unimaginable as well as now just a few versions later we currently have the opportunity not simply to sell points with our Best Web Builder websites yet also to totally personalize the look as well as feeling of the procedure without creating a simple line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to shut" message or lost the outcomes of my work. It may be all in my creativity, but it seems the program gets to run a little bit much faster with every following upgrade.
Generally these except for one are the reasons in the current months the splendid Best Web Builder became my favored and really major web style device.
The last however possibly crucial factor is the outstanding as well as refined HTML and also CSS learning contour the software application provides. I'm not certain it was intentionally developed by doing this but it really functions every single time:
Allow's claim you begin with an idea as well as need a website to offer it to the world but lack any knowledge in HTML. Hearing or googling from a pal you begin with Best Web Builder and with nearly no time at all invested finding out how you can use it you've currently got something up and also running. You marvel it was so easy but in the human nature is to always want some more. Suppose the font style was different from the integrated in font styles or maybe the logo design a bit bigger? This is how the little CSS tweaks begin entering your life. Not long after you require to change the look just a bit more and dare to break a block criterion opening the personalized HTML area to transform a character or more ... This is just how it starts. Nobody's forcing you other than for your interest as well as the friendly atmosphere makes it look practically like an online game. And right after someday you accidentally take a look at a bit of code and get stunned you recognize what it means-- wow when did this happen?! Maybe that's the component regarding Best Web Builder I love most-- the liberty to evolve without any pressure at all.
In this post we're visiting take a much deeper consider the new functions introduced in version 2 and check out the several ways they can help you in the development of your following fantastic looking absolutely receptive website. I'll likewise discuss some brand-new suggestions and tricks I recently uncovered to aid you broaden the Best Web Builder capabilities also further and also perhaps also take the primary step on the understanding curve we spoke about.
Hey there Outstanding Symbols!
For the past few years iconic typefaces took an excellent restaurant in the web material. They are easy expressive, range well on all display sizes given that they are entirely vector aspects as well as take practically no transmission capacity and time for filling. These simple yet meaningful pictograms could efficiently help you share the message you need in a laconic and classy way-- still a picture deserves a thousand words. So I presume for Best Web Builder Development group developing a component allowing you to freely place internet font icons into really felt sort of all-natural point to do. So web icons module has been around for a while and served us well.
The great information are from this version on it will certainly serve us also better! Now with Best Web Builder 2 we already have 2 extra symbol font style to maximize in our designs-- Linecons and Font Awesome. Each or hem brings us a small fortune of goodies. Linecons gives us the meaningful and also refined appearance of thorough graphics with several line sizes and meticulously crafted contours and also Font Awesome gives huge (and also I mean huge) collection of symbols and because it obtains filled throughout our Best Web Builder tasks offers us the liberty accomplishing some cool styling results. Allow's take a thorough appearance.
Where you could use the icons from the Best Web Builder Icons expansion-- virtually all over in your task depending of the approach you take.
What you can utilize it for-- virtually everything from adding added clearness and expression to your material and enhancing your buttons and food selection things to styling your bulleted listings, consisting of meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You could also add some motion leveraging an additional built in Best Web Builder performance-- we'll discuss this later.
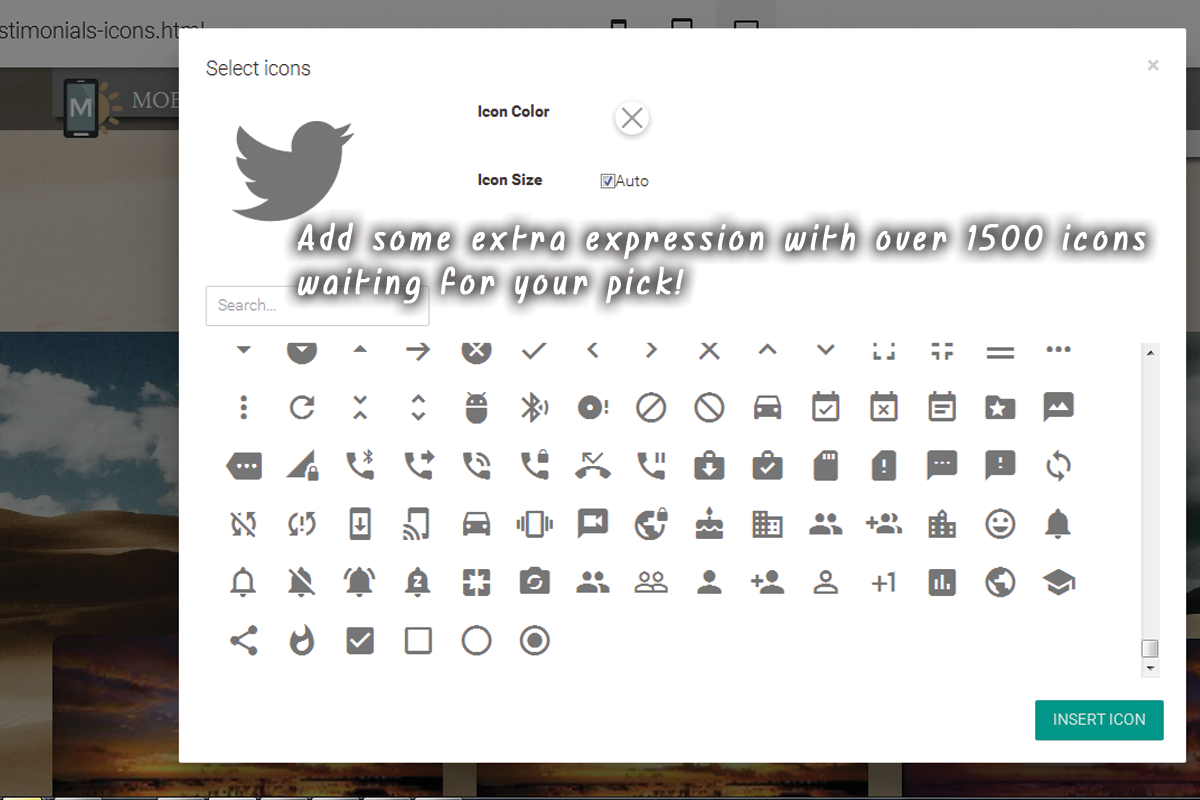
Adding symbols with the built in visuals interface-- clean and easy.
This is certainly the easiest and fastest means which is among the reasons we love Best Web Builder-- we constantly get a very easy method.
With the symbols plugin you obtain the liberty placing icons in the brand name block, all the switches and also a few of the media placeholders. Keep in mind that alongside with maintaining the default dimension and also color setups the Select Icons Panel allows you pick your worths for these properties. It additionally has a valuable search control aiding you to locate faster the aesthetic content you need rather of endlessly scrolling down and in some cases missing out on the ideal choice.
An additional benefit of the recently included Font Awesome is it consists of the brand marks of virtually 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so on-- ready as well as waiting if you need them.
Generally every crucial interactive component in the websites you are constructing with Best Web Builder is capable of being broadened further with including some gorgeous, light weight as well as totally scalable symbol graphics. Through this you are lining out your concept and considering that symbols and shapes are much quicker well-known and understood-- making the content more legible and intuitive.
This is merely a part of all you could attain with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us an excellent advantage-- it globally includes the Icon fonts in our Best Web Builder jobs. This habits integrated with the method Font Awesome courses are being developed gives us the liberty accomplishing some very incredible things with just a few lines of custom CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever before been a bit frustrated by the minimal alternatives of bullets for your lists? With the recently added to Best Web Builder Font Awesome nowadays end. It is actually takes merely a few straightforward steps:
- initially we obviously should pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is situated right here:
it consists of all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the value you do not pick them-- it's a bit complicated the first few times.
Scroll down as well as take your time getting aware of your new toolbox of icons as well as at the same time choosing up the one you would find most suitable for a bullet for the checklist we're concerning to design. When you discover the one-- simply replicate the & Unicode value without the brackets.
Currently we should transform this worth to in a manner the CSS will recognize. We'll do this with the help of an additional online tool found here:
paste the value you've just duplicated and also struck Convert. Scroll down until you locate the CSS field-- that's the value we'll be needing soon.
If you happen to find difficulties defining the shade you require for your bullets merely shut the Code editor, inspect the message color HEX code with the Best Web Builder's integrated in shade picker choose/ specify the color you require, duplicate the value and also departure decreasing adjustments. Now all you should do is positioning this worth in the Custom CSS code you've created in a min. That's it!
Let's relocate around some more!
Another awesome thing you can complete with just a couple of lines of custom CSS and also without yet unlocking the personalized HTML as well as losing all the block Properties aesthetic adjustments is adding some motion to all the symbols you can placing with the Icons Plugin. Use this electrical power with caution-- it's so very easy you can soon obtain addicted as well as a swamped with impacts site often obtains hard to read-- so use this with action a having the overall look and also feel I mind.
Let's state you wish to include an icon to a button which should just show up when the tip overcomes this switch. And also given that it's motion we're chatting around, allow's make it relocate when it's visible. The custom code you would certainly desire to utilize is:
, if you need some added tweaks in the appearance just fallow the comments tips to readjust the numbers.. As well as obviously-- alter the animation kind if needed. If you need this result at all times-- erase the ": hover" part and uncomment "boundless" to make animation loop for life not simply once when the site tons ant the control you've simply styled may be hidden
This approach can easily be expanded to work with all the placed Font Awesome icons in your Best Web Builder project. In order to apply to all the icons inserted in a block, simply replace
. btn: float >. fa with. fa: float or with.fa to make it long-term.
Bear in mind to set computer animation loop forever if needed.
Include some individuality to the gallery.
One more awesome and very easy styling treatment you get efficient in attaining after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you find proper. The procedure is quite much like the one setup of the custom symbol bullets. First you require to pick the suitable icon and also transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- much like in the previous instance.
The class specifying which symbol is being positioned is the red one and could be obtained for all the FA icons from the Cheat sheet we spoke about. Heaven courses are totally optional.fa-fw solutions the size of the symbol and also fa-spin makes it (undoubtedly) spin. There is another indigenous activity course-- fa-pulse, likewise self-explanatory.
All the icons placed by doing this into your content could be freely stiled by the ways of the previous 2 examples, so all that's left for you is think of the very best usage for this incredible recently presented in Best Web Builder attribute and have some fun try out it!