Easy Drag and Drop Web Making Software Download
Lately I had the possibility investing some time exploring a Third event Web Building Software theme which extolled having lots of blocks-- I counted nearly one hundred really-- and also today going back to the good gold indigenous Web Building Software atmosphere I obtained reminded of something which took place to me a few years back. For a factor I had to go to and drive about in a city I hardly knew with an additional person's vehicle a lot newer and liked than mine at the time which went and choked off every time I lifted my foot off the gas. Returning from this memorable trip and seeing my old automobile parked in front of the block I almost sobbed embraced and kissed the thing as a dearest friend. Well that's specifically the way I felt going back to the native Web Building Software 2 theme after checking out Unicore as well as I'll tell you why.
Web Building Software is regular and trustworthy - if an aspect acts in a way in one block-- it acts similarly everywhere every time. There is no such everything as unanticipated actions distracting and perplexing you in the chase of the very best appearance.
Web Building Software is functional-- one block could be established in numerous ways becoming something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities become almost endless. The only restrictions reach be your vision and imagination.
Web Building Software develops-- with every significant update announced via the appear home window of the application we, the customers get even more and also much more valuable and well thought tools suitable the expanding individual requirements. For instance simply a couple of months earlier you needed to write your very own multilevel food selections and also the suggestion of creating an online shop with Web Building Software was simply unimaginable and also currently just a couple of variations later we currently have the possibility not simply to market points with our Web Building Software websites however additionally to fully tailor the look of the process without creating a simple line of code-- entirely from the Web Building Software visuals user interface.
Web Building Software is secure-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop computer I've never got the "Program has to shut" message or lost the results of my job. It could be done in my imagination, but it seems the program obtains to run a bit faster with every following update.
So basically these besides one are the factors in the current months the splendid Web Building Software became my preferred as well as actually major internet style tool.
The last yet maybe crucial reason is the excellent and also refined HTML as well as CSS discovering curve the software program offers. I'm not sure it was deliberately established this way however it really works every time:
Allow's state you start with a concept and require a site to offer it to the globe yet lack any type of knowledge in HTML. Hearing or googling from a good friend you start with Web Building Software and with almost no time at all invested learning how you can use it you've already obtained something working. You marvel it was so easy however in the humanity is to always want some more. Suppose the typeface was different from the developed in fonts or maybe the logo a bit larger? This is just how the little CSS tweaks start entering your life. Not long after you should alter the look merely a bit additional and also dare to damage a block parameter uncovering the custom-made HTML section to change a personality or 2 ... This is exactly how it starts. No one's forcing you with the exception of your curiosity as well as the pleasant environment makes it look virtually like a video game. As well as not long after someday you unintentionally have a look at a snippet of code and obtain surprised you recognize just what it implies-- wow when did this occur?! Maybe that's the component about Web Building Software I love most-- the freedom to develop with no stress at all.
In this article we're visiting take a further check out the brand-new features presented in variation 2 and check out the numerous methods they could help you in the creation of your following great looking completely receptive site. I'll additionally share some new pointers as well as methods I just recently found in order to help you broaden the Web Building Software capacities also additionally as well as perhaps even take the primary step on the discovering contour we chatted about.
Hello there Incredible Icons!
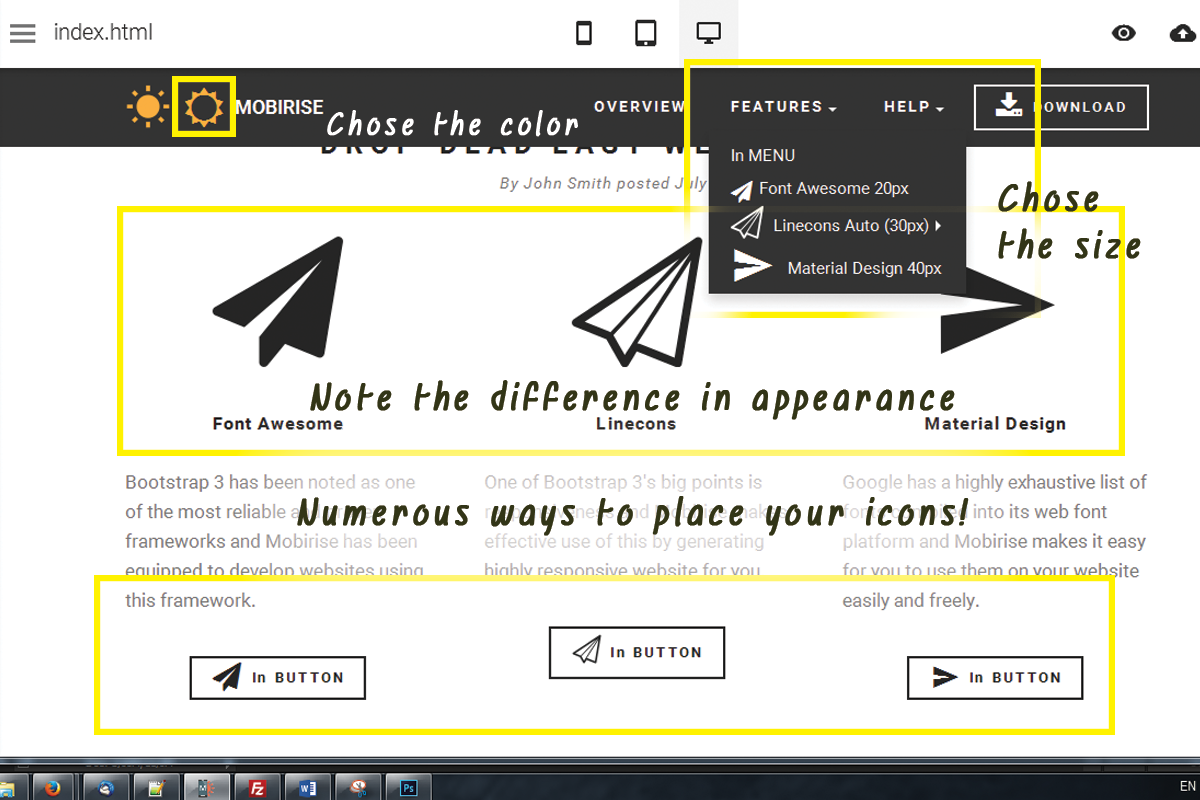
For the past couple of years iconic font styles took a great area in the internet material. They are basic meaningful, scale well on all screen sizes given that they are totally vector components as well as take virtually no data transfer and also time for packing. These basic yet meaningful pictograms could successfully help you share the message you require in a elegant and laconic way-- still a photo deserves a thousand words. So I guess for Web Building Software Development group developing a module enabling you to easily place web typeface icons into really felt sort of natural thing to do. Internet symbols component has actually been around for a while and offered us well.
Fortunately are from this variation on it will certainly serve us also much better! Now with Web Building Software 2 we already have 2 additional symbol font to maximize in our layouts-- Linecons and Font Awesome. Each or hem brings us a tiny fortune of goodies. Linecons gives us the subtle and also expressive appearance of in-depth graphics with numerous line sizes as well as meticulously crafted contours as well as Font Awesome provides large (and I imply huge) library of symbols as well as since it obtains filled all around our Web Building Software tasks provides us the freedom attaining some trendy designing impacts. Allow's take a thorough look.
Where you could make use of the icons from the Web Building Software Icons expansion-- almost all over in your task depending of the strategy you take.
Exactly what you could use it for-- virtually every little thing from including added clearness and also expression to your material as well as decorating your buttons as well as menu items to styling your bulleted checklists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also add some activity leveraging one more constructed in Web Building Software functionality-- we'll talk concerning this later.
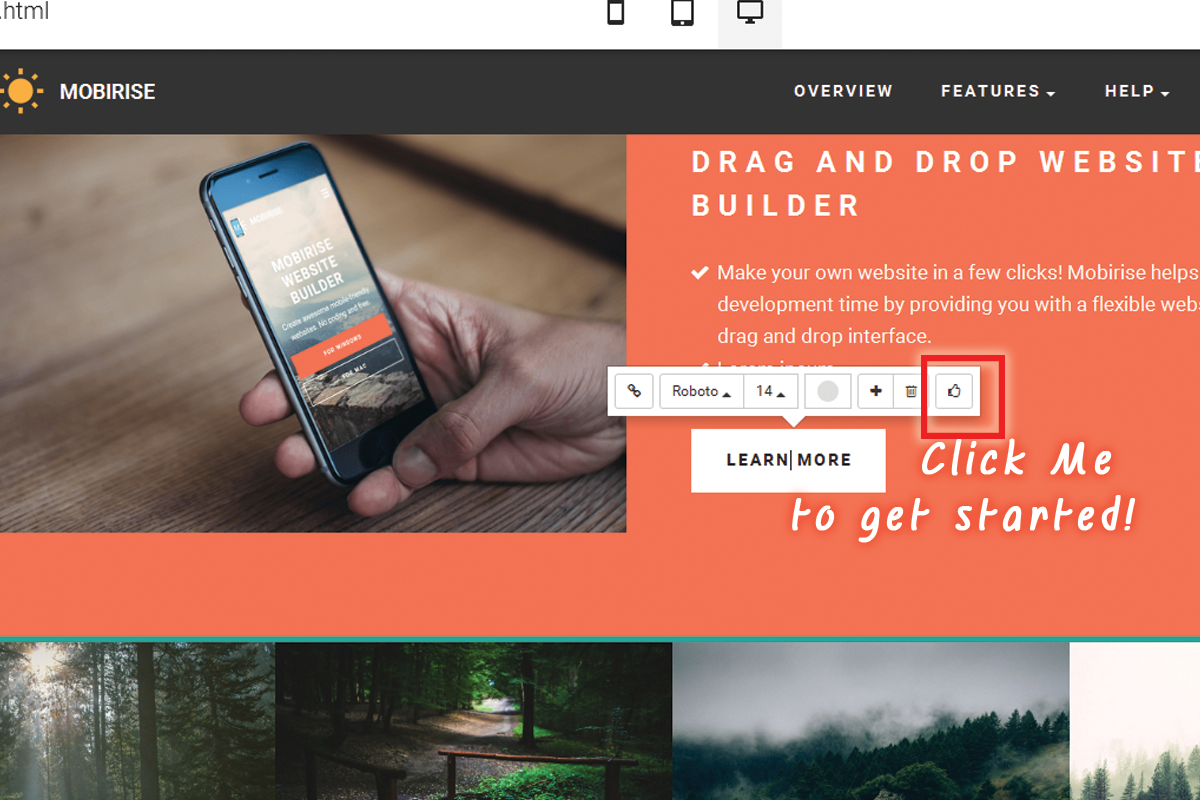
Including symbols through the constructed in graphic interface-- tidy and also very easy.
This is certainly the easiest and fastest way as well as that is among the reasons we like Web Building Software-- we always get a simple means.
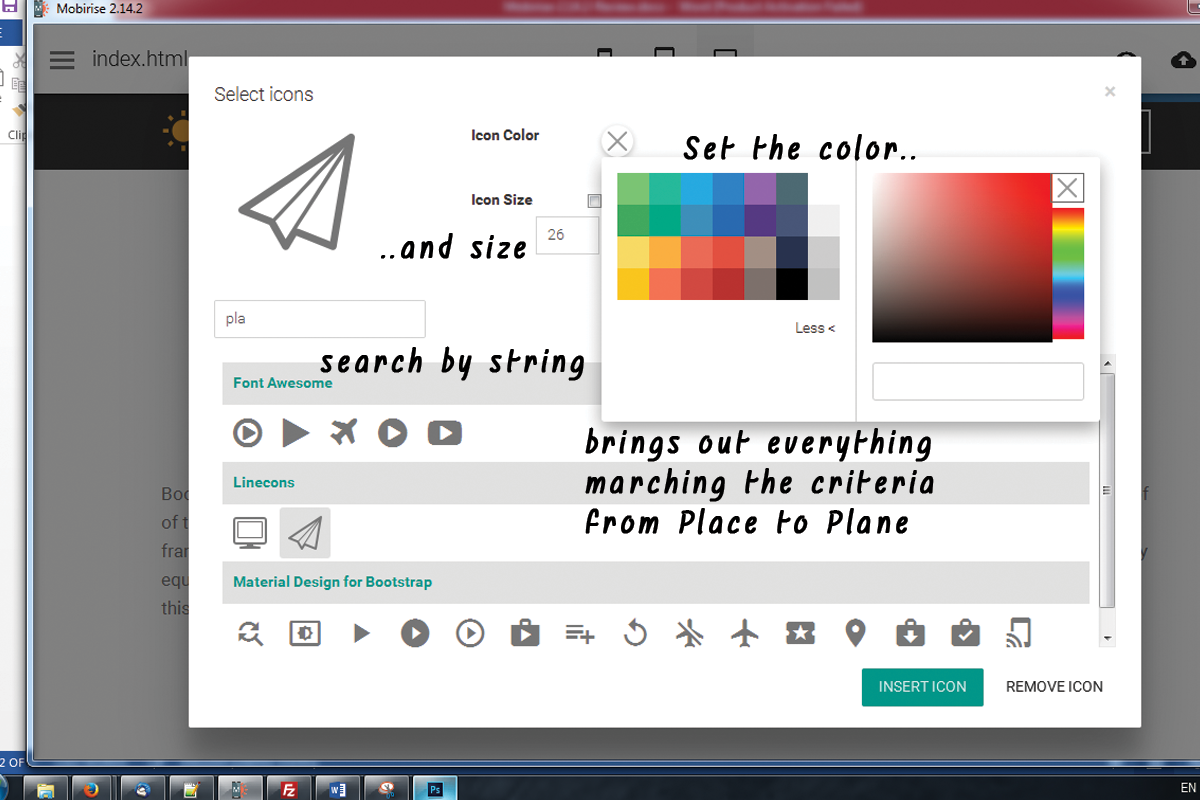
With the icons plugin you obtain the flexibility putting icons in the brand block, all the buttons and a few of the media placeholders. Note that alongside with maintaining the default dimension and also shade setups the Select Icons Panel allows you choose your worths for these homes. It additionally has a beneficial search control assisting you to find faster the visual material you require rather than endlessly scrolling down and also in some cases missing out on the best pick.
Another benefit of the freshly added Font Awesome is it includes the brand name marks of almost 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so on-- ready and waiting if you require them.
Essentially every vital interactive aspect in the websites you are constructing with Web Building Software is qualified of being increased even further with adding some attractive, light weight as well as entirely scalable symbol graphics. This method you are lining out your idea and because shapes and symbols are much faster well-known and also understood-- making the material much more user-friendly and also clear.
This is merely a part of all you could achieve with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a wonderful benefit-- it around the world consists of the Icon font styles in our Web Building Software projects. This actions combined with the method Font Awesome courses are being made gives us the flexibility accomplishing some rather impressive things with merely a couple of lines of personalized CSS code placed in the Code Editor.
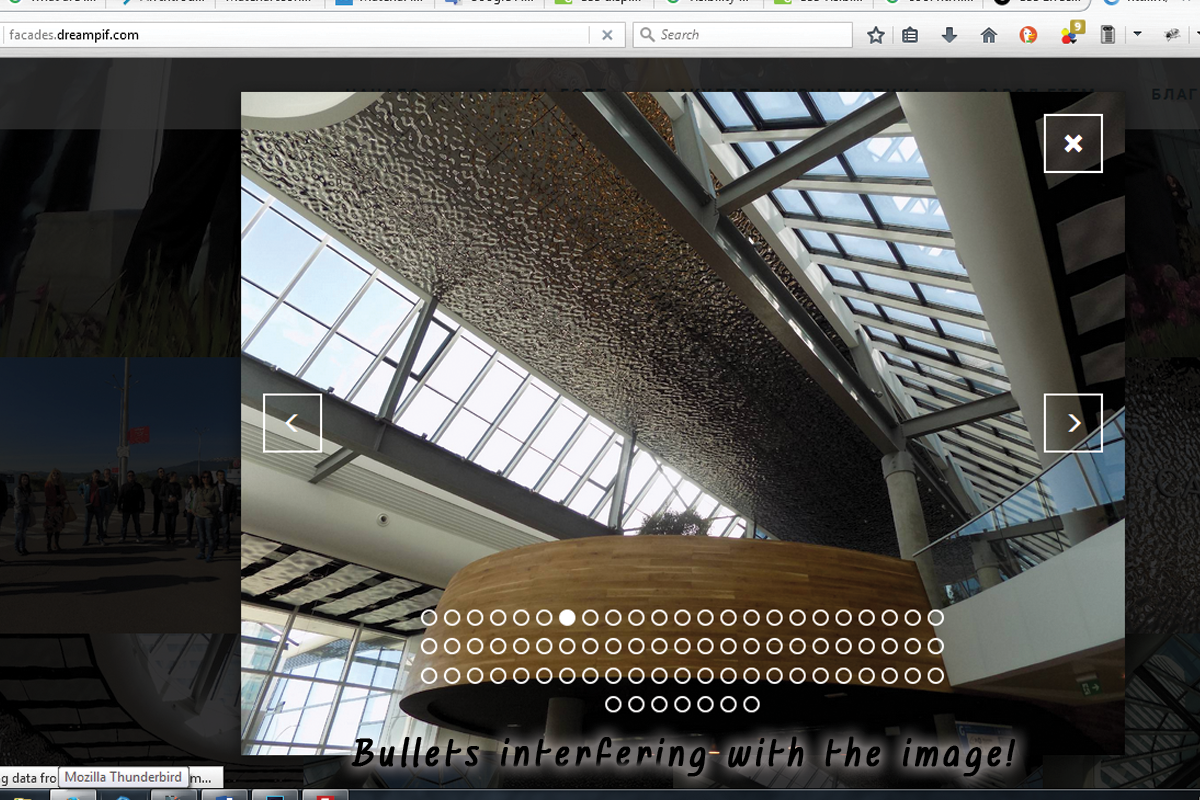
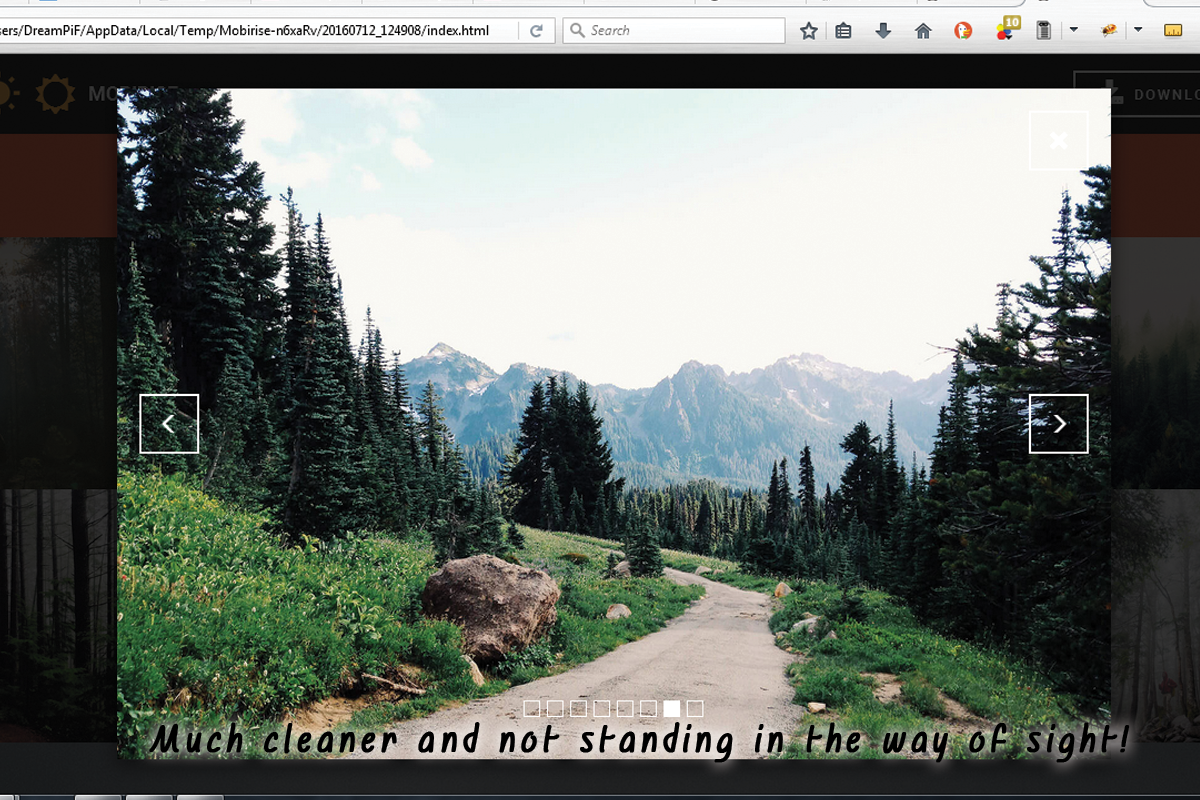
Putting a Font Awesome Icon as a bullet in a checklist and also offering it some life.
Have you ever been a bit annoyed by the minimal alternatives of bullets for your lists? With the newly included in Web Building Software Font Awesome nowadays are over. It is really takes merely a few easy steps:
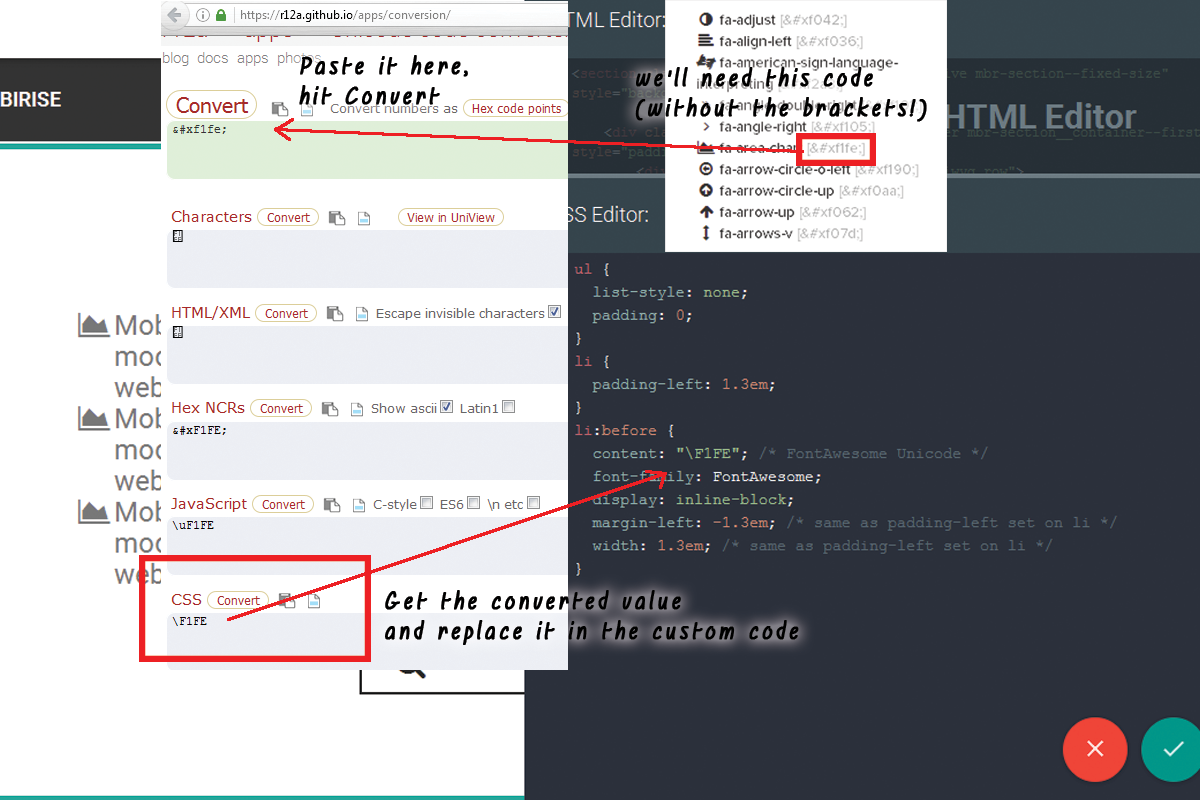
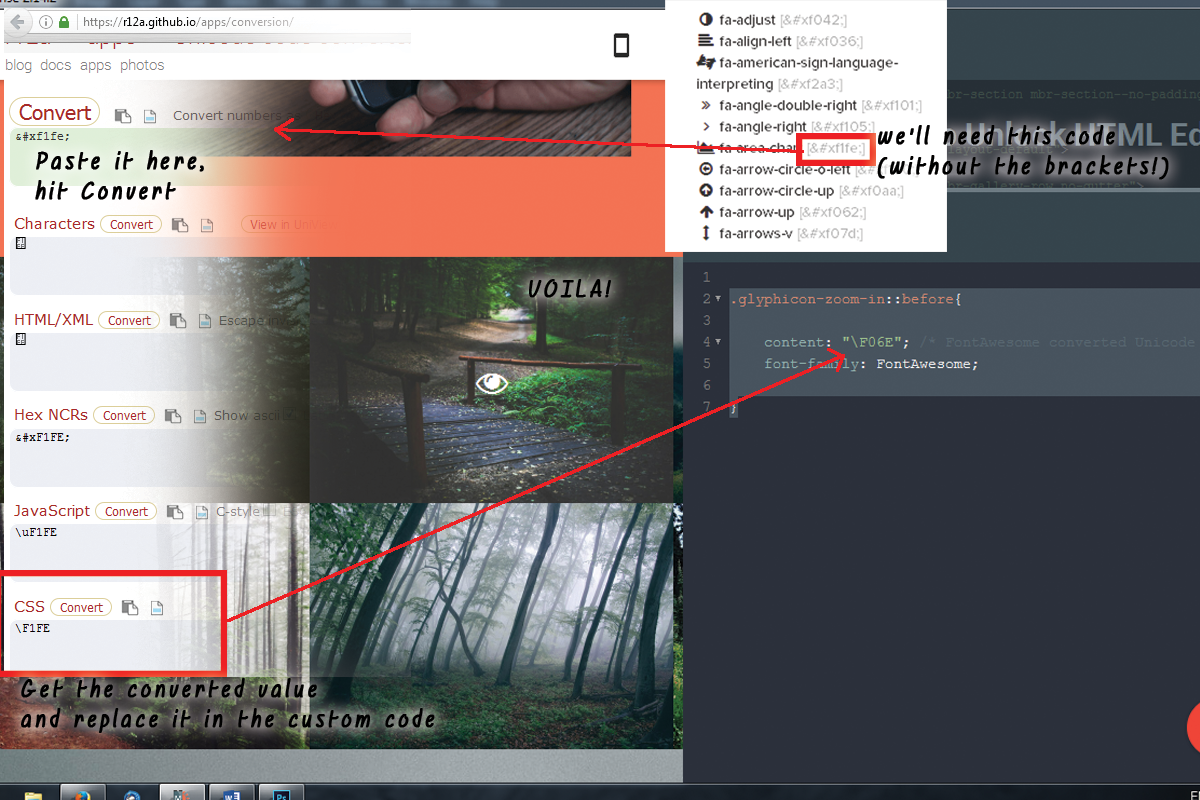
- first we certainly have to select the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found right here:
http://fontawesome.io/cheatsheet/
it consists of all the icons included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when dealing the worth you do not pick them-- it's a little bit complicated the first couple of times.
Scroll down and also take your time getting accustomed to your brand-new toolbox of symbols and at the very same time getting the one you would find most suitable for a bullet for the listing we're concerning to design. When you find the one-- simply replicate the & Unicode worth without the brackets.
Currently we have to transform this worth to in a manner the CSS will certainly comprehend. We'll do this with the assistance of one more online device located right here:
https://r12a.github.io/apps/conversion/
paste the value you've just copied and also struck Convert. Scroll down until you locate the CSS area-- that's the worth we'll be requiring soon.
If you happen to discover problems defining the color you need for your bullets merely shut the Code editor, check the message shade HEX code through the Web Building Software's constructed in color picker choose/ specify the different colors you need, duplicate the value as well as departure declining changes. Now all you require to do is positioning this value in the Custom CSS code you've produced soon. That's it!
Allow's move around some more!
One more great thing you can accomplish with just a few lines of custom CSS and also without yet uncovering the personalized HTML and losing all the block Properties visual changes is adding some motion to all the symbols you are qualified of inserting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you could soon get addicted and also a swamped with impacts website in some cases gets hard to review-- so use this with step a having the overall appearance and feel I mind.
Allow's say you want to add an icon to a switch which must just be noticeable when the tip gets over this button. And because it's movement we're speaking about, allow's make it relocate when it's visible. The custom code you would certainly desire to use is:
, if you need some added tweaks in the look merely fallow the comments pointers to adjust the numbers.. If required, and of course-- change the animation kind. If you require this effect at all times-- erase the ": float" part and also uncomment "boundless" to make computer animation loophole forever not just as soon as when the site loads ant the control you've merely styled could be unseen
This approach can quickly be expanded to work with all the placed Font Awesome symbols in your Web Building Software job. In order to use to all the symbols placed in a block, simply change
.
If needed, keep in mind to establish animation loophole permanently.
Add some individuality to the gallery.
One more trendy and also easy styling intervention you obtain efficient in achieving after the Web Building Software 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you locate ideal. The procedure is rather much like the one setting of the custom icon bullets. You require to choose the suitable symbol as well as transform its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block as well as change the worth-- merely like in the previous example.
Being Awesome all over the place.
And now it's time to get a bit more extreme and talk about placing your icon at any type of placement in the message content of your site. Not a big fear though considering that you can always establish the preferred look at first and as a very final step insert the symbols at the desired restaurants in the code.
The course specifying which symbol is being placed is the red one and can be obtained for all the FA icons from the Cheat sheet we spoke about. Heaven courses are purely optional.fa-fw fixes the size of the icon and also fa-spin makes it (obviously) spin. There is one even more native movement class-- fa-pulse, additionally self-explanatory.
All the symbols put through this right into your content could be freely stiled by the ways of the previous two examples, so all that's left for you is think about the very best use for this remarkable freshly presented in Web Building Software feature and also have some fun experimenting with it!